本文讲述了Android MPAndroidChart开源库图表之折线图的实例代码。分享给大家供大家参考,具体如下:
承接上一篇文章,请参考Android HelloChart开源库图表之折线图的实例代码
1. 将mpandroidchartlibrary-2-0-8.jar包copy到项目的libs中;
2. 定义xml文件。

3. 主要Java逻辑代码如下,注释已经都添加上了。
package com.example.mpandroidlinechart;
import java.util.ArrayList;
import com.github.mikephil.charting.charts.LineChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.Legend.LegendForm;
import com.github.mikephil.charting.data.Entry;
import com.github.mikephil.charting.data.LineData;
import com.github.mikephil.charting.data.LineDataSet;
import android.support.v7.app.ActionBarActivity;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends ActionBarActivity {
private LineChart mLineChart;
// private Typeface mTf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLineChart = (LineChart) findViewById(R.id.spread_line_chart);
// mTf = Typeface.createFromAsset(getAssets(), "OpenSans-Bold.ttf");
LineData mLineData = getLineData(36, 100);
showChart(mLineChart, mLineData, Color.rgb(114, 188, 223));
}
// 设置显示的样式
private void showChart(LineChart lineChart, LineData lineData, int color) {
lineChart.setDrawBorders(false); //是否在折线图上添加边框
// no description text
lineChart.setDescription("");// 数据描述
// 如果没有数据的时候,会显示这个,类似listview的emtpyview
lineChart.setNoDataTextDescription("You need to provide data for the chart.");
// enable / disable grid background
lineChart.setDrawGridBackground(false); // 是否显示表格颜色
lineChart.setGridBackgroundColor(Color.WHITE & 0x70FFFFFF); // 表格的的颜色,在这里是是给颜色设置一个透明度
// enable touch gestures
lineChart.setTouchEnabled(true); // 设置是否可以触摸
// enable scaling and dragging
lineChart.setDragEnabled(true);// 是否可以拖拽
lineChart.setScaleEnabled(true);// 是否可以缩放
// if disabled, scaling can be done on x- and y-axis separately
lineChart.setPinchZoom(false);//
lineChart.setBackgroundColor(color);// 设置背景
// add data
lineChart.setData(lineData); // 设置数据
// get the legend (only possible after setting data)
Legend mLegend = lineChart.getLegend(); // 设置比例图标示,就是那个一组y的value的
// modify the legend ...
// mLegend.setPosition(LegendPosition.LEFT_OF_CHART);
mLegend.setForm(LegendForm.CIRCLE);// 样式
mLegend.setFormSize(6f);// 字体
mLegend.setTextColor(Color.WHITE);// 颜色
// mLegend.setTypeface(mTf);// 字体
lineChart.animateX(2500); // 立即执行的动画,x轴
}
/**
* 生成一个数据
* @param count 表示图表中有多少个坐标点
* @param range 用来生成range以内的随机数
* @return
*/
private LineData getLineData(int count, float range) {
ArrayList<String> xValues = new ArrayList<String>();
for (int i = 0; i < count; i++) {
// x轴显示的数据,这里默认使用数字下标显示
xValues.add("" + i);
}
// y轴的数据
ArrayList<Entry> yValues = new ArrayList<Entry>();
for (int i = 0; i < count; i++) {
float value = (float) (Math.random() * range) + 3;
yValues.add(new Entry(value, i));
}
// create a dataset and give it a type
// y轴的数据集合
LineDataSet lineDataSet = new LineDataSet(yValues, "测试折线图" /*显示在比例图上*/);
// mLineDataSet.setFillAlpha(110);
// mLineDataSet.setFillColor(Color.RED);
//用y轴的集合来设置参数
lineDataSet.setLineWidth(1.75f); // 线宽
lineDataSet.setCircleSize(3f);// 显示的圆形大小
lineDataSet.setColor(Color.WHITE);// 显示颜色
lineDataSet.setCircleColor(Color.WHITE);// 圆形的颜色
lineDataSet.setHighLightColor(Color.WHITE); // 高亮的线的颜色
ArrayList<LineDataSet> lineDataSets = new ArrayList<LineDataSet>();
lineDataSets.add(lineDataSet); // add the datasets
// create a data object with the datasets
LineData lineData = new LineData(xValues, lineDataSets);
return lineData;
}
}
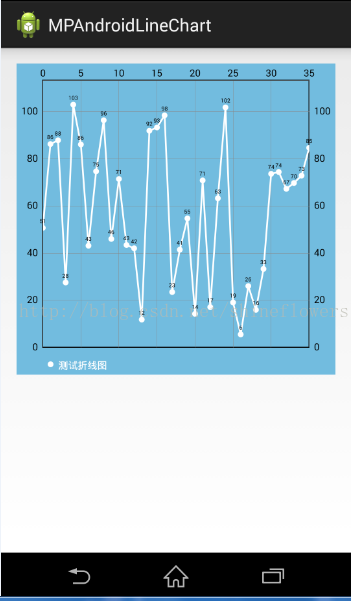
效果图如下:

折线图还有另外一种表现形式,就是折线平滑,然后折线与X轴之间可以任意填充自己想要的颜色,其实就是一些属性设置的问题,代码如下:
在上面的getLineData()函数中添加自己的设置:

效果图如下:

关于MPAndroidChart填充式的折线图网上的帖子很少,基本没有。这个是自己在网上搜索其他开源图表库,如JFreeChart...加上自己看源码才总结出来的,不知道对不对,但是看效果,基本上没问题。如果大家发现有问题,欢迎大家指正!