前言
本文主要给大家介绍了关于Angular4 HTML属性绑定的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
简介
基本HTML属性
<td [attr.colspan]="tableColspan"></td>
Css 类绑定
<!-- 第一种情况 class 类全部替换 -->
<div [class]="divClass">CSS 类绑定,[class] 全部替换的例子</div>
<!-- 第二种情况 替换 class 类的部分属性 -->
<div [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</div>
<!-- 第三种情况 根据表达式显示部分 class 属性-->
<div [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</div>
Style 属性绑定
<!-- 替换部分的 Style -->
<button [style.color]="isSpecial ? 'red' : 'green'" ]>Red</button>
<!-- 替换所有的样式 -->
<button [ngStyle]="{'font-style':this.canSave? 'italic' : 'normal'}" ]>Red</button>
HTML属性绑定
<td [attr.colspan]=”tableColspan”>Something</td>
tableColspan 是一个表达式,当界面在渲染的时候会将 tableColspan的值绑定到 attr后面的 colspan 上面去
修改 bind.component.html
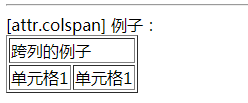
<!-- 增加代码 --> <div> <div>[attr.colspan] 例子:</div> <table border="1px"> <tr> <td [attr.colspan]="colspanSize">跨列的例子</td> </tr> <tr> <td>单元格1</td> <td>单元格1</td> </tr> </table>
图示:

Css 类绑定
第一种情况
[calss]
someExpression 的值会完全替换掉 class的值。
修改 bind.component.css
.a{background-color: #A7A9AE;}
.b{color: #488aff;}
.c{font-size: 1rem;}
修改bind.component.html
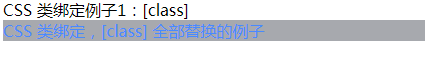
<!-- 增加代码 --> <div> <div>CSS 类绑定例子1:[class]</div> <div [class]="divClass">CSS 类绑定,[class] 全部替换的例子</div> </div>
修改 bind.component.ts
divClass: string;
constructor() {
//在3秒钟之后将样式设置为 " a b c "
setInterval(()=>{
this.divClass = "a b c";
}, 3000)
}
图示:

第二种情况
[calss.special]
isSpecial 是一个 boolean,当 isSpecial 为 true 的时候会出现 special 的值,为 false的时候不会出现。
修改bind.component.html
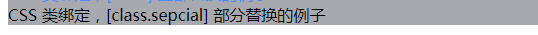
<!-- 增加代码 --> <div [class.a]="isSpcial">CSS 类绑定,[class.sepcial] 部分替换的例子</div>
修改 bind.component.ts
divClass: string;
isSpcial: boolean = false;
constructor() {
setInterval(()=>{
this.divClass = "a b c";
//在 3秒钟之后显示样式
this.isSpcial = true;
}, 3000)
}
图示:

第三种情况
[ngClass]="{aaa:isA, bbb: isB}"
aaa 是指标签上面class 的属性值,isA 就boolean, 只有当 isA 为 true 的时候才会显示 aaa 属性。 同理,bbb 也是一样。
修改bind.component.html
<!-- 增加代码 -->
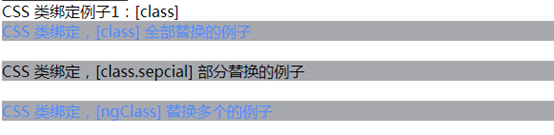
<div [ngClass]="{a:isA, b:isB}">CSS 类绑定,[ngClass] 替换多个的例子</div>
修改 bind.component.ts
divClass: string;
isSpcial: boolean = false;
isA: boolean = false;
isB: boolean = false;
constructor() {
setInterval(()=>{
this.divClass = "a b c";
this.isSpcial = true;
this.isA = true
this.isB = true
}, 3000)
}
图示:

Style 属性绑定
第一种情况
[style.color] = "isSpecial ? 'red' : 'green' "
控制 style样式的 color, 如果 isSpecial 的值为true,那么color的属性为 red。
第二种情况
[ngStyle]= "{'font-style' : this.canSave ? 'italic' : 'normal' }"
控制样式 font-style 如果 this.canSave 的值为 trur 那么样式就是 italic, 否则就是 normal
写在最后
1.对于Style的属性绑定和 class 的属性绑定是一样一样的。
2.对于文章中所用的代码是结合了 Angular2学习笔记之数据绑定上面的例子做的, 链接地址:
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。