1,selector 按下修改背景和文本颜色
【1】点击改变字体颜色 - android:state_pressed(按压状态)
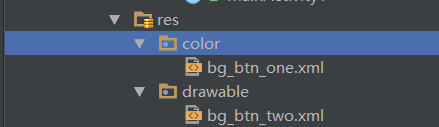
【2】selector状态选择器(bg_btn_two (存放 res - drawable)) 资源文件下,否则不起作用
【3】 selector状态选择器(bg_btn_one (存放 res - color)) 资源文件下,否则不起作用
【3】android:state_pressed="true" 必须放在第一行,否则不生效
2,实现Demo
【1】实现效果:

【2】实现代码
创建selector 文件

在color文件下的selector 文件内容
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/colorAccent" android:state_pressed="true"/> //按下时显示 <item android:drawable="@color/colorPrimary" /> //默认显示 </selector>
在drawable文件下的selector 文件内容
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/colorAccent" android:state_pressed="true"/> <item android:drawable="@color/colorPrimary" /> </selector>
XML文件进行调用: android:background="@drawable/bg_btn_two" 修改背景
android:textColor="@color/bg_btn_one" 修改文字 <Button android:background="@drawable/bg_btn_two" android:textColor="@color/bg_btn_one" android:layout_width="match_parent" android:layout_height="45dp" android:text="点击改变背景颜色" android:textSize="20sp" android:gravity="center" />
总结
以上所述是小编给大家介绍的Android Selector 按下修改背景和文本颜色的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!