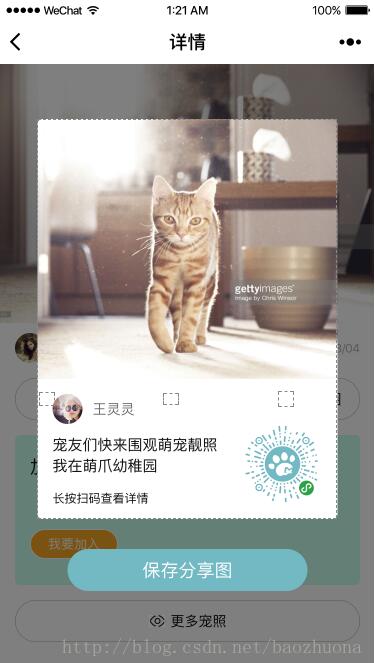
截止到2017年11月18号,微信小程序官方还尚未开放直接分享到朋友圈的能力,但是劳动人民的智慧是伟大的,现在普遍的做法是,生成一张带有小程序码的图片,保存到用户相册,用户自行发布图片到朋友圈
我的套路:
onShow: function () {
var that = this;
//1. 请求后端API生成小程序码
that.getQr();
//2. canvas绘制文字和图片
const ctx = wx.createCanvasContext('myCanvas');
var imgPath = '../../../image/intro.png'
var bgImgPath = '../../../image/bgImgPath.png';
ctx.drawImage(imgPath, 0, 0, 600, 520);
ctx.setFillStyle('white')
ctx.fillRect(0, 520, 600, 280);
ctx.drawImage(imgPath, 30, 550, 60, 60);
ctx.drawImage(bgImgPath, 30, 550, 60, 60);
ctx.drawImage(imgPath, 410, 610, 160, 160);
ctx.setFontSize(28)
ctx.setFillStyle('#6F6F6F')
ctx.fillText('妖妖灵', 110, 590)
ctx.setFontSize(30)
ctx.setFillStyle('#111111')
ctx.fillText('宠友们快来围观萌宠靓照', 30, 660)
ctx.fillText('我在萌爪幼稚园', 30, 700)
ctx.setFontSize(24)
ctx.fillText('长按扫码查看详情', 30, 770)
ctx.draw()
},
// 3. canvas画布转成图片
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 600,
height: 800,
destWidth: 600,
destHeight:800,
canvasId: 'myCanvas',
success: function(res) {
console.log(res.tempFilePath);
that.setData({
shareImgSrc : res.tempFilePath
})
},
fail:function (res) {
console.log(res)
}
})
//4. 当用户点击分享到朋友圈时,将图片保存到相册
wx.saveImageToPhotosAlbum({
filePath:that.data.shareImgSrc,
success(res) {
wx.showModal({
title: '存图成功',
content: '图片成功保存到相册了,去发圈噻~',
showCancel:false,
confirmText:'好哒',
confirmColor:'#72B9C3',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
}
that.hideShareImg()
}
})
}
})
canvas绘制单位为px,举个例子,屏幕宽375,绘制375的画布,保存的图片就是375px,图片像素度不够会糊掉,所以我改进了一下套路:
1.请求后端API生成小程序码(生成小程序码需要access token,后端生成比较方便)
2.canvas绘制文字和图片到画布
绘制2倍屏幕宽度的canvas画布,canvas画布必须是可见状态下,才可以被转成图片,可是他辣么大辣么丑肯定不能给用户看见,那就给他定位定个巨大的数字超出屏幕就好了
3.画布转成图片
4.当用户点击分享到朋友圈时,给用户展示图片,并将图片保存到相册

为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。