在android开发中,往往有时会加载html界面,同时需要与之html里面的控件进行交互。这里简单介绍一下如何在android中触发加载的html界面的Button控件。
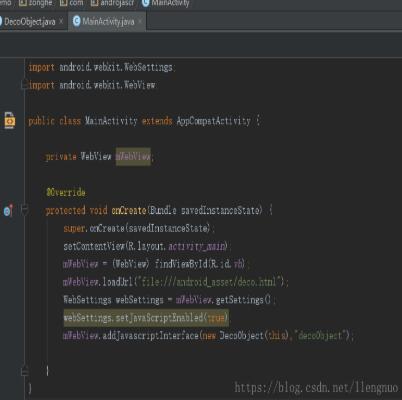
1. 首先看Activity的代码:

首先我们要获取到当前的WebView控件,然后通过html的路径加载html界面,当前的html路径我是在本地的,然后设置
WebSettings webSettings = mWebView.getSettings();
这一句代码。之后添加
webSettings.setJavaScriptEnabled(true);
意设置激活html里面的控件触发事件。然后再添加
mWebView.addJavascriptInterface(new DecoObject(this),"decoObject");
addJavascriptInterface(“参数1”,“参数2”);这个方法里面有两个参数:第一个参数为对象。第二个参数为名字。用鼠标对着这个方法按Crtl+左键点开可以发现这个方法
public void addJavascriptInterface(Object object, String name) {
checkThread();
mProvider.addJavascriptInterface(object, name);
}
有什么需要不懂的话自己点开这个页面的注释自己翻译看怎么介绍。
2. 接下来看如何写控件的触发事件调用的方法:

假如我的html里面有两个button控件,第一个我是点击弹一个Toast效果,第二个点击跳转到另一个Activity界面的效果。这里只需要写方法用来在接下来html布局里面调用就可以。需要注意的是这里要在方法上面添加注解@JavascriptInterface,这个方法才能被调用。
3. 最后查看html布局中如何调用这两个方法:

从代码中可以看到,只需要在button控件的点击事件onclick中调用该方法就行。
到这里就结束了整个简单的android与html之间简单button控件之间的交互效果!
以上这篇Android实现触发html页面的Button控件点击事件方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。