简介
Vant是有赞开源的一套基于Vue2.0的Mobile组件库。通过Vant,可以快速搭建出风格统一的页面,提升开发效率。目前已有近50个组件,这些组件被广泛使用于有赞的各个移动端业务中。Vant旨在更快、更简单地开发基于Vue的美观易用的移动站点。特性组件都是来源于有赞的微商城业务,并且经过有赞业务的检验,更靠谱完善详实的中文文档专门的设计师团队维护视觉规范,统一而优雅支持babel-plugin-import单测覆盖率超过90%建议搭配webpack,babel使用Vant。
在 app.json 或 index.json 中引入组件
"usingComponents": {
"van-dialog": "path/to/vant-weapp/dist/dialog/index"
}
在xxx.wxml中写入
van-dialog id="van-dialog" />
在xxx.js中引入
import Dialog from 'path/to/vant-weapp/dist/dialog/dialog';(记得路径写入你自己的路径)
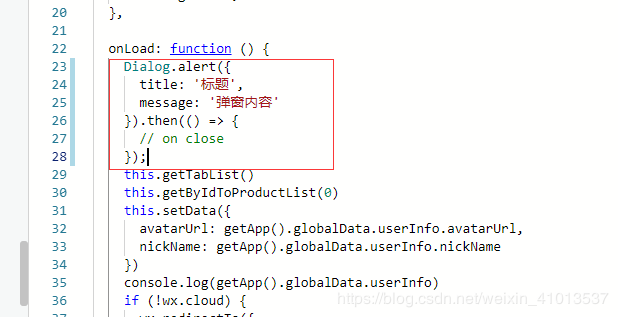
当然如果你想立马看到效果,在onLoad中直接写入
Dialog.alert({
title: '标题',
message: '弹窗内容'
}).then(() => {
// on close
});

总结
以上所述是小编给大家介绍的微信小程序使用 vant Dialog组件的正确方式,希望对大家有所帮助,也非常感谢大家对网站的支持!