示例目的:使用时间器添加曲线图的点,以达到实时描绘曲线图的效果。X轴显示时分,Y轴显示0-20的随机数
1. 必须安装DevExpress控件,没有安装的朋友可以使用下面的链接下载安装
https://www.qb5200.com/softs/547627.html
2. 新建Windows窗体应用程序,直接在工具箱搜索ChartControl并使用改组件

3. 添加曲线图,并设置其属性
当拖拉该组件到窗体设计页面时,会弹出【Chart Designer】,可在此处添加曲线图,并设置其属性
3.1. Series Collection:在此处添加曲线图,实例添加的是Line Series下的Line曲线
GENERAL-LabelsVisibility:显示点对应Y轴的数值
VIEW:MARKER OPTIONS:线上的实心点设置
VIEW:APPEARANCE:线的设置

3.2 因为时模拟的数据,所以我们要设置X轴的参数类型为自定义

4. 开始实现功能
using DevExpress.XtraCharts;
using System;
using System.Windows.Forms;
namespace ChartControl
{
public partial class Form1 : Form
{
private const int _pointsCount = 15; //固定保留15个点
private int _hour = 0;
private int _minute = 0;
private SeriesPointCollection _points;
public Form1()
{
InitializeComponent();
_points = chartControl1.Series[0].Points;
}
private void timer1_Tick(object sender, EventArgs e)
{
if (_minute >= 60)
{
_hour += 1;
_minute = 0;
}
if (_hour == 24)
{
_hour = 0;
}
if (_points.Count >= _pointsCount)
{
_points.RemoveAt(0);
}
var argument = $"{_hour.ToString().PadLeft(2, '0')}:{_minute.ToString().PadLeft(2, '0')}"; // X轴数据
var value = Math.Round(new Random().NextDouble() * 20, 2); // Y轴数据
var seriesPoint = new SeriesPoint(argument, value);
_points.Add(seriesPoint);
_minute += 1;
}
}
}
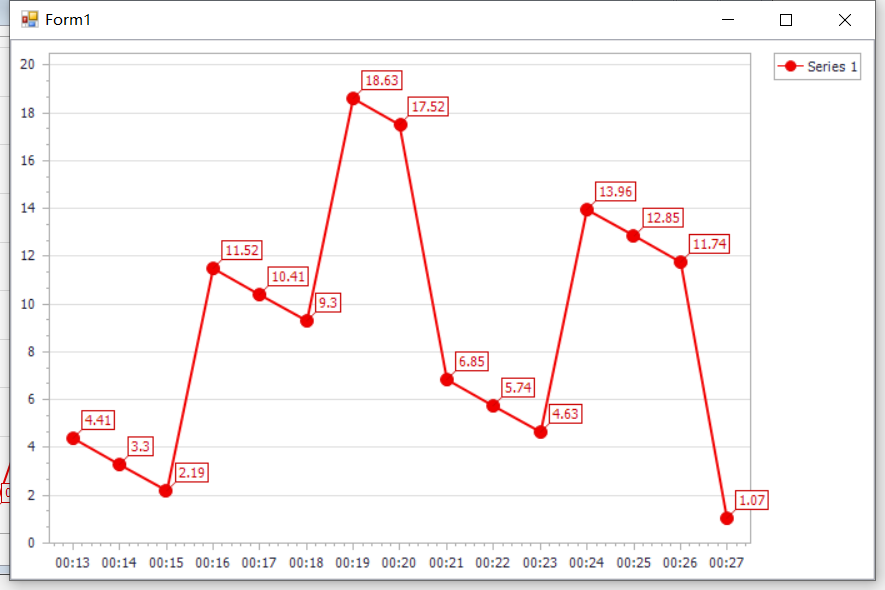
5. 启用计时器,查看效果


有其他需求可以查看控件属性进行修改,我在这里就不详述了。
实例源码链接:https://github.com/Jcanc/ChartControl