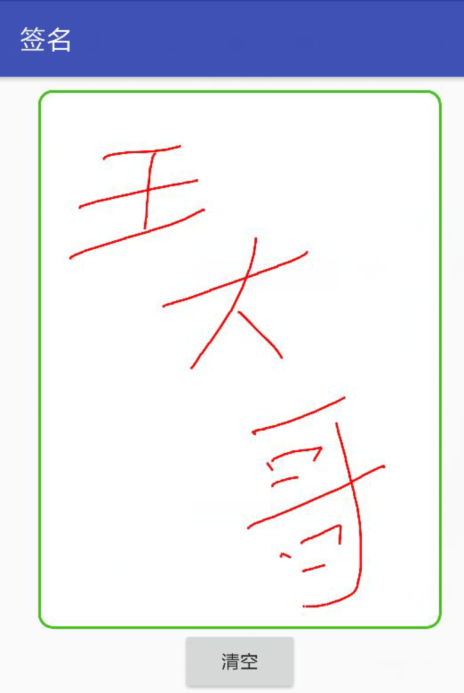
几天前去物管交物业费,物管工作人员说小区引进高新产品,使用银行卡消费后,不需要拿笔在银联机上签名,直接用手指触摸实现消费签名,当时心想,果然是高科技,机子外形如下左图,签名如下右图。


仔细一看,其实就是一个触摸屏,用户在上面直接手动签名,实现这个功能其实并不复杂,我们自定义一个控件,继承view,使用 Canvas的drawLine,drawPoint这两个方法来实现这个功能。
首先自定义控件 MDrawLineView
package com.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
/**
* Created by jiang on 2017/12/25.
*/
public class MDrawLineView extends View {
public MDrawLineView(Context context){
super(context);
}
public MDrawLineView(Context context,AttributeSet attrs){
super(context, attrs);
paint=new Paint(Paint.DITHER_FLAG);//创建一个画笔
if(bitmap==null){
bitmap = Bitmap.createBitmap(900, 1200, Bitmap.Config.ARGB_8888); //设置位图的宽高
}
canvas=new Canvas();
canvas.setBitmap(bitmap);
paint.setStyle(Paint.Style.STROKE);//设置非填充
paint.setStrokeWidth(5);//笔宽5像素
paint.setColor(Color.RED);//设置为红笔
paint.setAntiAlias(true);//锯齿不显示
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(bitmap==null){
bitmap = Bitmap.createBitmap(900, 1200, Bitmap.Config.ARGB_8888); //设置位图的宽高
}
canvas.drawBitmap(bitmap,0,0,null);
}
public void clear(){
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE: //用户手指在屏幕上移动画线
canvas.drawLine(mov_x,mov_y,event.getX(),event.getY(),paint);
invalidate();
break;
case MotionEvent.ACTION_DOWN://用户手指按下时画起点
mov_x=(int) event.getX();
mov_y=(int) event.getY();
canvas.drawPoint(mov_x,mov_y,paint);
invalidate();
break;
case MotionEvent.ACTION_UP:
break;
}
mov_x=(int) event.getX();
mov_y=(int) event.getY();
return true;
//return super.onTouchEvent(event);
}
private int mov_x;//声明起点x坐标
private int mov_y;//声明起点y坐标
private Paint paint;//声明画笔
private Canvas canvas;//画布
private Bitmap bitmap;//位图
private int blcolor;
}
布局xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_horizontal" android:padding="10dp" android:orientation="vertical"> <com.view.MDrawLineView android:id="@+id/mDrawLine" android:layout_width="300dp" android:layout_height="400dp" android:background="@drawable/bg_drawline" /> <Button android:id="@+id/clearBut" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="清空" /> </LinearLayout>
背景 bg_drawline .xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 描边--> <stroke android:width="2dp" android:color="#45c01a"></stroke> <!-- 填充颜色 --> <solid android:color="#fff"></solid> <!-- 圆角 --> <corners android:radius="10dp"></corners> </shape>
activity代码
package com.cktest;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.view.MDrawLineView;
/**
* Created by jiang on 2017/12/25.
*/
public class DrawLineAct extends AppCompatActivity implements View.OnClickListener{
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_drawline);
mDrawLine = (MDrawLineView) findViewById(R.id.mDrawLine);
clearBut = (Button) findViewById(R.id.clearBut);
clearBut.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.clearBut:
mDrawLine.clear();
break;
}
}
private MDrawLineView mDrawLine;
private Button clearBut;
}
总结
以上所述是小编给大家介绍的Android 实现银联刷卡机消费后手动签名的功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!