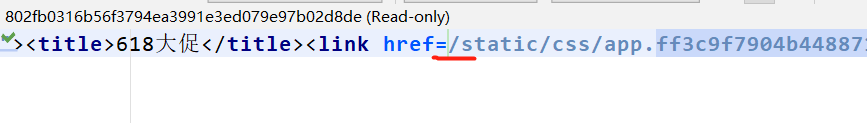
默认情况webpack+vue-cli打包的css、js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错。
如图:



解决方法:
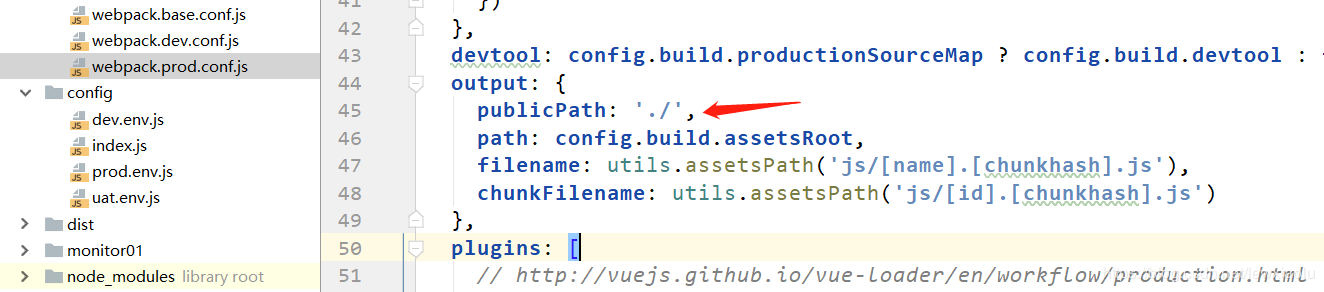
在webpack.prod.conf.js中,output中添加或者修改为 publicPath: ‘./';
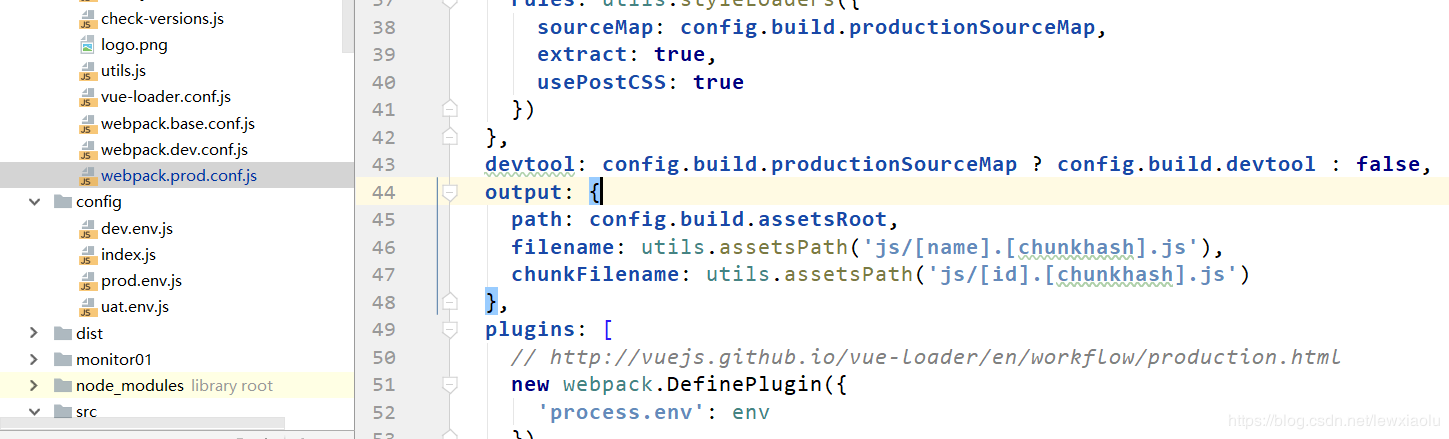
output: {
publicPath: './',
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
},
这是修改了js,css引用地址,那么image引用地址呢?

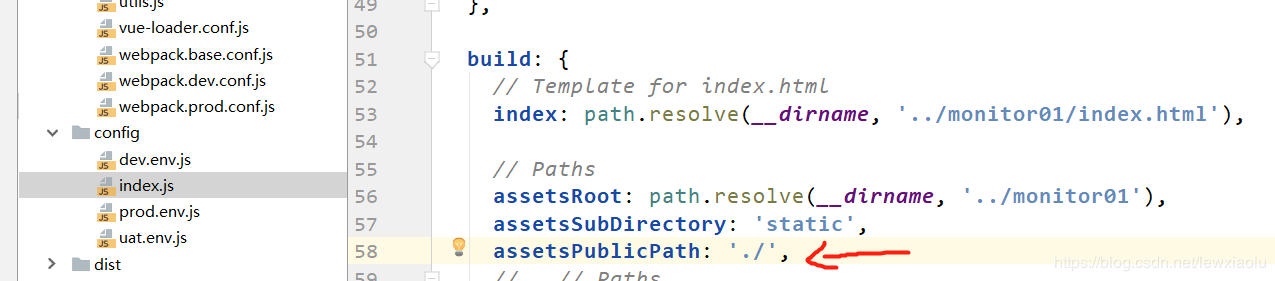
config文件夹下面的index
build: {
// Template for index.html
index: path.resolve(__dirname, '../monitor01/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../monitor01'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
...
}

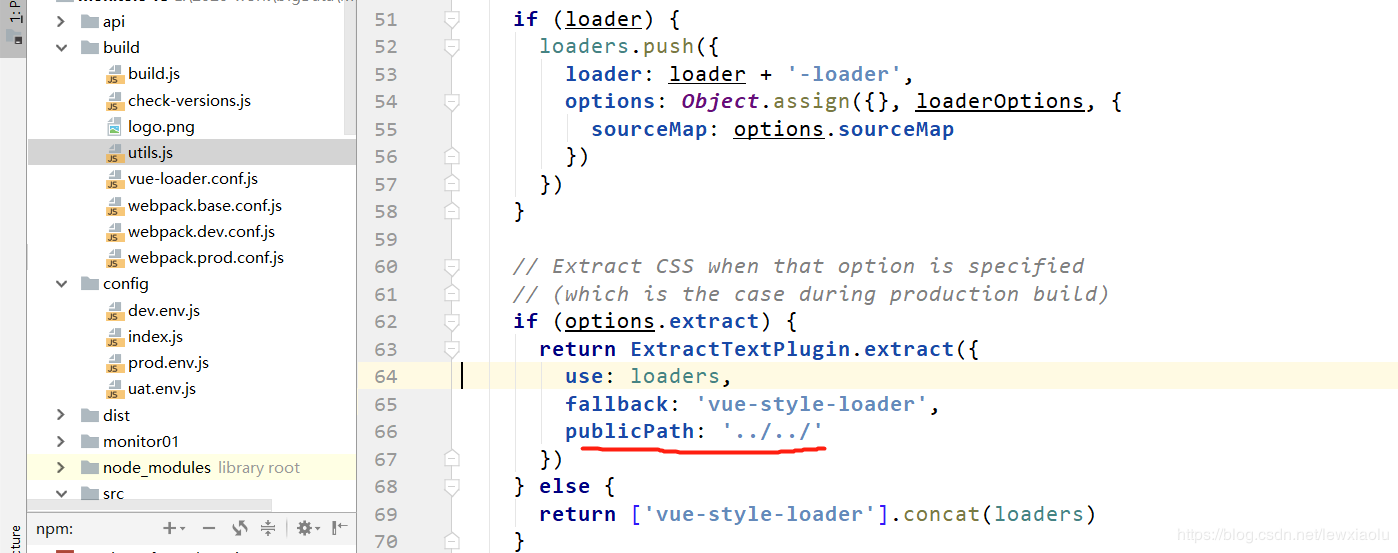
更改图片地址也为相对路径,修改build下,utils.js文件.
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}

总结