
代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
<style>
/*当任务完成时,勾选多选框后的样式*/
.finish{
text-decoration:line-through;
color:#aaabac;
}
</style>
</head>
<body>
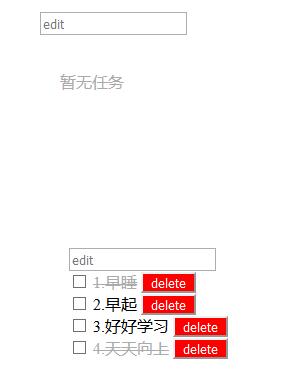
<div id="app">
<!--输入框:v-model用于将输入内容跟content进行数据绑定,keydown.enter用于监听键盘回车事件-->
<input type="text" v-model="task.content" placeholder="edit" @keydown.enter="addTask">
<!--任务列表显示区域-->
<div id="list">
<!--用v-if判断当前是否有任务,任务数组list长度为0时显示暂无任务-->
<p v-if="list.length===0" style="position:relative;left:20px;top:20px;color:#AAAAAA">暂无任务</p>
<!--用v-for遍历输出任务数组中的任务-->
<div id="unit" v-for="(item,index) in list" >
<!--多选框的click事件监听状态(是否勾选)的改变-->
<input type="checkbox" @click="changeState(index)" >
<!--动态添加样式class='finish'-->
<span :class="{'finish':item.finished}">{{ index+1 }}.{{ item.content }}</span>
<!--删除按钮:点击按钮执行deleteTak函数,需要注意要传入索引值删除指定任务-->
<button style="background:red;color:white;" @click="deleteTask(index)">delete</button>
</div>
</div>
</div>
</body>
<script>
let vm=new Vue({
el:"#app",
data:{
task:{
content:'',
finished:false,
// deleted:false,
},
list:[],
addTask(){
this.list.push(this.task);
this.task={
content:'',
finished:false,
// deleted:false,
}
},
changeState(index){
let nowState=this.list[index].finished;
this.list[index].finished=!this.list[index].finished;
},
deleteTask(index){
this.list.splice(index,1);
}
},
});
</script>
</html>