写在前面
Android全面屏的手机越来越多了,要开始考虑应用适配全面屏的问题了,查了查相关文章,总结一下.
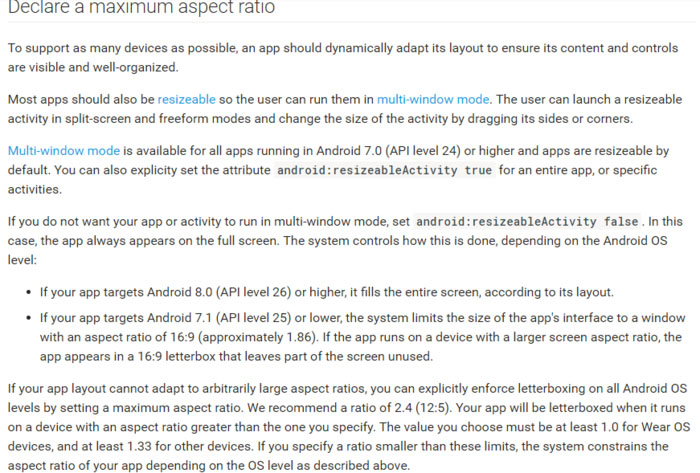
声明最大屏幕宽高比

以上图片来自Google Developer
通过文档可以看出从Android7.0开始,应用的多窗口模式默认变为启动,在多窗口模式下,默认已经进行了全面屏适配,如果我们不想应用在多窗口模式下运行,可以修改以下属性:
android:resizeableActivity="false"
此时,我们可以手动进行设置最大屏幕宽高比:
android8.0及以上:
<activity android:maxAspectRatio="2.4"> ... </activity>
android7.1及以下版本:
<meta-data android:name="android.max_aspect" android:value="2.4" />
需要注意的是,如果手动进行设置了最大宽高比,一定要将多窗口模式设置为false,否则不生效.
刘海屏
刘海屏适配分为全屏已适配刘海屏,全屏未适配刘海屏和非全屏页面,
非全屏页面
非全屏页面即有状态栏显示的页面,截止目前,基本上所有的刘海都只存在于状态栏,所以非全屏页面无需我们进行适配,系统会自动进行适配.

非全面屏
因为刘海也是黑色的,所以看上去没有效果.
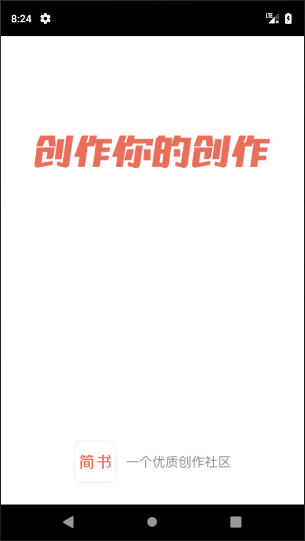
全屏未适配刘海屏页面
全屏界面未适配刘海时,不能使用刘海区域,所以会出现出图所示效果,严重时可能会将底部控件顶下去,为了解决这个问题,需要对其进行适配

全屏未适配刘海屏页面
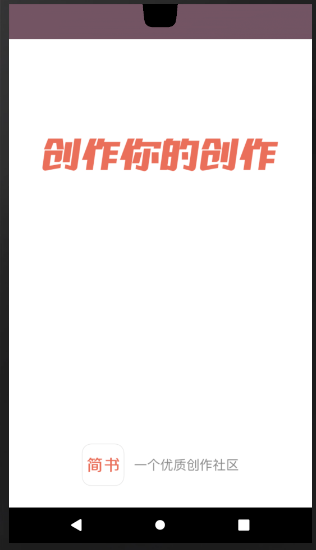
全屏适配刘海屏页面
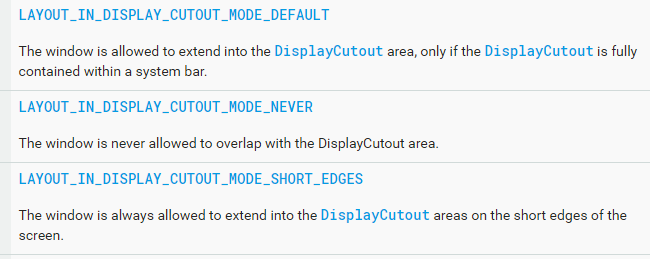
通过查看WindowManager的源码可以看到共有3种显示模式,:
//默认情况,全屏页面不可用刘海区域,非全屏页面可以进行使用 public static final int LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT = 0; //不允许使用刘海区域 public static final int LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER = 2; //允许页面延伸到刘海区域 public static final int LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES = 1;

通过查看上面的文档,则可以进行全屏界面的适配:
var lp = window.attributes lp.layoutInDisplayCutoutMode = WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES window.attributes = lp

全屏适配刘海屏页面
以上方案是Google官方的适配方案,部分厂商并未使用此方案,而是使用自家API进行全面屏适配,详情可以查看各手机厂商官方文档.
OPPO:https://open.oppomobile.com/wiki/doc
VIVO:https://dev.vivo.com.cn/doc/document/info?id=103
HUAWEI:https://mini.eastday.com/bdmip/180411011257629.html
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。