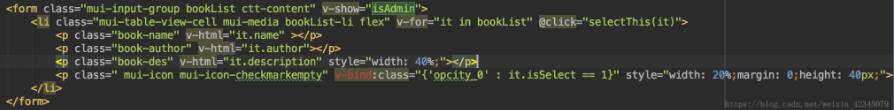
在v-for循环出来的列表中使用v-bing动态绑定class、v-show或v-if动态控制个别item 场景一般多用于多项选择
原因是在v-for循环的时候 items是动态创建,所以不会被监听并且实时动态控制class

解决方法是 vm.$set 官方文档中有介绍
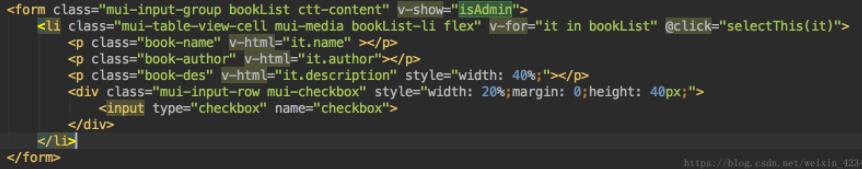
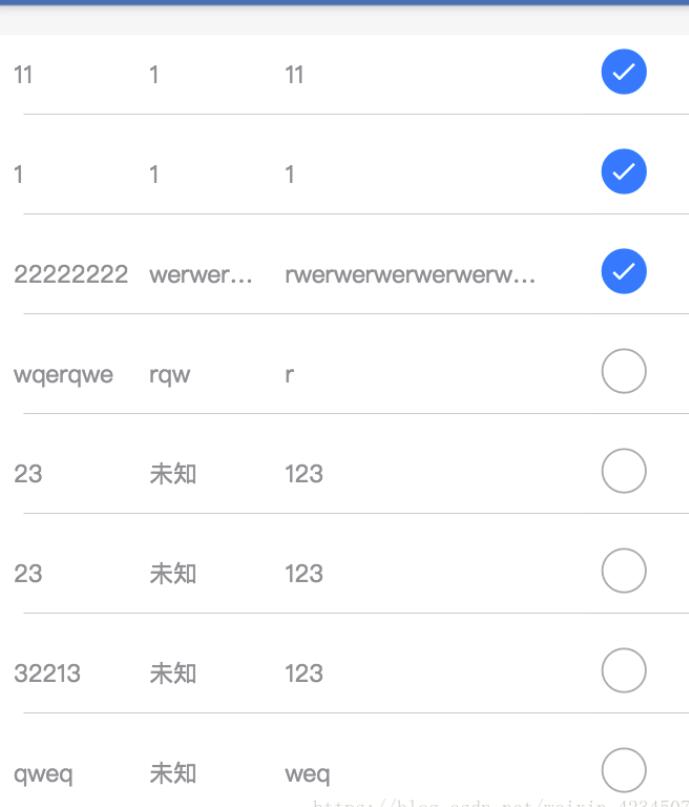
我的解决方法使用了框架自带多选按钮,将样式呈现出来


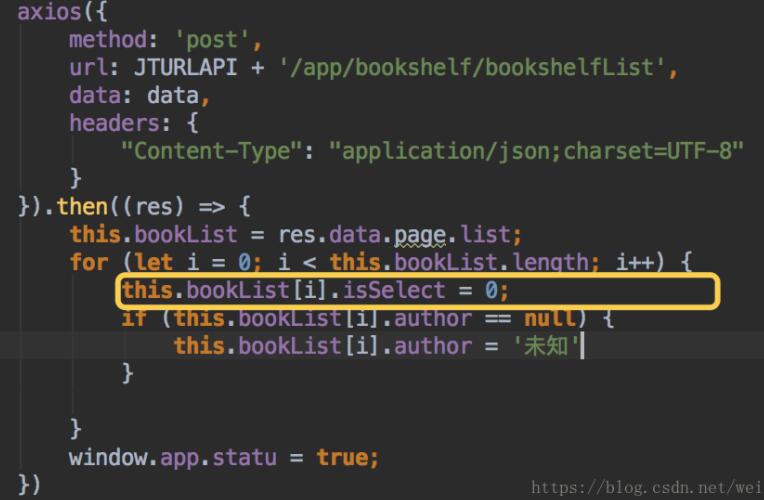
但仅仅是样式呈现,在循环items的时候,给它新增属性isSelect

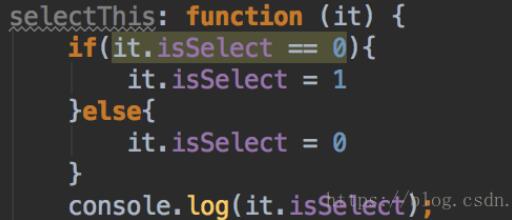
然后在点击选择的时候,动态设置isSelect属性

在提交的时候去循环判断该list每一项的isSelect属性,从而达到同样的效果
以上这篇解决v-for中使用v-if或者v-bind:class失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。