问题:
我有一张比较大的图片,比如长宽都是屏幕的两倍大小,我想实现的功能是首先将图片居中显示,由于图片太大显然只能显示一部分,然后可以通过拖动,实现图片的平滑滚动(既看不出来滚动刷新痕迹)。
就像google地图一样,如果用mapView这个控件,那么可以在屏幕上拖动整个地图,但是由于地图信息量太大,如果一次拖动过快,那么屏幕会暂时显示出一些刷新痕迹(灰白的格子)。
想使用mapView来加载已有图片,但是没有成功,后来也使用了Srollview控件,和最常用的imageView,还是没有成功。
解决:
经过大量查资料,使用imageView配合onTouch事件,可以解决。
关键代码:
布局文件中imageView控件如下
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/img" android:scaleType="center" android:background="#fff" android:src="@drawable/picName" />
Activity文件中主要代码如下
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.xml_name_layout);
final ImageView switcherView = (ImageView) this.findViewById(R.id.img);
switcherView.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View arg0, MotionEvent event) {
float curX, curY;
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mx = event.getX();
my = event.getY();
break;
case MotionEvent.ACTION_MOVE:
curX = event.getX();
curY = event.getY();
switcherView.scrollBy((int) (mx - curX), (int) (my - curY));
mx = curX;
my = curY;
break;
case MotionEvent.ACTION_UP:
curX = event.getX();
curY = event.getY();
switcherView.scrollBy((int) (mx - curX), (int) (my - curY));
break;
}
return true;
}
});
}
原图

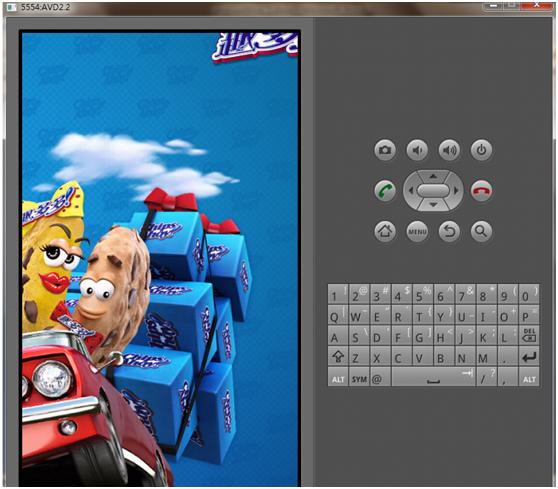
模拟器里效果