引言
Baseline是文字绘制时所参照的基准线,只有先确定了Baseline的位置,我们才能准确的将文字绘制在我们想要的位置上。Baseline的概念在我们使用TextView等系统控件直接设置文字内容时是用不到的,但是如果我们想要在Canvas画布上面绘制文字时,Baseline的概念就必不可少了。
我们先了解一下Android中Canvas画布绘制文字的方法,如下图:

参数示意:
Baseline的概念
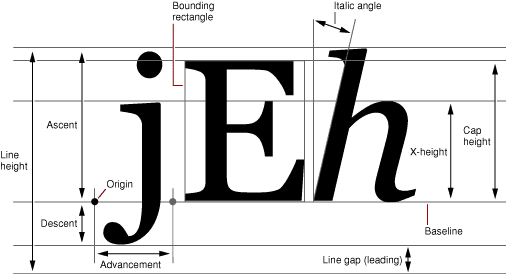
我们先看一行文字各区域的分布示意图

从上图来看,Baseline不难理解,它就是E和h的下边界线。我们还可以得出一个结论,文字的高度=Descent+Ascent。
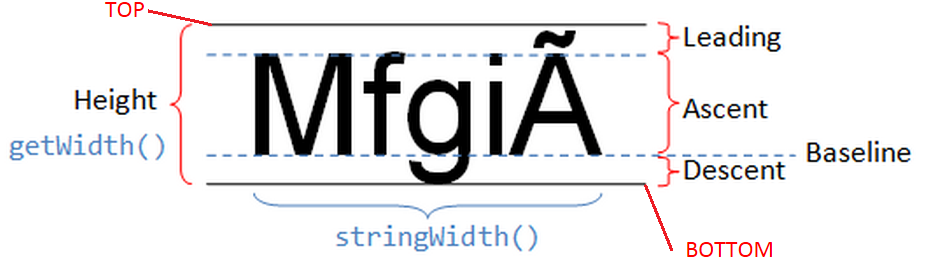
然而,上面这个公式并不完全准确,我们再看一个图:

我们看到,如果文字的上方有一些特殊的符号,比如上图中的~或者是我们汉语拼音中的声调时,文字区域又会多出一部分Leading。
因此,完整的公式应该是
文字的高度=Descent+Ascent+Leading。
那么,为什么第一幅图中没有说明Leading的存在呢,原因是我们通常在绘制一行英文或者中文时,Leading的高度为0。我们看一个证据图,下图是在绘制英文文字时调试取得的数据。

其中leading=0,所以我们在文字绘制时不需要考虑Leading,图中的数值都是距离Baseline的距离,在Baseline上方为负值,下方为正值。
Baseline位置(y轴坐标)的计算
为了方便我们对计算过程进行理解,我画了一幅帮助图,如下:

假设我们是在画布Canvas的顶部绘制一行文字,规定一行文字的高度是y,文字区域的高度是Height(TOP和BOTTOM之间,TOP到0和BOTTOM到y的距离相等,这样文字才看起来是居中)。因此,0到y和TOP到BOTTOM的中线是重合的,y轴坐标都是y/2。
我们要绘制一行文字时,设计必然会告诉我们0到y的距离,所以中线的位置也是固定的y/2,那么我们设置了Paint的文字大小后,Ascent和Descent又能直接得到,就可以算出中线到基线的距离,公式如下:
基线到中线的距离=(Descent+Ascent)/2-Descent
注意,实际获取到的Ascent是负数。公式推导过程如下:
中线到BOTTOM的距离是(Descent+Ascent)/2,这个距离又等于Descent+中线到基线的距离,即(Descent+Ascent)/2=基线到中线的距离+Descent。
有了基线到中线的距离,我们只要知道任何一行文字中线的位置,就可以马上得到基线的位置,从而得到Canvas的drawText方法中参数y的值。
附
Android获取中线到基线距离的代码,Paint需要设置文字大小textsize。
/**
* 计算绘制文字时的基线到中轴线的距离
*
* @param p
* @param centerY
* @return 基线和centerY的距离
*/
public static float getBaseline(Paint p) {
FontMetrics fontMetrics = p.getFontMetrics();
return (fontMetrics.descent - fontMetrics.ascent) / 2 -fontMetrics.descent;
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接