Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法,分享给大家,具体如下:
添加新建.vue文件功能
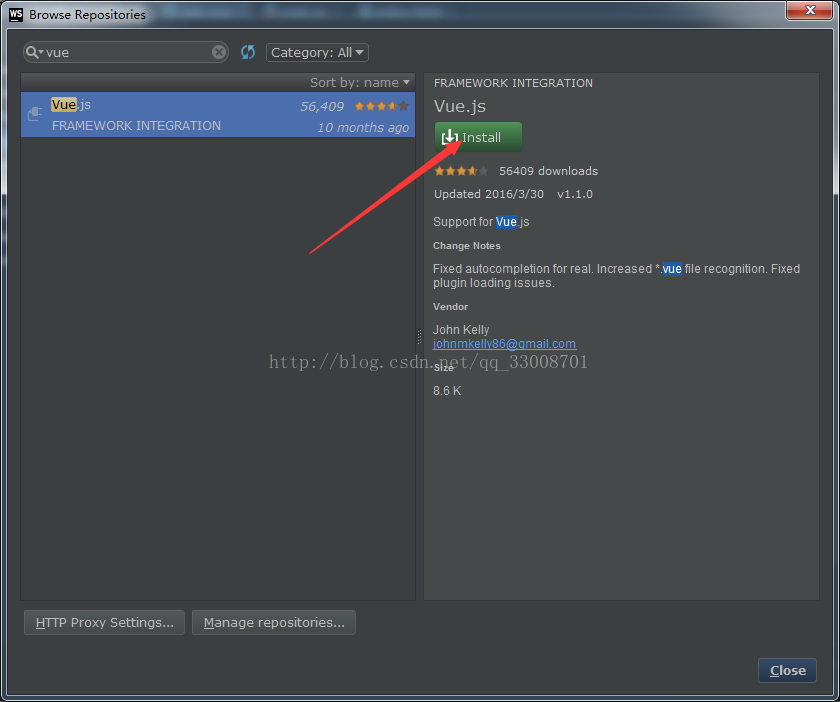
①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories

②点击安装vue.js

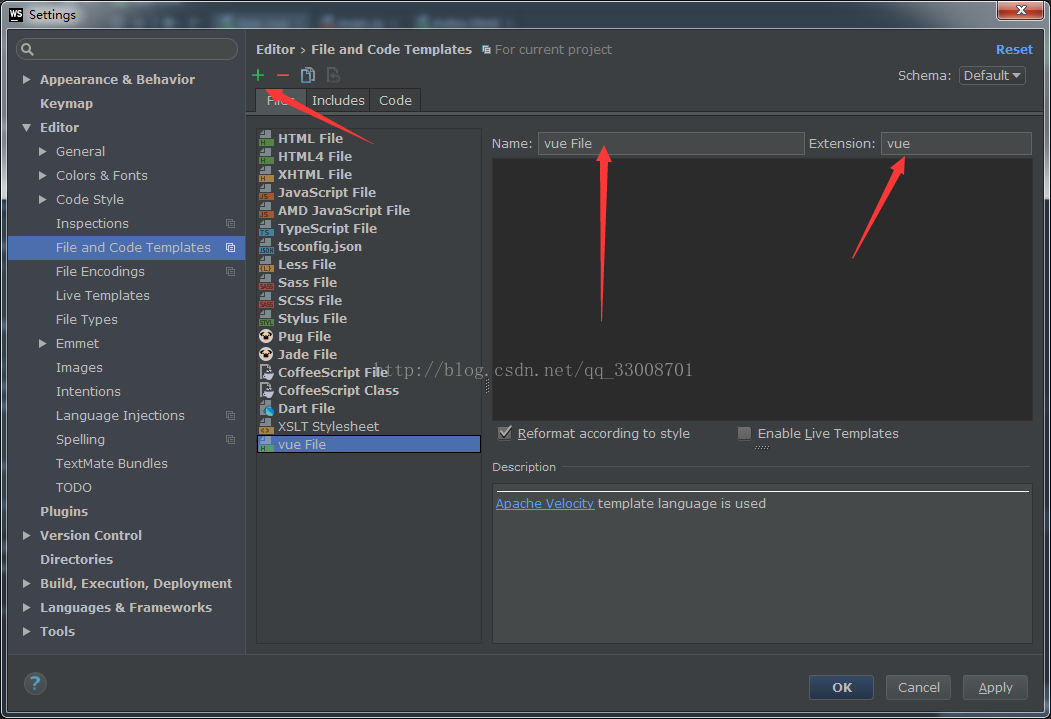
③安装成功后点击右下角Apply 提示重启webstorm 重启完成后 Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容

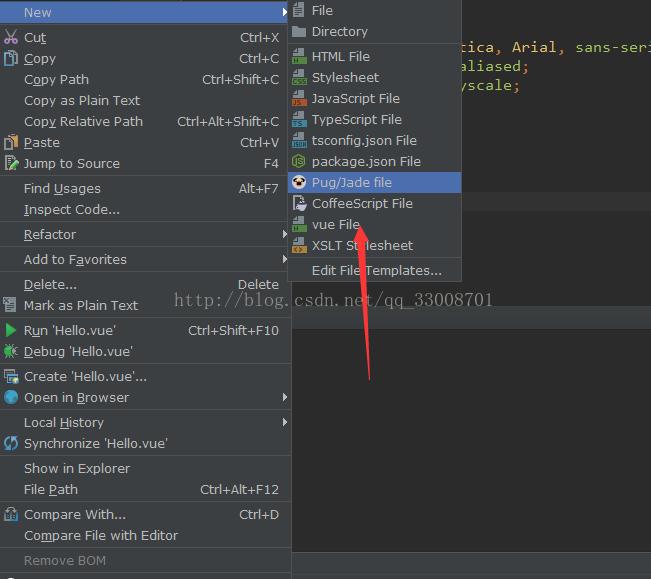
④点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。

高亮vue的语法和ES6支持
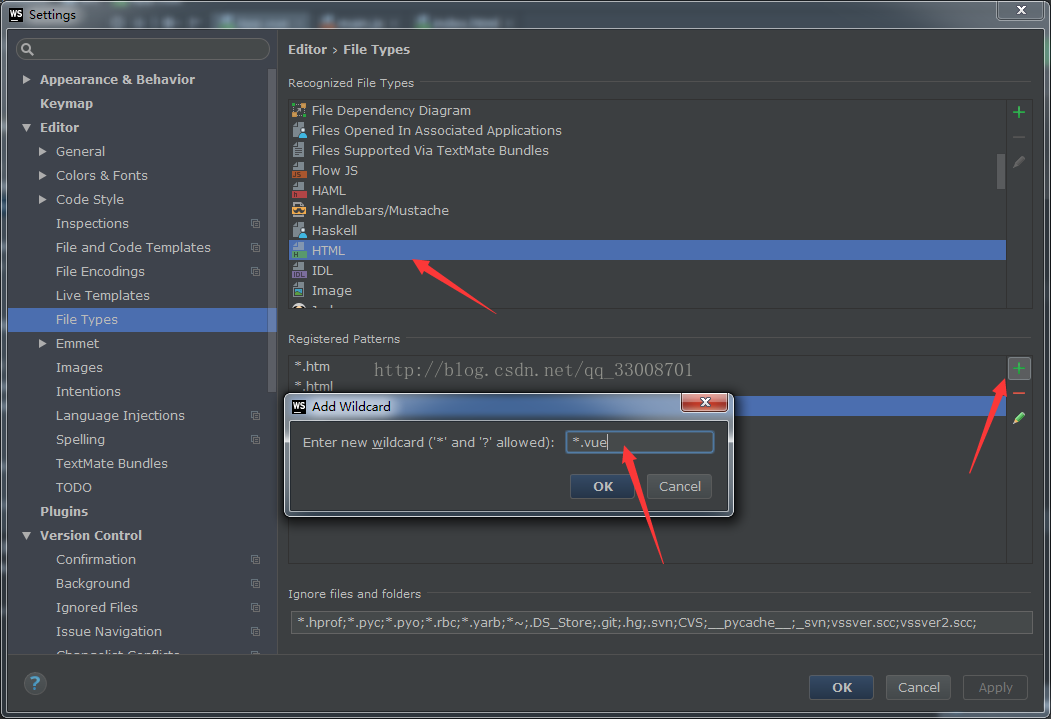
①高亮vue的语法Setting-File Types 选中html 点击下面的加号添加*.vue 点击Apply 返回就可以看到webstorm 识别.vue文件中的语法

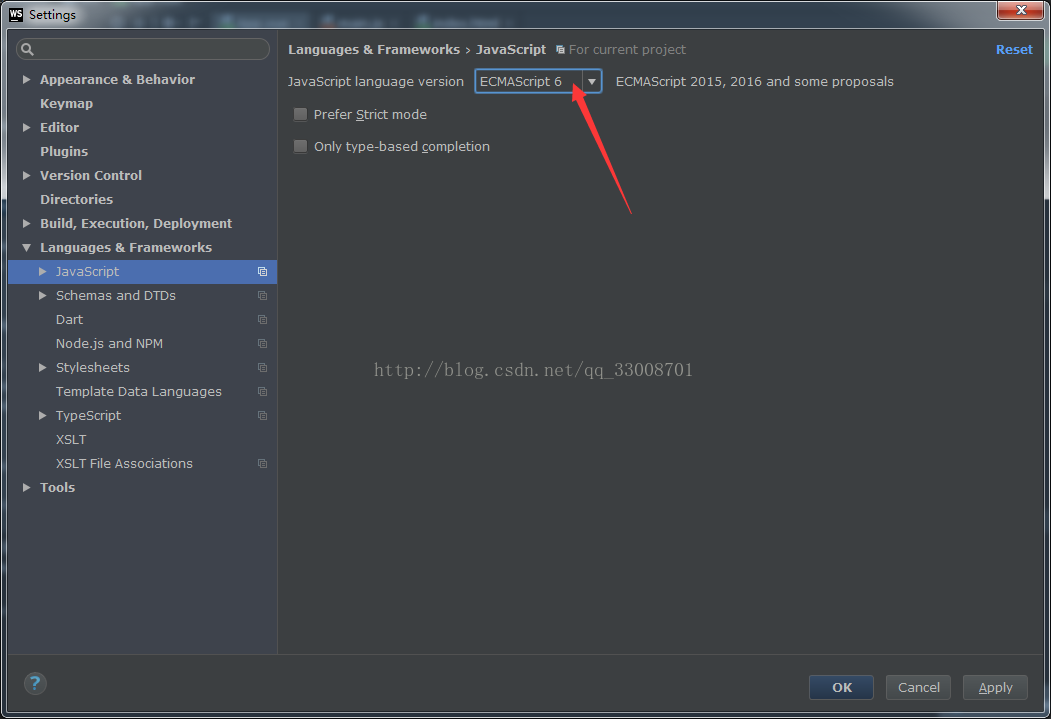
②ES6支持:JavaScript选择es6

补充:看到有人说直接在<script>标签中添加type="text/ecmascript-6"里面的代码也会高亮并支持ES6。