本文主要研究的是pycharm+django创建一个搜索网页的实例代码,具体步骤和代码示例如下。
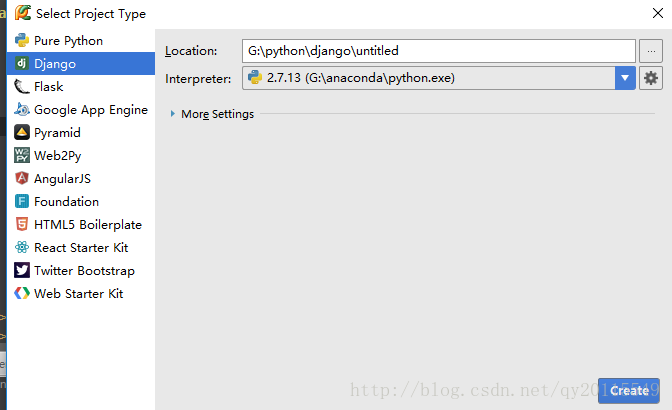
创建工程

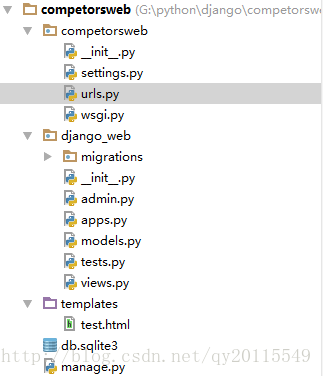
比如,我创建的工程目录结构如下:

命令行
进入windows命令行,进入根目录:
python manage.py startapp django_web

接着你会在pycharm中发现,多了一个django_web文件夹。如下将截图:

创建一个test.html
<!DOCTYPE html>
<html>
<head>
<title>开始搜索</title>
</head>
<body>
请填入搜索内容! <br><br />
<form action="http://www.baidu.com/baidu" target="_blank">
<table style="width:65%">
<tbody>
<tr style="border:0px">
<td>
<input name="tn" type="hidden" value="SE_zzsearchcode_shhzc78w">
<!-- <a href="http://www.baidu.com/" rel="external nofollow" ><img src="http://img.baidu.com/img/logo-80px.gif" alt="Baidu" align="bottom" border="0"></a> -->
<input class="form-control" type="text" style="width:550px;font-size:18px" name="word" size="30" baidusug="1">
</td>
<td>
<input class="form-control btn btn-primary" type="submit" style="background-color:#025aa5;color:white" value="百度搜索">
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
修改views.py
from django.shortcuts import render #这里对应html文件 def sousuo(request): return render(request, 'test.html')
修改urls.py
from django.conf.urls import url from django.contrib import admin import django_web.views as bv urlpatterns = [ url(r'^admin/', admin.site.urls), #注意这里对应我view层里面的home函数 url(r'^$', bv.sousuo), ]
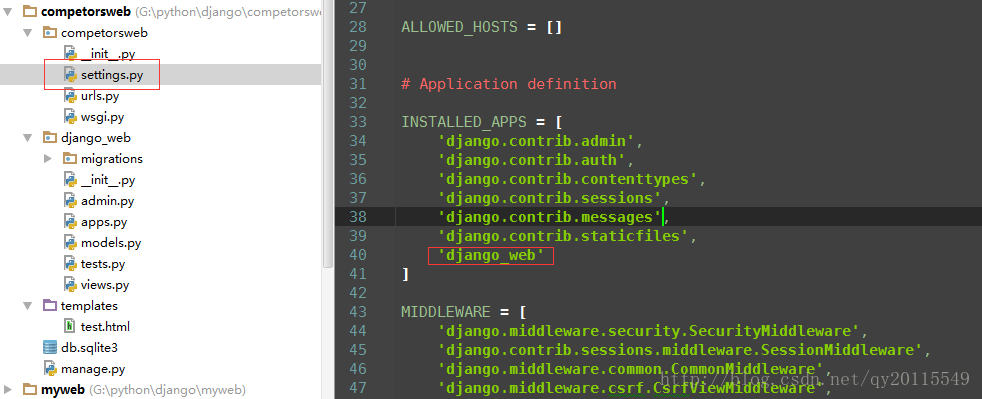
修改settings.py

添加我们新建的目录就行。
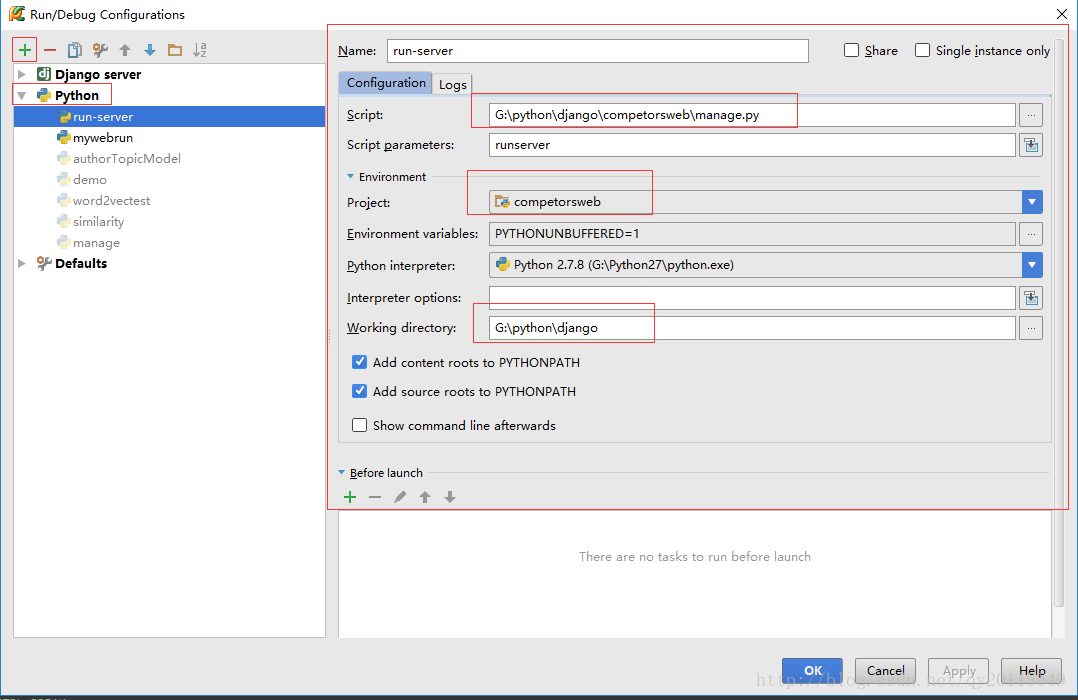
运行

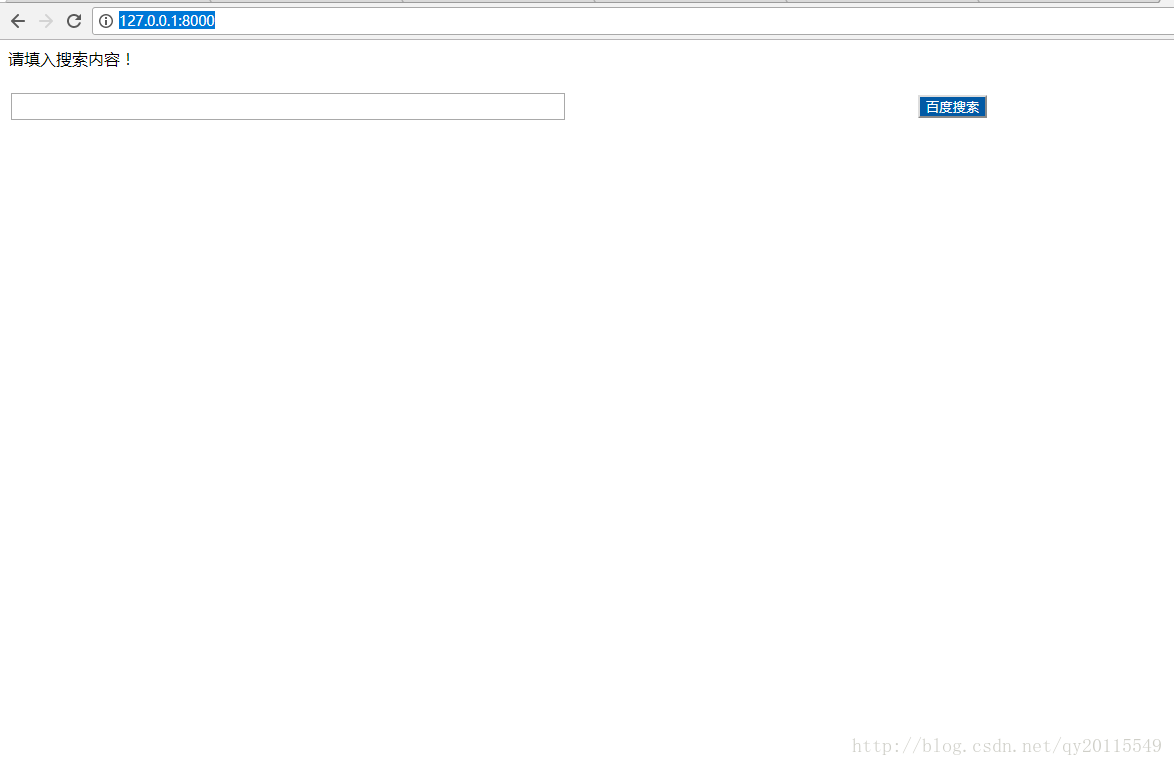
网页效果展示
在网页中输入:http://127.0.0.1:8000/
显示效果如下:

总结
以上就是本文关于pycharm+django创建一个搜索网页实例代码的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他相关专题,如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!