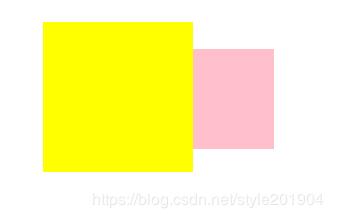
拖拽碰撞检测碰撞改变颜色
css:
<style>
.div1{width: 100px;height: 100px;background: pink;position: absolute;}
.div2{
width: 150px;height: 150px;background: gray;position: absolute;
top: 35%;
left: 35%;
}
</style>
html:
<body> <div class="div1"></div> <div class="div2"></div> </body>
js:
<script>
window.onload = function () {
var oDiv = document.getElementsByTagName("div")[0];
var oDiv2 = document.getElementsByTagName("div")[1];
//1.按下 拖动
oDiv.onmousedown = function (ev) {
var oEvent = window.event || ev;
//5.计算需要往回移动的距离
//鼠标与盒子的左相对距离
var l = oEvent.clientX - oDiv.offsetLeft;
//鼠标与盒子的上相对距离
var t = oEvent.clientY - oDiv.offsetTop;
document.onmousemove = function (ev) {
var oEvent = window.event || ev;
//oEvent.preventDefault();
//2.获取鼠标坐标位置
var x = oEvent.clientX;
var y = oEvent.clientY;
//div的坐标位置
var x1 = x - l;
var y1 = y - t;
//div2的真实宽度
var oDiv2Width = oDiv2.offsetWidth;
//div2的X坐标
var oDiv2Left = oDiv2.offsetLeft;
//第一个左边的临界值
var div1L = x1 + oDiv.offsetWidth;
//第二个左边的临界值
var div1L2 = oDiv2Width + oDiv2Left;
//左边的两个临界值的判断
//第一个上面的临界值
var div1Top = y1 + oDiv.offsetHeight;
//第二上面的临界值
var div1Top2 = oDiv2.offsetTop + oDiv2.offsetHeight;
if(div1L>=oDiv2Left && x1 <= div1L2 && div1Top>=oDiv2.offsetTop && y1 <=div1Top2){
oDiv2.style.backgroundColor = 'yellow';
}else{
oDiv2.style.backgroundColor = 'gray';
}
//3.设置div的位置
oDiv.style.left = x1 + "px";
oDiv.style.top = y1 + "px";
//增加一个全局捕获事件
//这个全局捕获事件 是兼容低版本的ie浏览器的
if(oDiv.setCapture){
oDiv.setCapture();
}
return false;
//这个return false不在ie浏览器下生效
}
}
oDiv.onmouseup = function () {
//4.取消掉移动事件
//当我们抬起鼠标的时候 就应该释放全局捕获事件
if(oDiv.releaseCapture){
oDiv.releaseCapture()
}
document.onmousemove = null;
}
}
</script>