TreeView控件显示的内容比较单一,如果需要呈现更详细信息TreeListView是一个不错的选择。
先看效果:

首先需要引用文件System.Windows.Forms.TreeListView.dll、System.Runtime.InteropServices.APIs.dll
你可以将TreeListView加入到工具箱中然后在添加到窗体中。
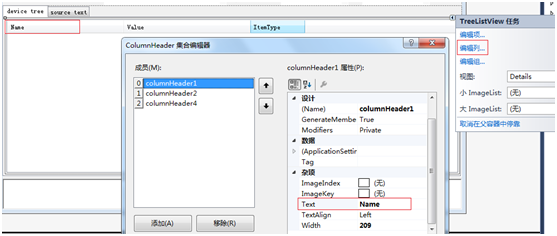
1.你需要添加列

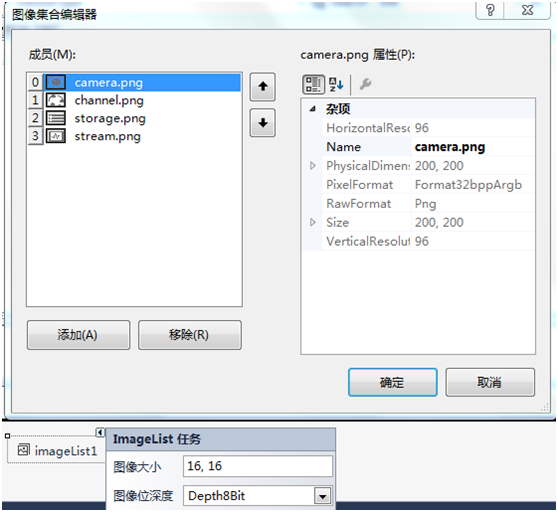
2.你需要添加一个ImageList作为节点图标的容器(你还需要配置TreeListView的SmallImageList属性为ImageList控件的ID)

3.现在可以给控件绑定数据了
此控件比较适合呈现具有父子级关系的复杂数据结构,当然也包含XML格式的数据
下面尝试解析一个设备树XML然后绑定到控件中:
<Device name="hidc-1600tv _192.168.230.188" ItemType="DVR" type="Onvif" TypeID="" Code="" location="" Description="" ID="" UniqueID="192.168.230.188">
<IP Value="192.168.230.188" />
<Port Value="80" />
<Username Value="admin" />
<Password Value="1234" />
<AuthenAddress Value="/" />
<AuthenMode Value="1" />
<OnvifUser Value="admin" />
<OnvifPwd Value="1234" />
<OnvifAddress Value="/onvif/device_service" />
<RTSPUser Value="admin" />
<RTSPPwd Value="1234" />
<ChildDevices>
<Device name="" ItemType="Channel" type="" TypeID="" Code="" location="" Description="" id="" UniqueID="">
<PTZEnable Value="True" />
<PTZ1 Value="5" />
<PTZ2 Value="15" />
<PTZ3 Value="25" />
<PTZ4 Value="35" />
<PTZ5 Value="45" />
<PTZ6 Value="55" />
<PTZ7 Value="65" />
<PTZ8 Value="75" />
<PTZ9 Value="85" />
<ChildDevices>
<Device name="" ItemType="RStreamer" type="" TypeID="1" Code="" location="" Description="" id="">
<MediaProfile Value="1" />
<Multicast Value="False" />
</Device>
<Device name="" ItemType="RStreamer" type="" TypeID="2" Code="" location="" Description="" id="">
<MediaProfile Value="2" />
<Multicast Value="False" />
</Device>
</ChildDevices>
</Device>
</ChildDevices>
</Device>
使用递归算法很容易提取XML的结构
public void LoadXmlTree(string xml)
{
XDocument xDoc = XDocument.Parse(xml);
TreeListViewItem item = new TreeListViewItem();
string title = xDoc.Root.Attribute("name")?.Value ?? xDoc.Root.Name.LocalName;
item.Text = title;
item.ImageIndex = 0;
item.SubItems.Add(xDoc.Root.Attribute("UniqueID")?.Value);
item.SubItems.Add(xDoc.Root.Attribute("ItemType")?.Value);
PopulateTree (xDoc.Root, item.Items);
tvDevice.Items.Add(item);
}
public void PopulateTree (XElement element, TreeListViewItemCollection items)
{
foreach (XElement node in element.Nodes())
{
TreeListViewItem item = new TreeListViewItem();
string title = node.Name.LocalName.Trim();
item.Text = title;
if (title == "Device")
{
var attr = node.Attribute("ItemType")?.Value;
switch (attr)
{
case "Channel": item.ImageIndex = 1; break;
case "RStreamer": item.ImageIndex = 3; break;
default: break;
}
item.SubItems.Add(node.Attribute("UniqueID")?.Value);
item.SubItems.Add(node.Attribute("ItemType")?.Value);
}
else
{
item.ImageIndex = 2;
item.SubItems.Add(node.Attribute("Value")?.Value);
}
if (node.HasElements)
{
PopulateTree (node, item.Items);
}
items.Add(item);
}
}
说明:
TreeListViewItem可构造传入value和imageindex,其中value会赋值给Text属性,imageindex就是节点显示的图标所对应的ImageList的索引。TreeListViewItem的SubItems就是其扩展列,它会按顺序依次显示到后面的列中。
你可以设置ExpandMethod属性来控制节点展开的方式,设置CheckBoxes属性控制是否显示复选框。
你可以通过订阅BeforeExpand、BeforeCollapse、BeforeLabelEdit三个事件来修改不同状态下的图标,如:
private void treeListView1_BeforeExpand(object sender, TreeListViewCancelEventArgs e)
{
if(e.Item.ImageIndex == 0) e.Item.ImageIndex = 1;
}
你可以设置LabelEdit属性来激活或禁用编辑,TreeListViewBeforeLabelEditEventArgs参数提供了相应的属性值。
private void treeListView1_BeforeLabelEdit(object sender, TreeListViewBeforeLabelEditEventArgs e)
{
if(e.ColumnIndex == 1)
{
ComboBox combobox = new ComboBox();
combobox.Items.AddRange(new string[]{"Html","Css","Javascript"});
e.Editor = combobox;
}
}
TreeListView开源你也可以根据自己的需要进行修改。
总结
以上所述是小编给大家介绍的c# winform treelistview的使用(treegridview),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!