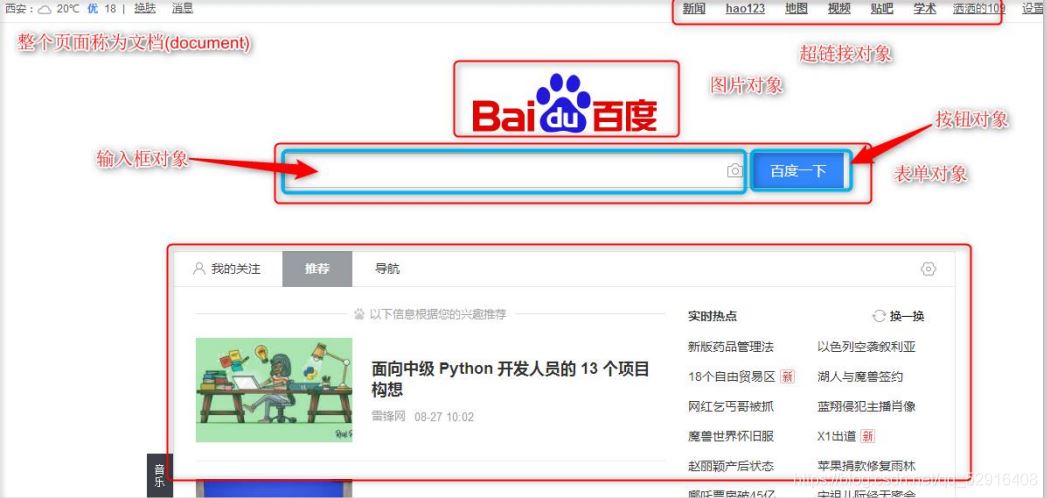
DOM 编程(Document Object Model)文档对象模型

在 DOM 编程中,把整个页面看成一个 document 对象,其中的 html 元素为具体对象,在 DOM 中的核心在于找到相对应的 HTML 元素对象,然后对进行操作(属性或样式的修改)还可以生成新的 HTML 元素对象
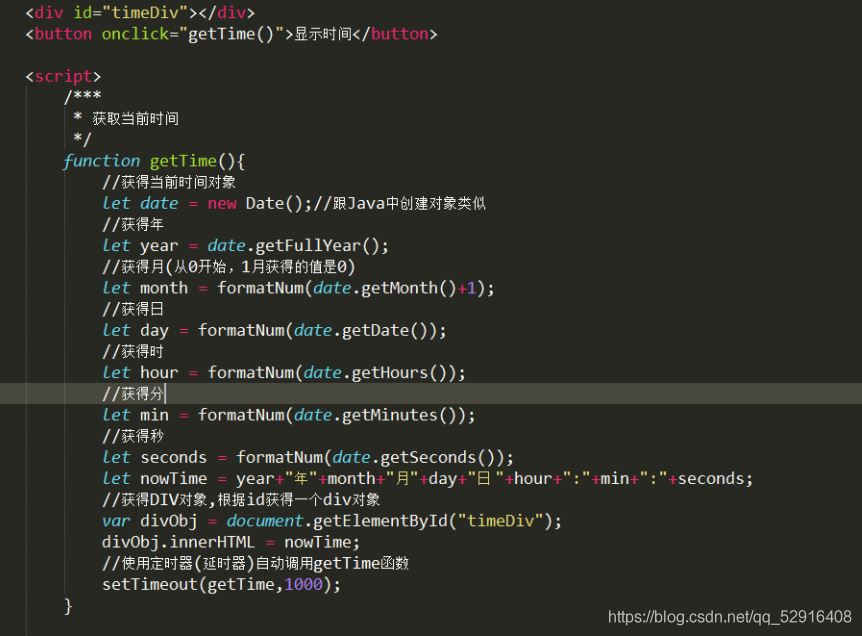
document.calForm.num1document.getElementById(id)document.getElementsByName(name)通过 HTML 元素的标签名获得多个同标签的 HTML 元素对象document.getElementsByTagName(tagName)在页面上显示的时间是动态走动的,当页面启动时显示时间,时间分两种:
服务端时间(通过 Java 获取);客户端时间(通过 JS 获取),根据每个客户端上的时间来显示。