
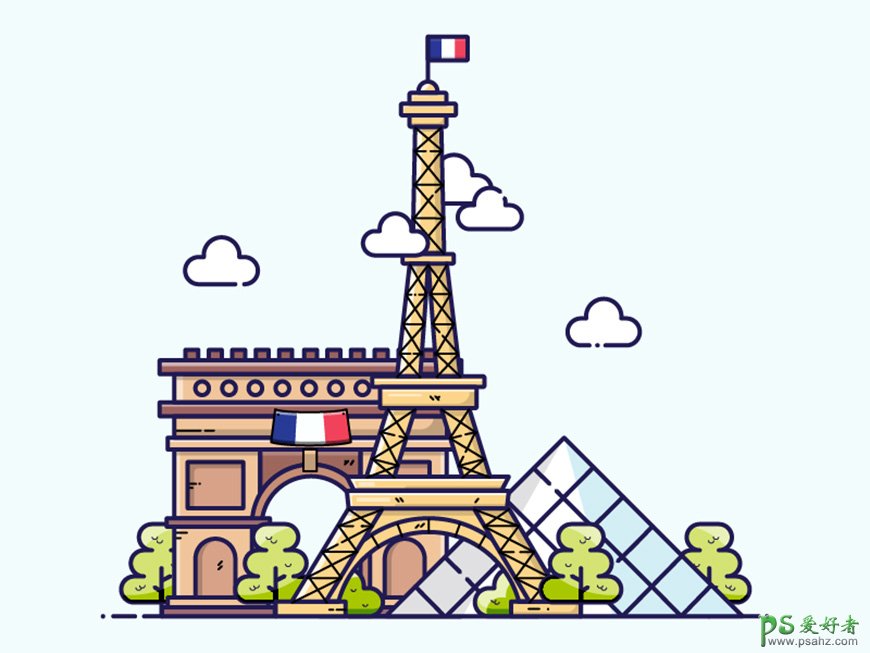
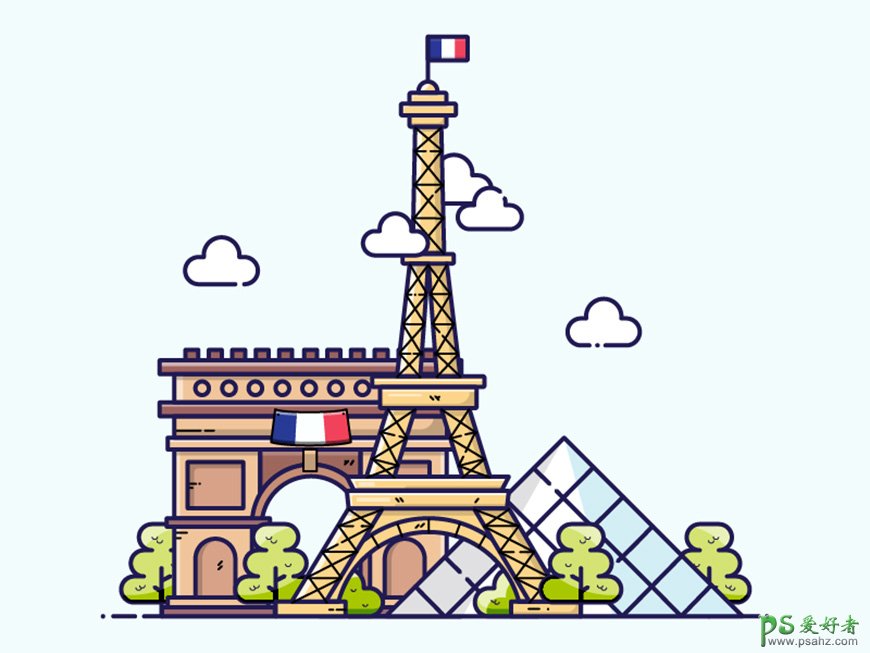
首先我们来分析这张建筑风景插画,插画的主体是米色的埃菲尔铁塔、褐色的凯旋门和卢浮宫,以及上部的云彩和下部的树木做装饰。
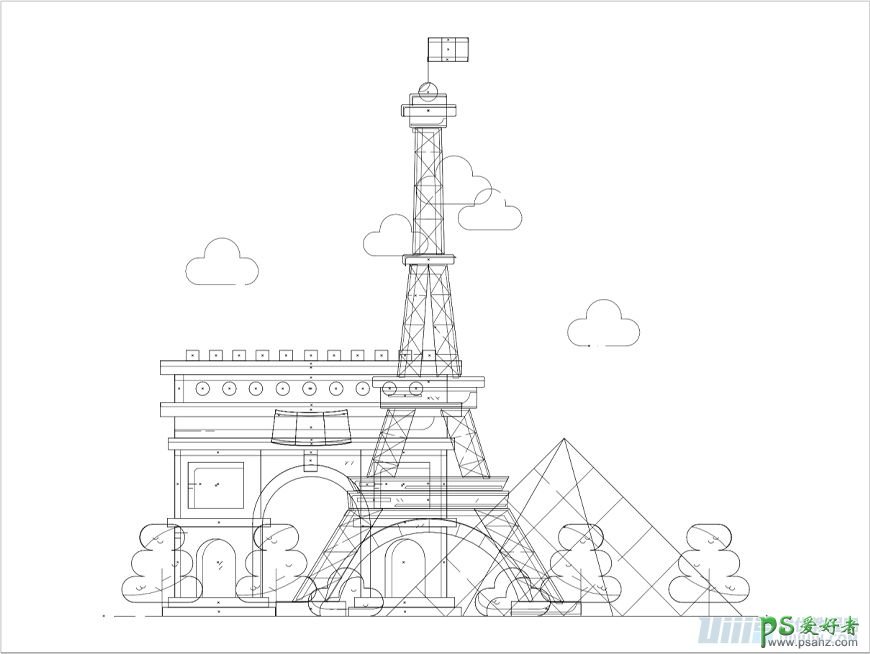
所以绘图我们先思考我们的绘图顺序应该是背景–建筑–点缀。建筑又是以铁塔为前置景物最为突出且复杂所以我们按照铁塔–凯旋门–卢浮宫的顺序去完成,最后在完成最简单的部分。
这张图最重要的一点在于分层一定要清晰,每个建筑的内部都要去注意分层,这样我们在最后整理的时候才不会乱,特别是铁塔,中间的线段非常的多且复杂,颜色的堆叠很容易出错,只要掌握了铁塔的颜色堆叠就很容易往下去做了。

你也想做出这么漂亮的插画吗?戳链接让包大手把手教你→ 点我学习制作AI插画
教程步骤
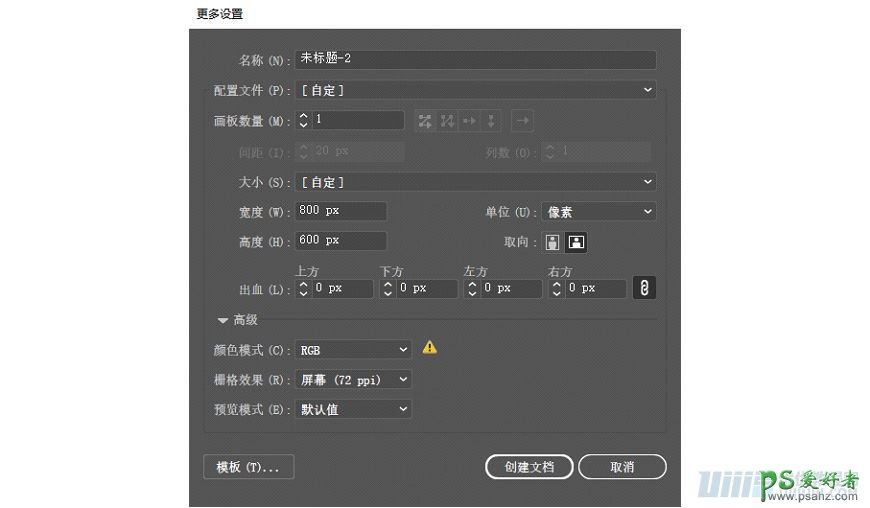
步骤1:新建文档
打开Adobe Illustrator, 点击文件→新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

步骤2:创建背景
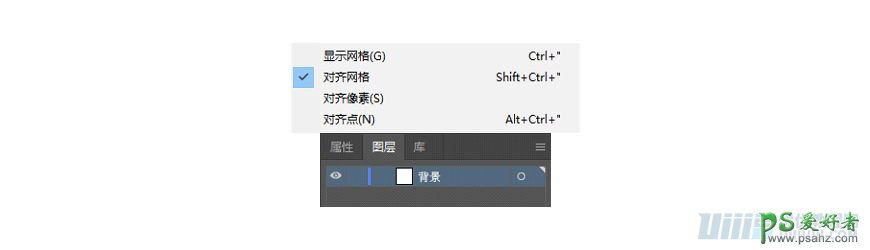
2.1 在绘制前,首先确定已在菜单栏→视图中开启了“对齐网格”功能,找到AI的图层面板,双击图层名称处,将名称修改为“背景”:

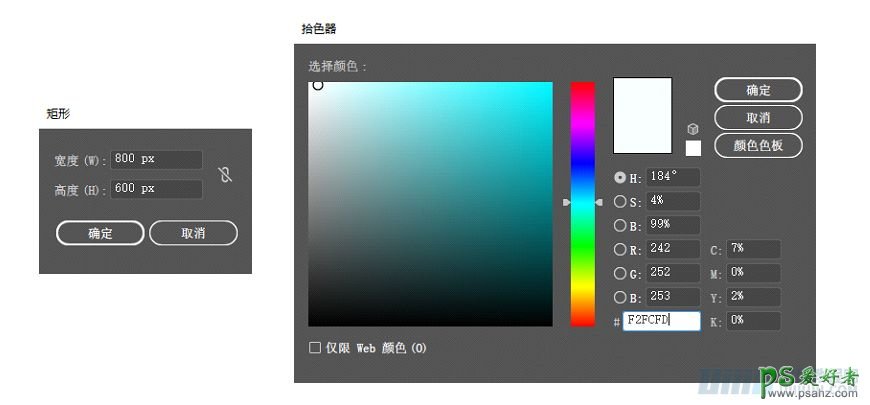
2.2选中“背景”图层,使用矩形工具(快捷键M),将鼠标变为十字形后,在画板中间点击一下,如下图输入数值,绘制一个800x600px的矩形,颜色填充#F2FCFD

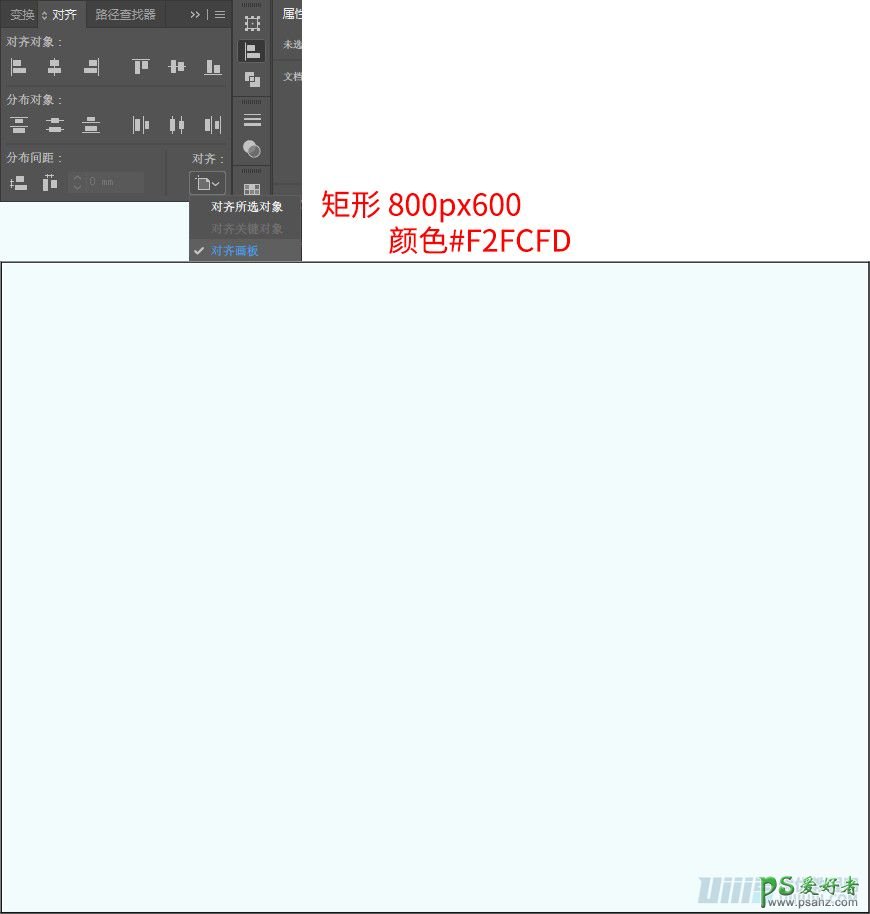
2.3找到“对齐”面板,将对其方式设置为“对齐画板”,然后选中刚才绘制的矩形,分别点击“水平居中对齐”和“垂直居中对齐”,将矩形与画板居中对齐:

2.4完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在“背景”图层里找到矩形,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

步骤3:绘制建筑
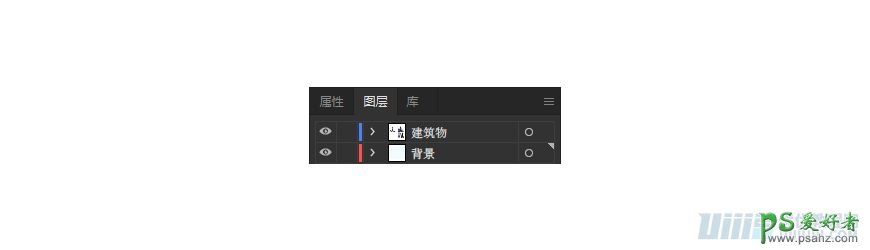
3.1首先我们绘制铁塔的主要轮廓。新建图层,将图层命名为“建筑物”,并将该图层放在“背景”图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

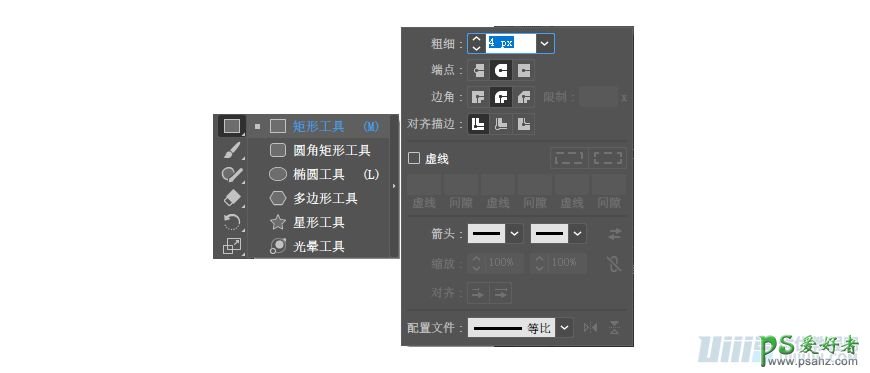
3.2选中“建筑物”图层,首先绘制铁塔顶部的旗帜。使用矩形工具(M),在“外观”面板点击“描边”-端点–圆头端点;“边角”-圆角–圆角连接(这里注意我们接下来要绘制的所有的图行描边都要照此设置)

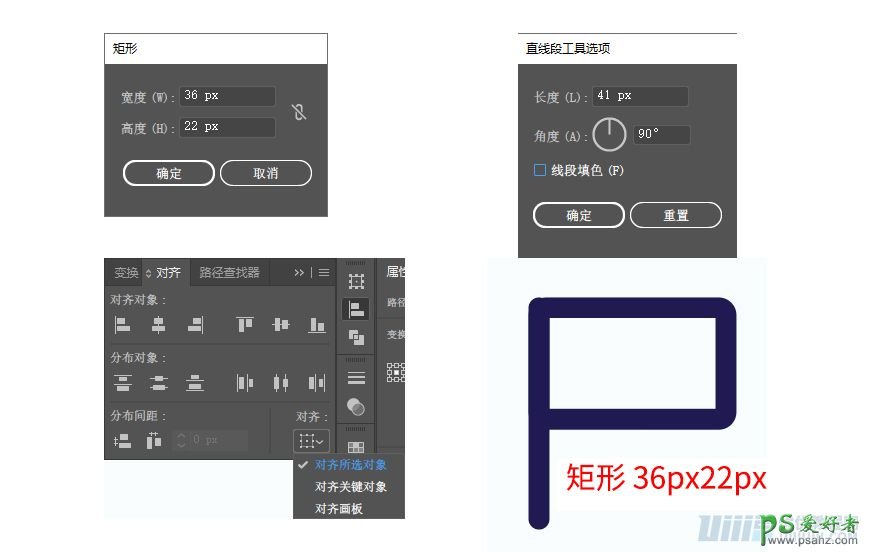
3.3 接下来绘制第一个矩形,宽度为36px,高度为22px,填充颜色为“无”,描边颜色为“#201A52”粗细为4px。紧贴矩形左侧侧我们再用直线段工具(/)绘制一个长度为41px,角度为90°的线,将矩形和直线框选起来找到“对齐”面板,将对其方式设置为“对齐所选对象”然后点击“水平左对齐”和“垂直顶对齐”完成后如下图:

3.4接着我们绘制铁塔的顶端部分,首先我们画一个半径8.5px的圆,在画一个宽34px高19px的矩形像这样摆放起来,然后我们点击“路径查找器”面板,在形状模式下点击“去顶”完成后如下图:

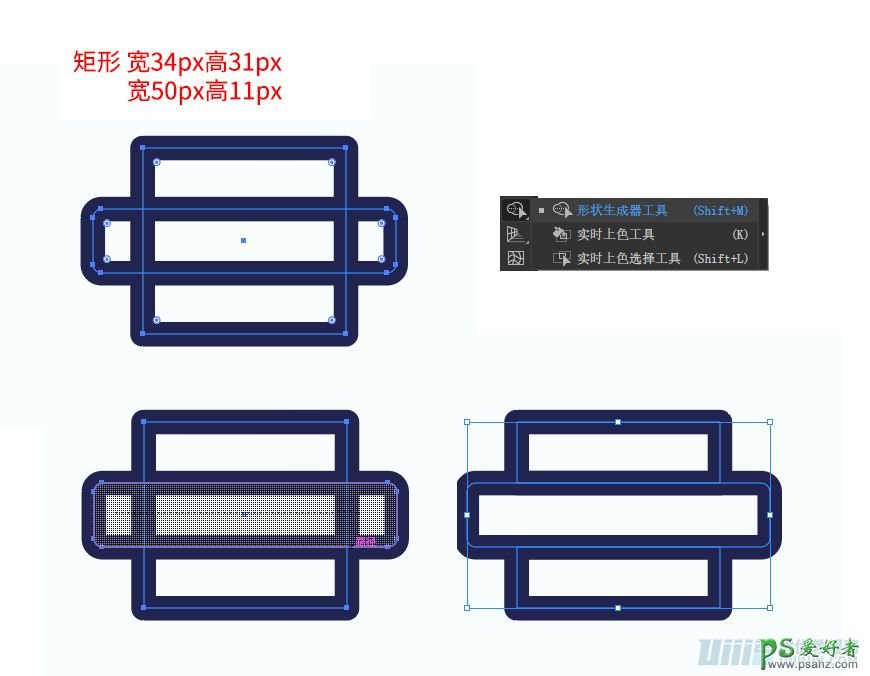
3.5现在我们画一个宽34px高31px和一个宽50px高11px的矩形,再将他们“水平居中对齐”和“垂直居中对齐”,然后我们点击“形状生成器工具”(一定要选中两个矩形)在后一个矩形上从左到右用鼠标选中划一下,按下Ctrl+G进行编组,完成后如图:

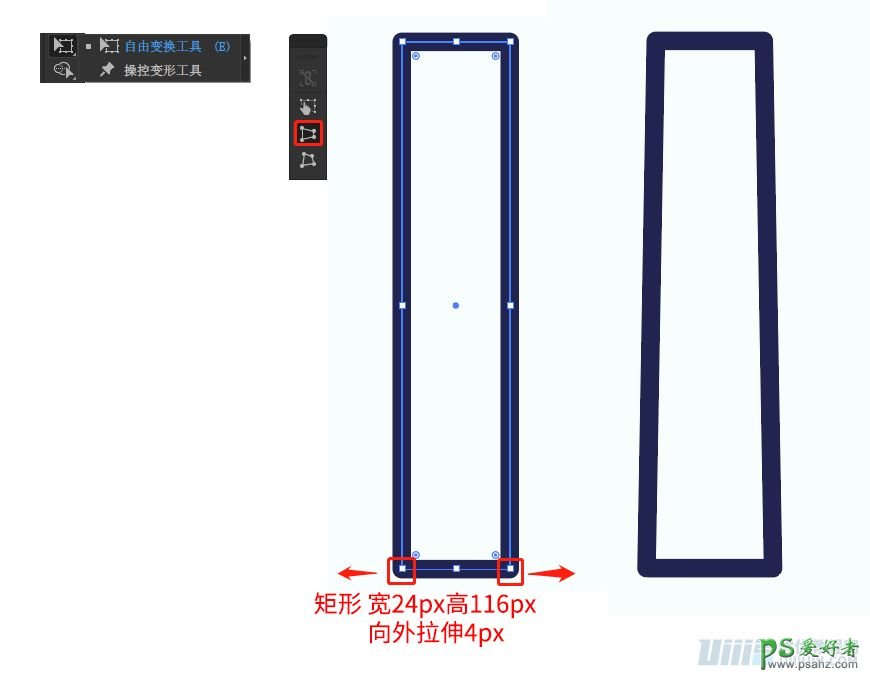
3.6现在我们画铁塔的塔身部分,紧贴着上方的顶端我们先画一个款24px高116px的矩形,再点击自由变换工具–扭曲透视,点击矩形下半部分的角点向外侧拉伸4px,如图所示:

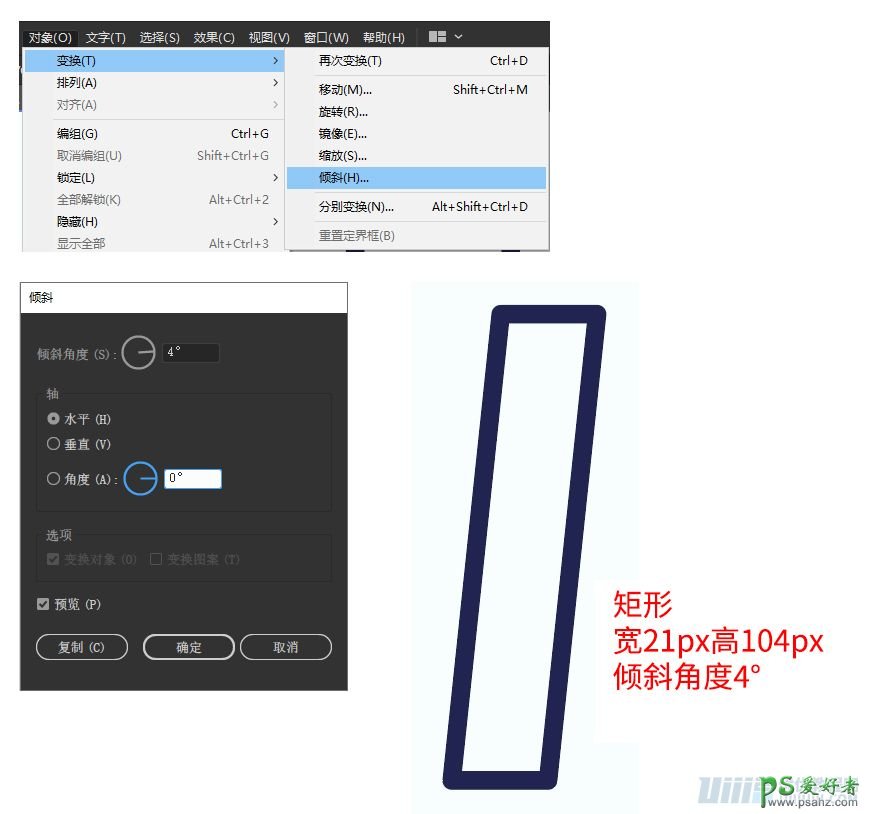
3.7紧贴着上方的矩形画一个宽47px高9px的矩形,紧接着我们在画一个宽21px高104px,点击对象–变换–倾斜,倾斜角度4°,完成后如图:

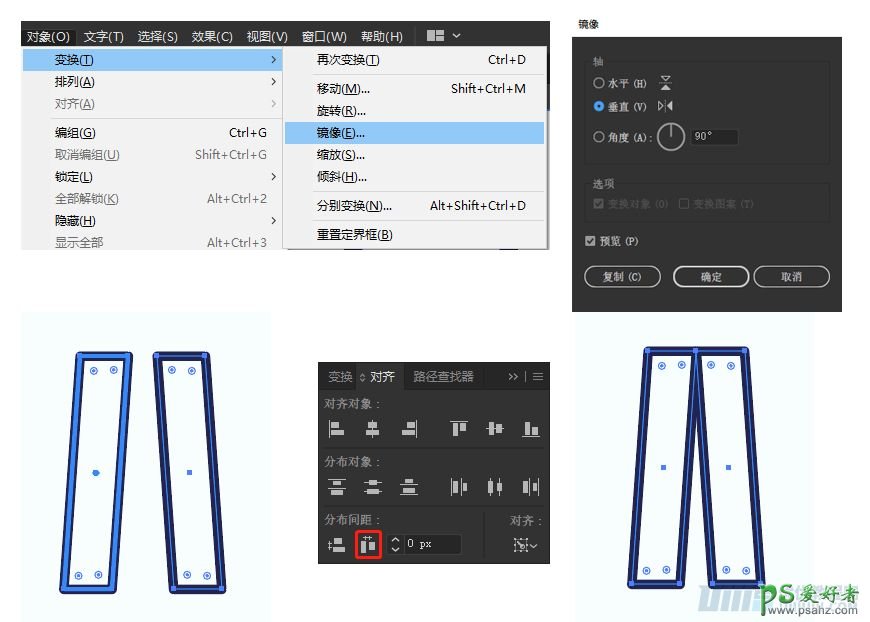
3.8继续对象–变换–镜像,选择垂直,点击复制,将它们摆放成如图大概的位置,选中他们,再点击其中的一个选择其为关键对象,再在“对齐”面板中–分部间距–水平分部间距设置0px然后点击,最后垂直顶部对齐,编组,完成后如图:

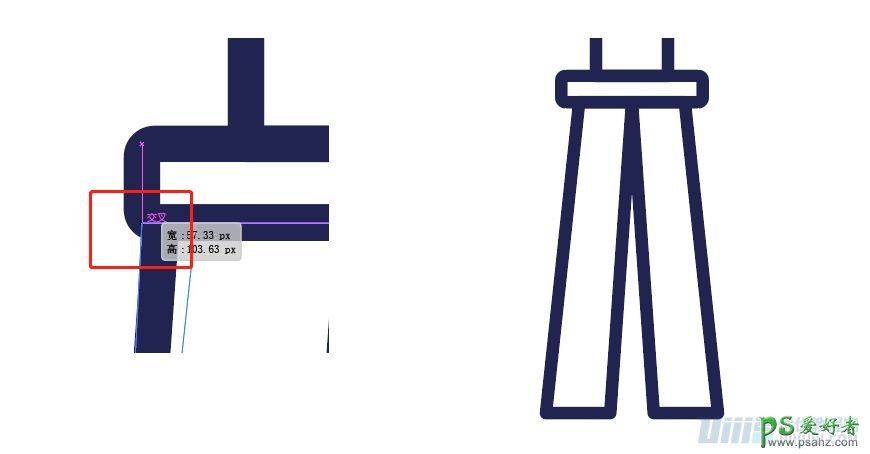
3.9我们继续使用自由变换工具–扭曲透视,将他们的上锚点拉至上方矩形的下锚点处,如图:

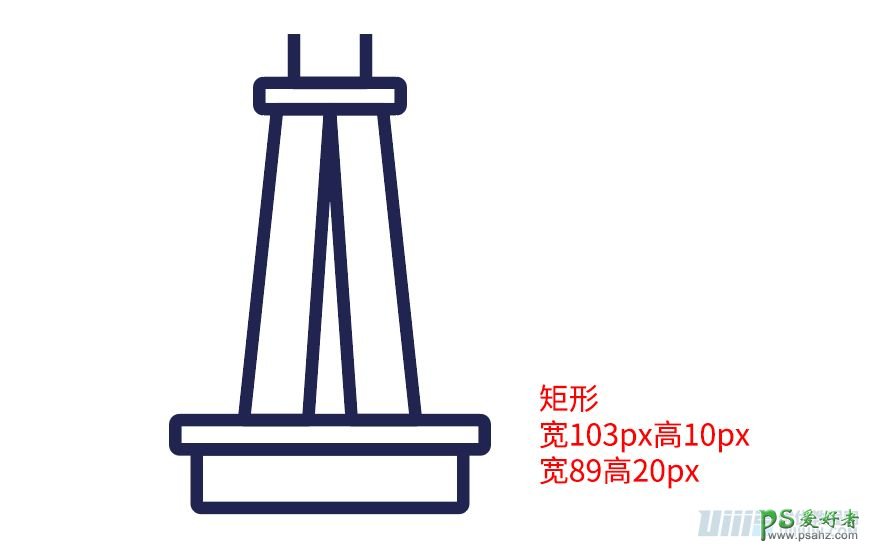
3.10紧贴着我们继续画两个矩形,分别为宽103px、高10px:宽89px、高20px,依次紧贴着向下摆放,如图:

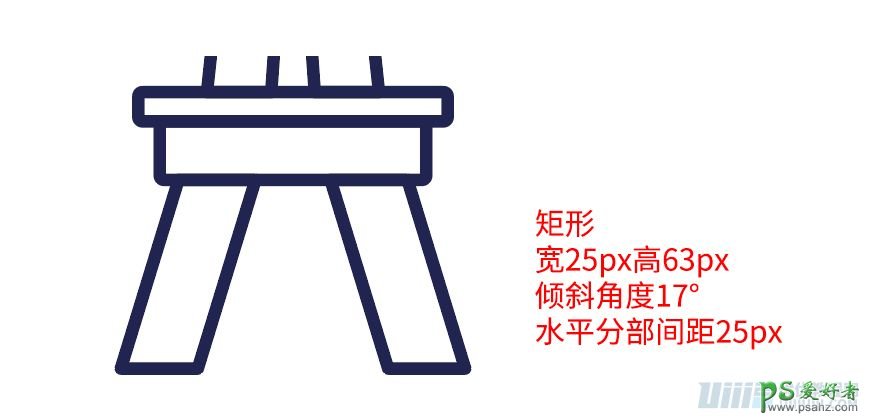
3.11紧贴着画一个宽25px高63px的矩形,变换–倾斜–倾斜角度为17°,镜像反转复制,水平分部间距设置25px,编组,完成后如图:

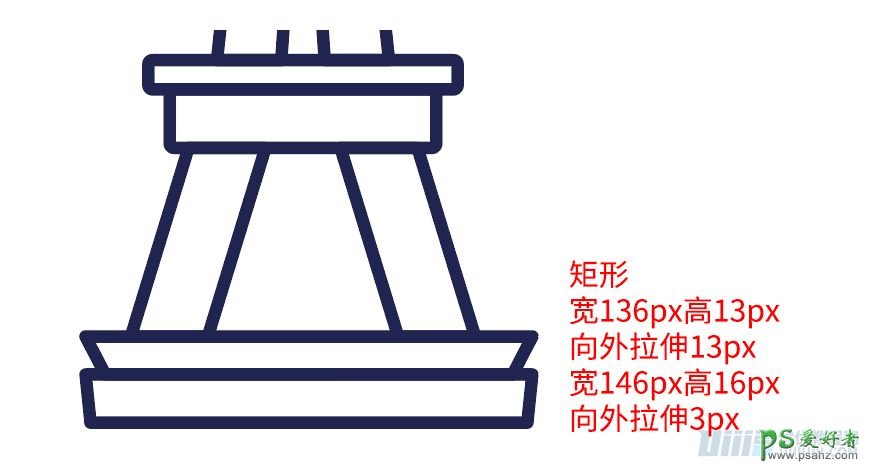
3.12紧贴着我们画一个矩形宽136px高13px,使用自由变换工具–扭曲透视,上方任意锚点向外侧拉伸13px,紧贴着再画一个矩形宽146px高16px,使用自由变换工具–扭曲透视,上方任意锚点向外侧拉伸3px,完成后如图:

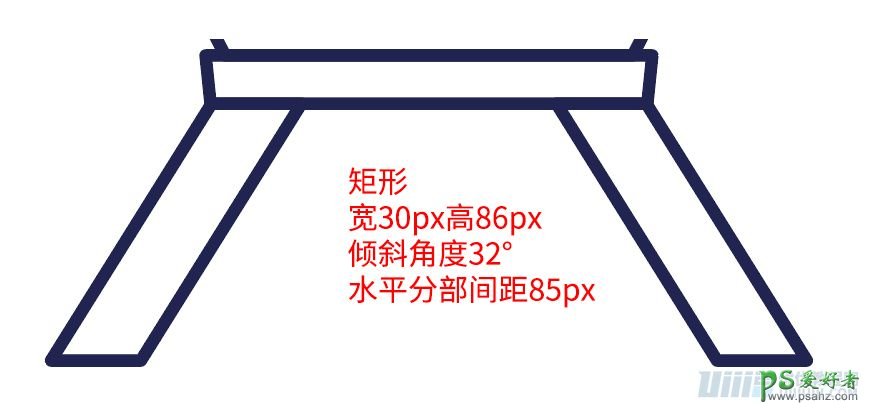
3.13 紧贴着我们画一个宽30px高86px的矩形,变换–倾斜–倾斜角度32°,镜像反转复制,水平分部间距设置85px,编组,完成后如图:

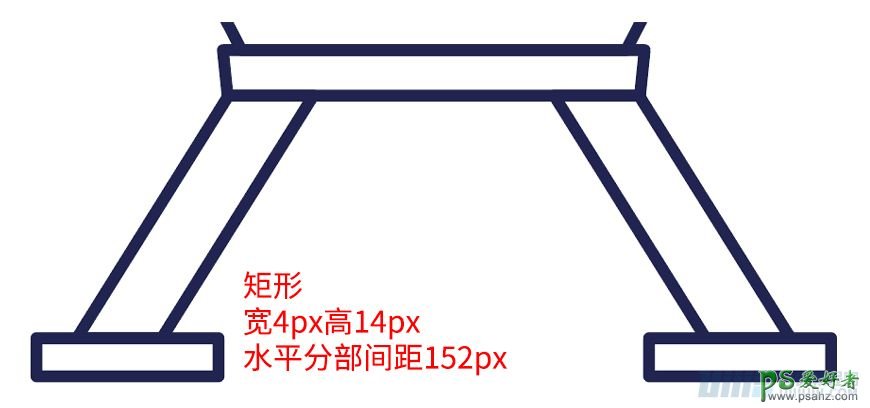
3.14 紧贴着我们画一个矩形宽64px高14px并复制一个,水平分部间距设置152px,编组后如图:

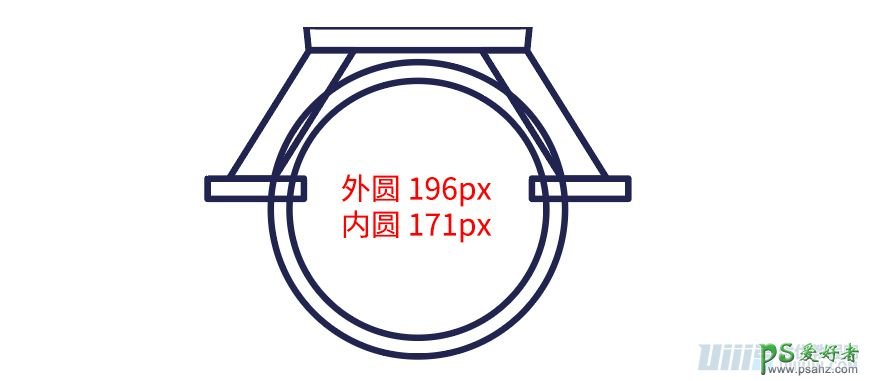
3.15按照顺序画两个圆,一个196px,一个171px,水平垂直对齐然后路径查找器–去顶,与铁塔的底部平台的第二个矩形垂直居中并设置垂直分布间距为8px,完成后如图:

3.16将除了旗帜以外的所有图形框柱,垂直居中,设置垂直分布间距为0px,再使用形状生成器(按住alt是去除图形)对铁塔底部进行优化,最后将旗帜插在顶端的中心,编组,改名为铁塔描边完成后如图:

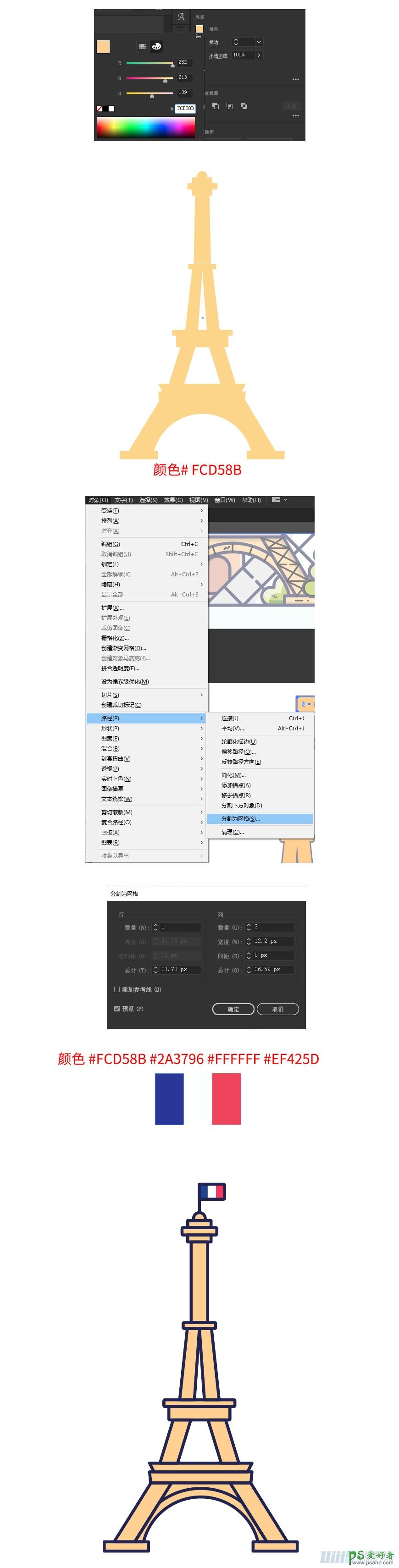
3.17我们复制一层,粘贴(Ctrl+B)把这一层命名为铁塔颜色,将他的填色改为# FCD58B描边改为无,然后选中旗帜上的矩形,使用对象–路径–分隔为网格,设置列数量为3,然后分别从左到右给矩形填色依次是# 2A3796 # FFFFFF # EF425D完成后如图:

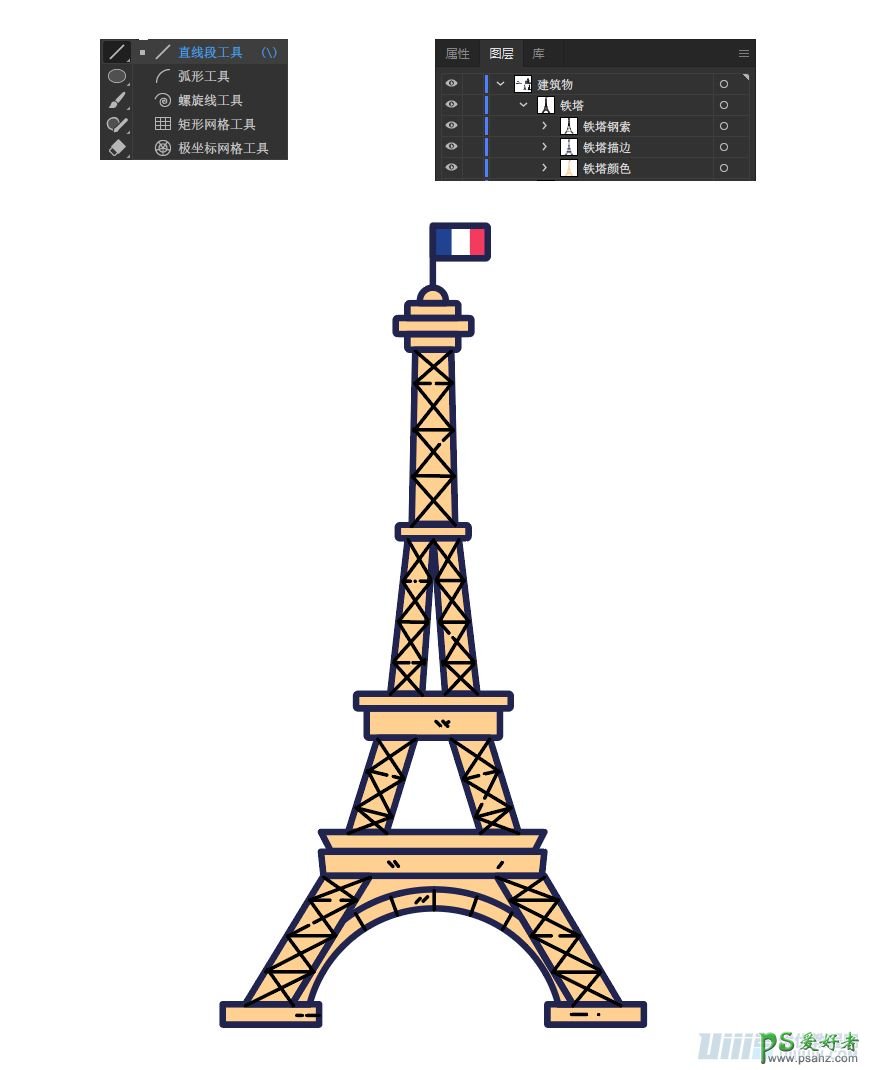
3.18下面我们开始画铁塔里的钢索,这里由于都是由线条组成,没有简便的方法,所以使用直线段工具勾勒,设置填色为无,描边2px,描边颜色#000000,按照图像勾画即可,完成后编组,命名为铁塔钢索,拖动铁塔钢索图层移动到铁塔描边图层后,完成后如图:

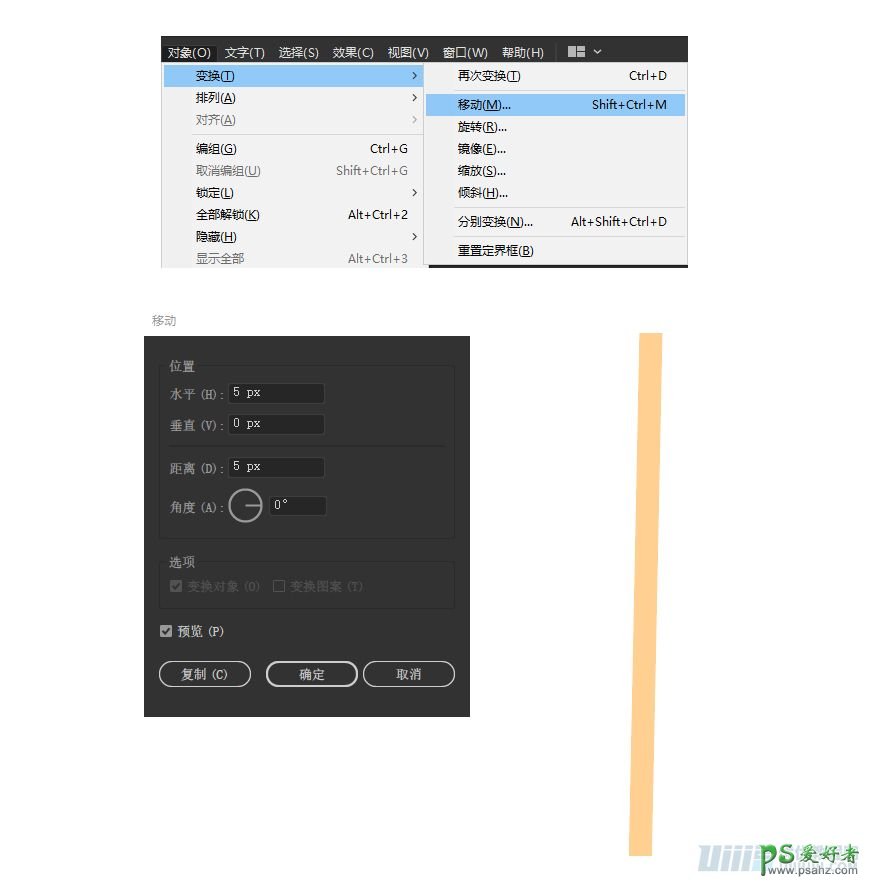
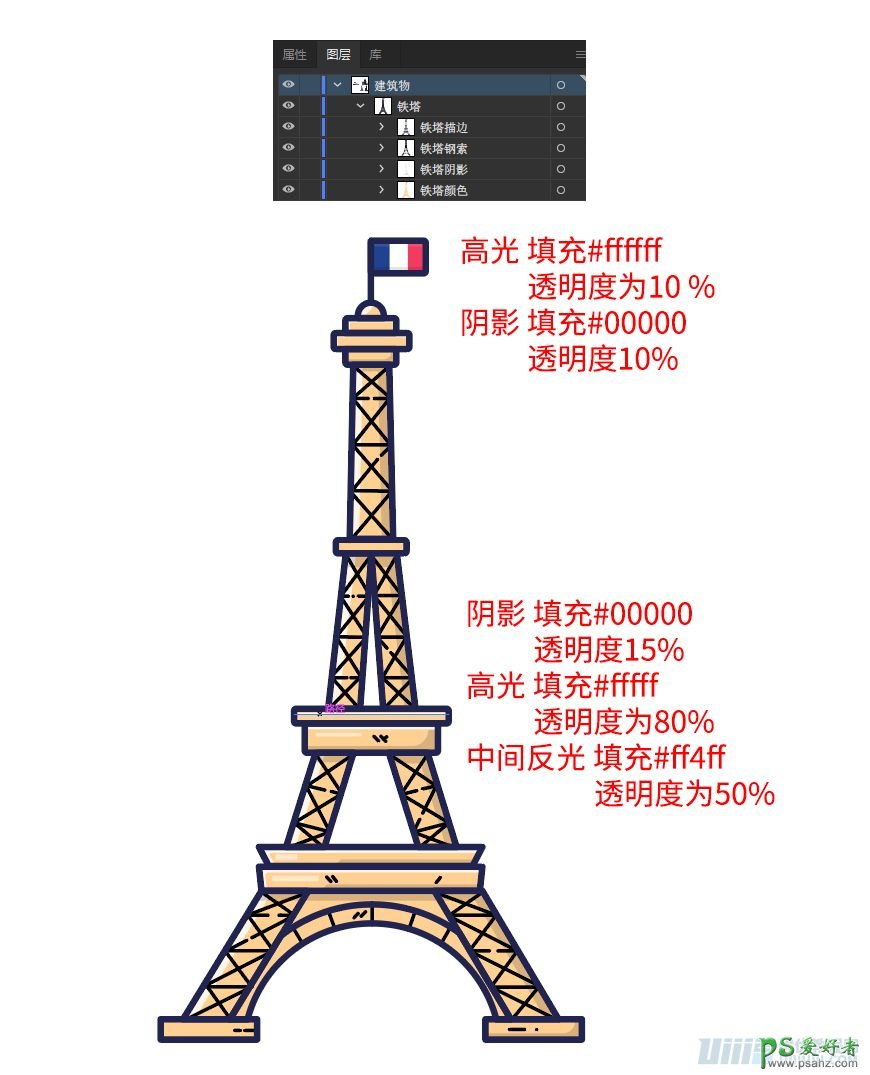
3.19下面我们开始给铁塔做高光和阴影,我们选取3.6步的塔身单独复制1个选取矩形,点击对象–变换–移动,水平5px点击复制,再框选他们去顶,完成后如图:

3.20然后调整颜色塔身的右侧和下侧均为阴影填充#00000透明度15%,左侧和上侧为高光填充#ffffff透明度为80%,中间反光填充#ffffff透明度为50%,旗帜上部填充#ffffff透明度为10%,下部填充#00000透明度10%,然后运用3.17的原理去勾勒出阴影和高光,完成后编组命名为铁塔阴影,放置在铁塔钢索下面,最后框选全部铁塔,编组命名为铁塔完成后如图:

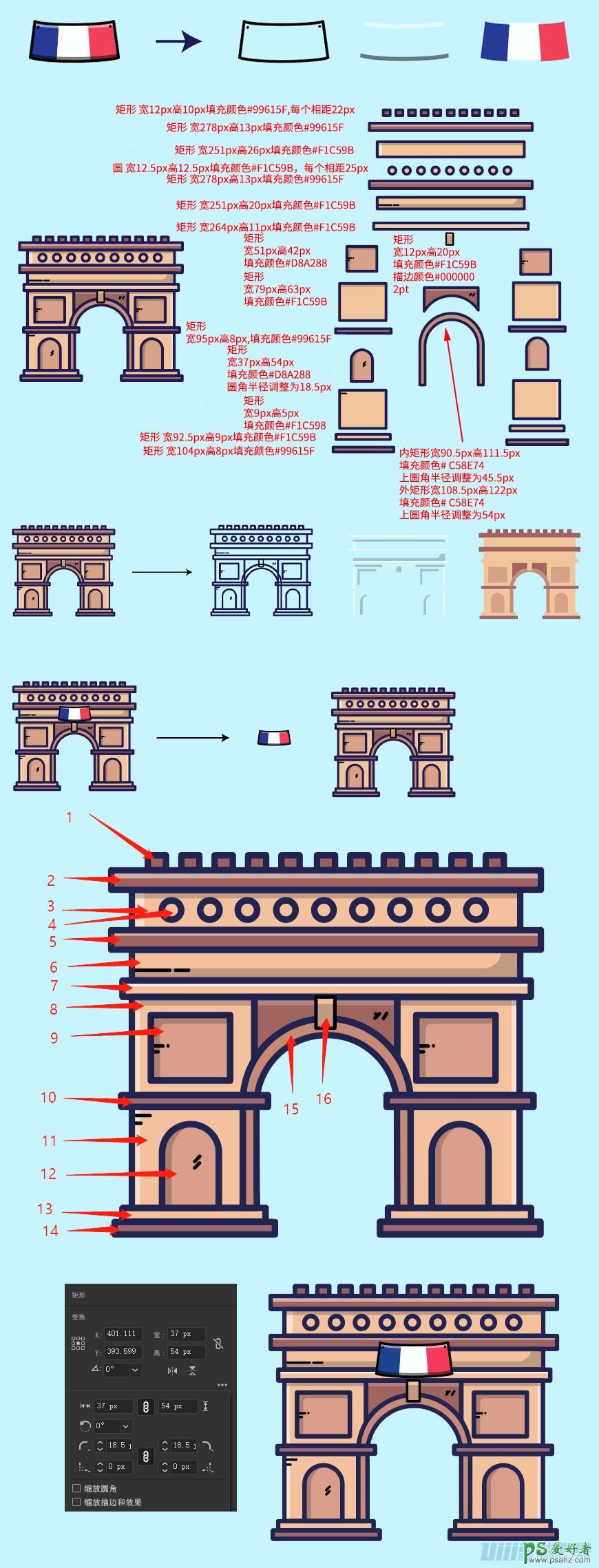
3.21接下来就是凯旋门,凯旋门我们还是按照画铁塔的顺序去画,这里就不详细赘述了留给大家一个自我去操作的空间,但我们还是按照图中从上到下再由外到内的顺序去说一下矩形和圆形的大小及填充颜色:
(1)宽12px高10px填充颜色# 99615F,每个相距22px
(2)宽278px高13px填充颜色# 99615F
(3)宽251px高26px填充颜色# F1C59B
(4)宽12.5px高12.5px填充颜色# F1C59B,每个相距25px
(5)宽278px高13px填充颜色# 99615F
(6)宽251px高20px填充颜色# F1C59B
(7)宽264px高11px填充颜色# F1C59B
(8)宽79px高63px填充颜色# F1C59B
(9)宽51px高42px填充颜色# D8A288
(10)宽95px高8px填充颜色# 99615F
(11)宽79px高65px填充颜色# F1C59B
(12)宽37px高54px填充颜色# D8A288,点击变换下的更多选项,将上下圆角半径调整为18.5px
(13)宽92.5px高9px填充颜色# F1C59B
(14)宽104px高8px填充颜色# 99615F
(15)内矩形宽90.5px高111.5px填充颜色# C58E74,上下圆角半径调整为45.5px:外矩形宽108.5px高122px填充颜色# C58E74,上下圆角半径调整为54px,然后去顶
(16)宽12px高20px填充颜色# F1C59B,描边颜色#000000,2pt
(17)国旗用钢笔勾勒即可,没有简便的办法,颜色为3.15步铁塔国旗的颜色
完成后如图:

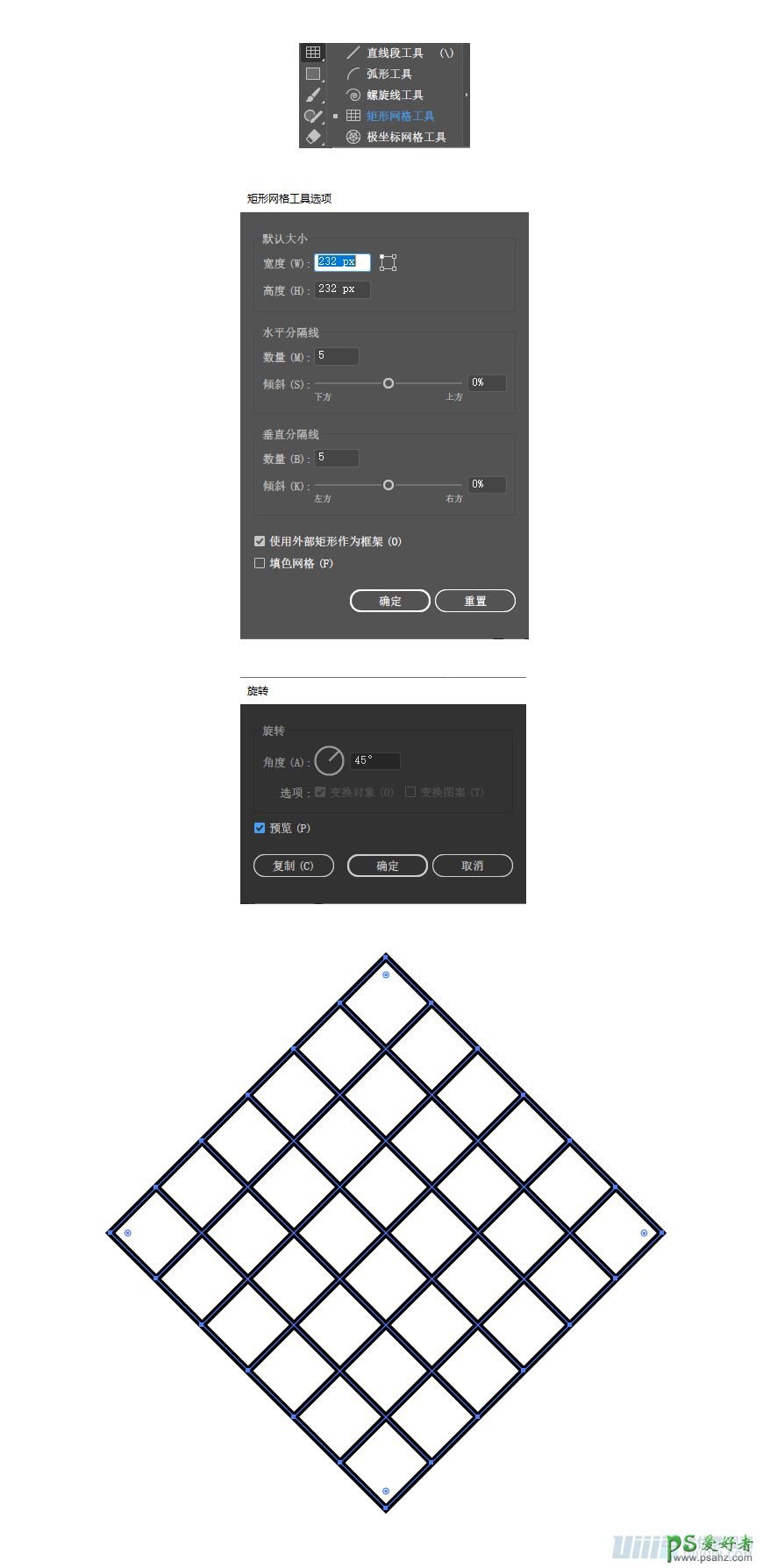
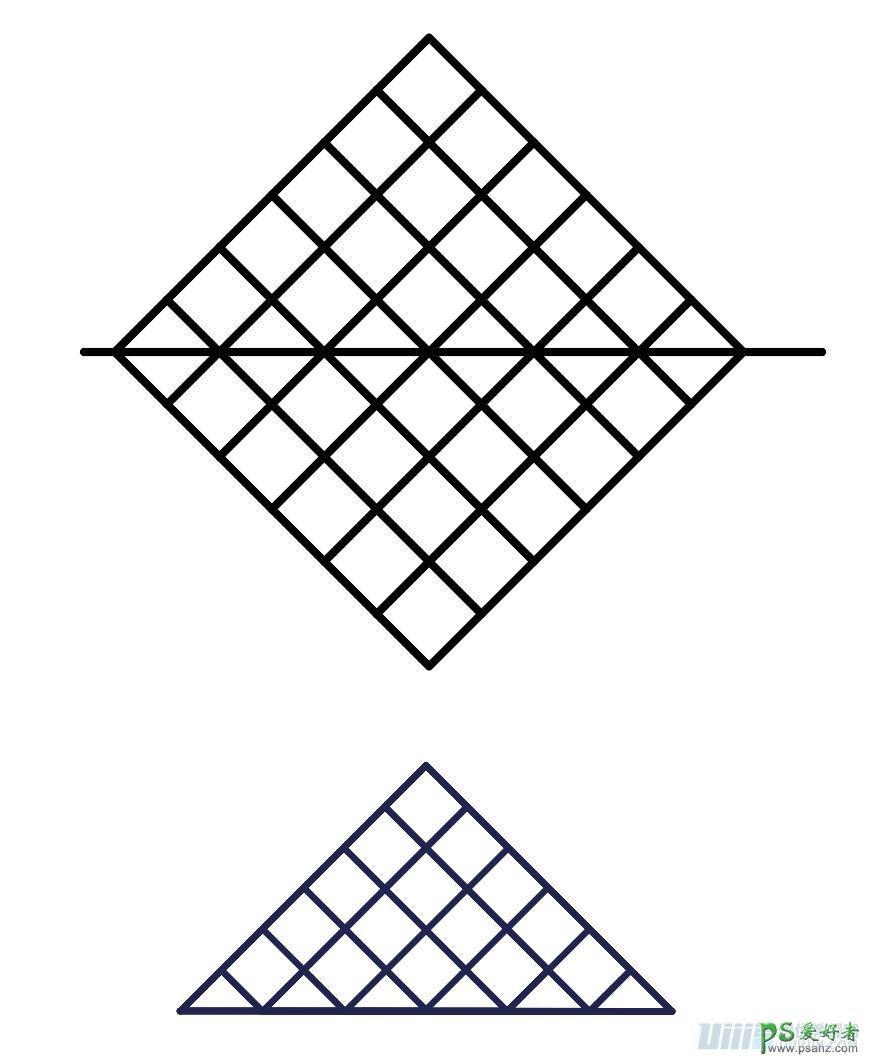
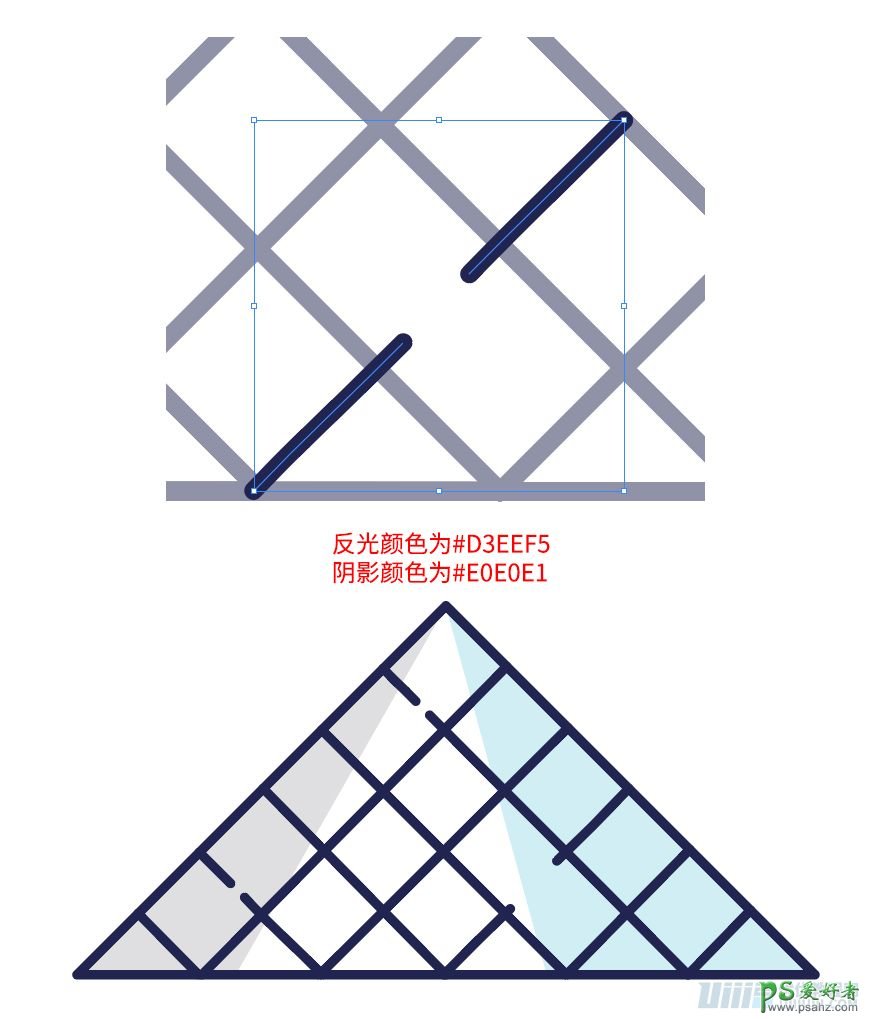
3.22下面我们开始画卢浮宫,我们使用矩形网格工具,默认大小–宽度232px高度232px,水平分割线–数量5,垂直分割线–数量5,然后对象–变换–旋转,角度设置为45°,完成后如图:

3.23我们再在矩形的中下方画一条直线,然后全部选中用形状生成器擦出多余的部分,完成后如图:

3.24 再用橡皮工具擦除多余的部分形成线段的断点,在用钢笔工具勾勒出玻璃的反光和阴影,反光颜色为#D3EEF5,阴影颜色为#E0E0E1,完成后如图:

步骤4:点缀景物
4.1我们先从树开始画起,我们先选择用圆角矩形工具,画一个圆角矩形宽42px高23.5px圆角半径90px(设置到最大就行了),填色# D4E373,紧贴着上方的圆角矩形再画一个宽57px高度23.5px的圆角矩形,最后再照着上面的矩形在画一个宽74px高23.5px的圆角矩形,再使用形状生成器将他们合并起来,完成后如图:

4.2 剩下的部分按照铁塔的顺序去完成,高光部分是填充#ffffff,不透明度50%,阴影部分是填充#000000,然后点击不透明度选择叠加即可,第二种树只需镜像–垂直即可,完成后如图:

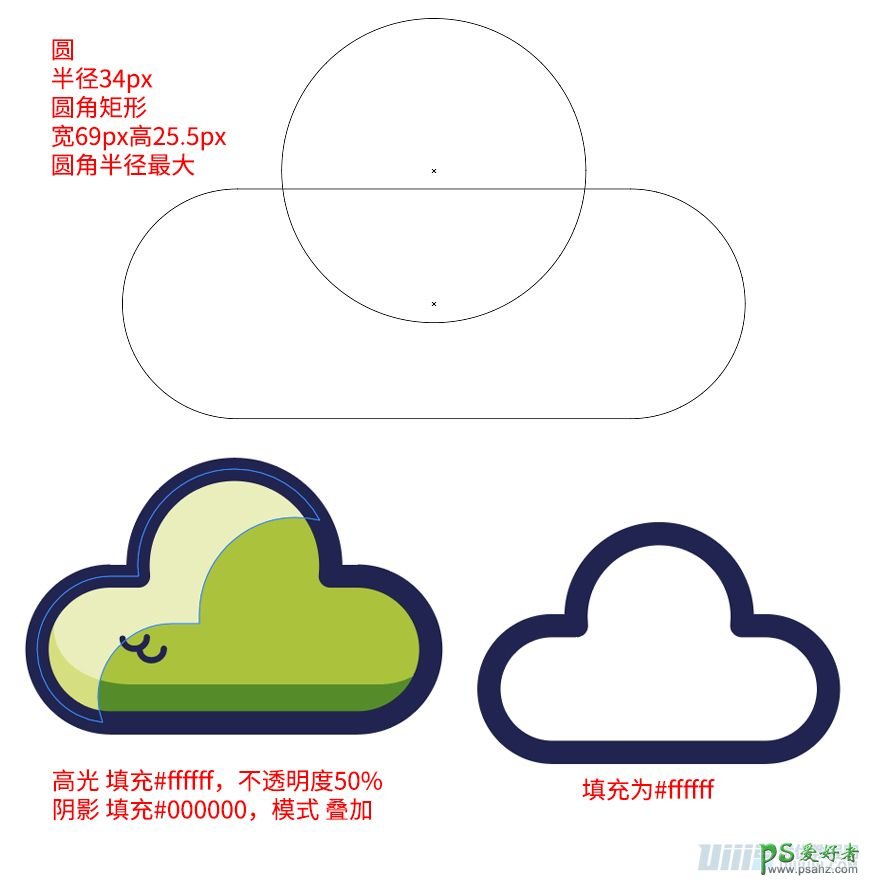
4.3 下面我们说一下草丛和云的画法,画一个圆34px,一个圆角矩形宽69px高25.5px圆角半径最大,摆放好后用形状生成器工具合二为一即可,草丛的高光和右侧阴影与树木一致,云的填色为#ffffff,部分云可以用剪刀剪断形成断点,完成后如图:

最终效果图
最后我们画一条地平线,将所有的景物摆放好就完成啦!