在开发中,有时候我们需要在手机上进行测试,可是如果遇到bug,我们怎么进行抓包调试呢?这里介绍两种方式:
利用Vconsole进行调试
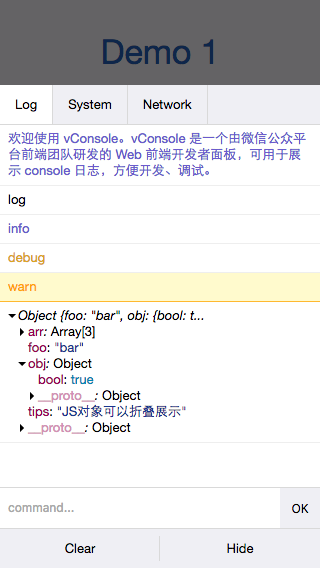
一个轻量、可拓展、针对手机网页的前端开发者调试面板
Vconsole特性:
入门
①首先需要下载Vconsole,地址https://www.npmjs.com/package/vconsole
②
npm install vconsole
③ Import dist/vconsole.min.js to your project:
<script src="path/to/vconsole.min.js"></script>
<script>
// init vConsole
var vConsole = new VConsole();
console.log('Hello Vconsole');
</script>

利用Fillder进行调试
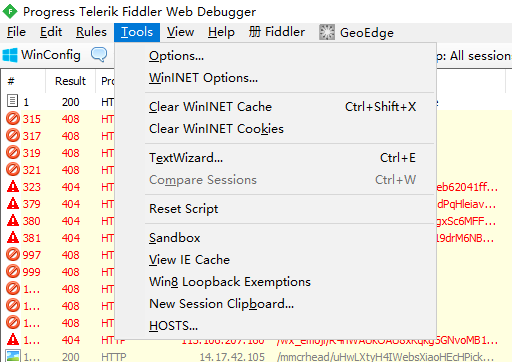
打开Fiddler,然后点击菜单栏的Tools > Options,打开“Options”对话框

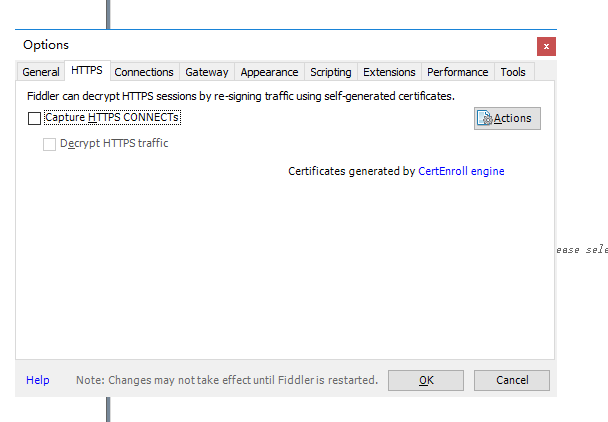
在打开的对话框中切换到“HTTPS”选项卡。

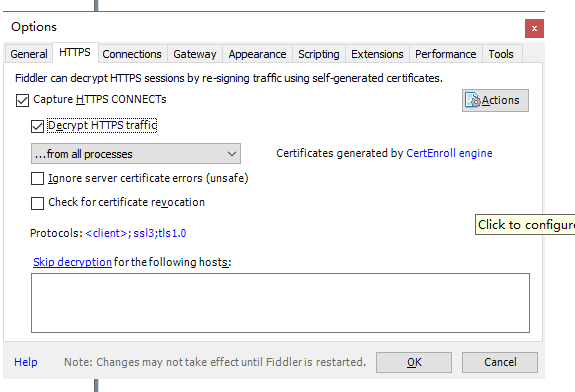
在打开的“HTTPS”选项卡中,勾选“Capture HTTPS CONNECTs”和“Decrypt HTTPS traffic”前面的复选框,然后点击“OK”。

Connection勾选允许远程连接

配置host文件:C:\Windows\System32\drivers\etc(该操作视情况而定)
重启fiddler
用一个wifi设置手机代理,服务器地址为自己电脑的IP,端口跟fiddler一致(默认8888)
用手机浏览器 打开IP:端口号,下载证书
安装完证书后,连接设置了代理的wifi
--------------可以happy的进行调试了-----------------------------