前言
本月21号晚上看了尤大大的直播,感觉vue3.0离我们越来越近了,预计年中正式发布,3.0的改变的确很大,性能提升了很多,很多东西也在靠向react。为了到时可以很快的转入vue3.0的阵营,从现在开始熟悉新的特性是很有必要的。
如果你想在v2.x中使用3.0的内容,可通过以下方式
npm install '@vue/composition-api'
在main.js中引入
import VueCompositionApi from '@vue/composition-api'; Vue.use(VueCompositionApi);
数据的双向绑定
V2.x中的数据双向绑定是通过object的defineProperty方法实现的,通过属性中的get和set方法中进行拦截操作。但是它无法监听数组的改变,除了使用以下几种方法可以:push()、pop()、shift()、unshift()、splice()、sort()、reverse(),如果直接使用index设置数组的某一项时是无法改变的。
V3.x中改用了proxy和Reflect实现双向绑定,它可以从更多方面对对象的变化进行监听,除了set 和 get 外,还提供了apply、setPrototypeOf、getPrototypeOf、deletePrototype、isExtensible、preventExtensions、getOwnPropertyDescriptor 、defineProperty、has、ownKeys、construct方法的监听。
对于proxy的实际应用我将在后期专门来讲解,本期以VU3.0的实践为主
直接上一斤的例子
<template>
<div>
<h3>数据绑定</h3>
<div>
<el-button @click="clicksingleVal">
单向绑定 {{singleVal}}
</el-button>
<el-button @click="clickdoubleVal">
双向绑定 {{doubleVal}}
</el-button>
<el-button @click="clickstateVal">
状态绑定 {{stateVal}}
</el-button>
</div>
</div>
</template>
<script>
import {ref, reactive, toRefs} from '@vue/composition-api'
export default {
setup(){
let singleVal = 1
const doubleVal = ref(1)
const state = reactive({
stateVal: 1
})
const methods = {
clicksingleVal(){
singleVal++
console.log(singleVal);
},
clickdoubleVal(){
doubleVal.value++
},
clickstateVal(){
state.stateVal++
},
}
return{
singleVal,
doubleVal,
...toRefs(state),
...methods
}
}
}
</script>
<style>
</style>
如果你是第一次看到上面的写法可能会有点陌生,这就是在vue3.x中的写法。在v2.x中的data、methods、computed、watch等内容,在v3.x中全部都写在一个叫 setup 的函数中。在里面我们可以任意的定义变量、函数等,最后通过return返回,返回的内容可以在模板中进行使用。
对于绑定的数据在v3.x中进行了更加详细的分类,可以分为以下三种:
我们来逐个的进行讲解:

const state = reactive({
stateVal: 1
})
return {
...state
}
对reactive的内容直接进行解构后返回,会导致响应式丢失,需要使用toRefs将reactive对象转为普通对象,这样结果对象上的每个属性都指向原始对象中对应属性的ref引用对象,保证了在使用对象解构或拓展运算符时响应式不会丢失。
对于事件方法,就和声明一个变量一样,在setup中声明,在return返回即可。
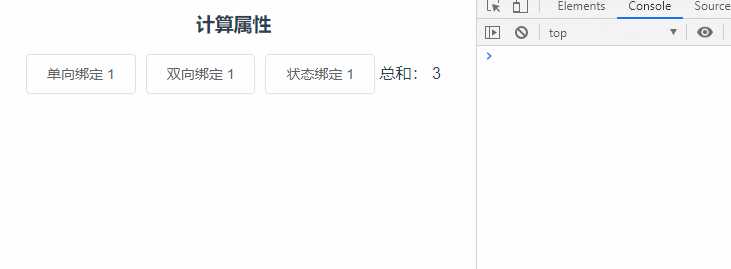
计算属性
引入computed方法,返回计算后的值,这里接着使用上面的例子,用total计算上面3个数的总和。
import {computed, ref, reactive, toRefs} from '@vue/composition-api'
export default {
setup(){
...
const total = computed(() =>{
return singleVal + doubleVal.value + state.stateVal
})
...
return{
...,
total
}
}
}

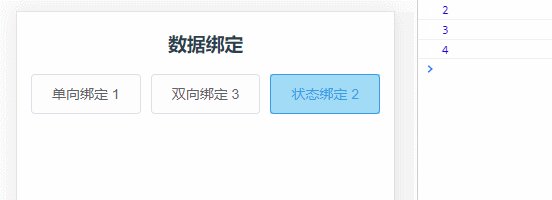
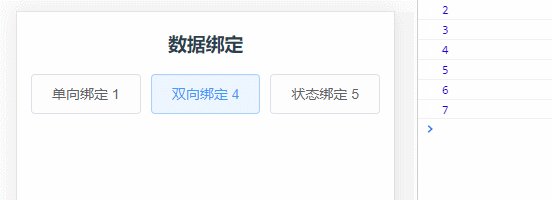
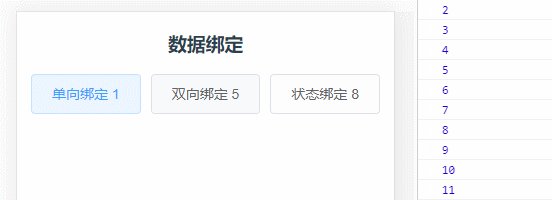
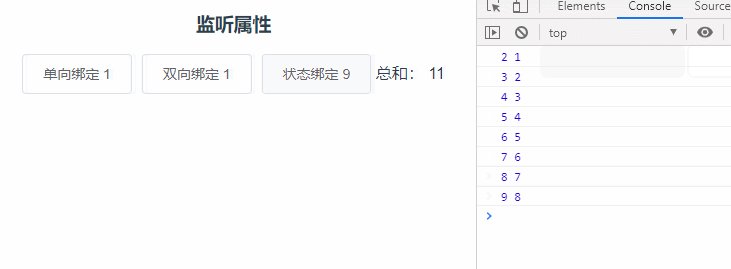
从演示效果中我们还可以看出一点,单向绑定的数据改变不会触发计算属性方法。
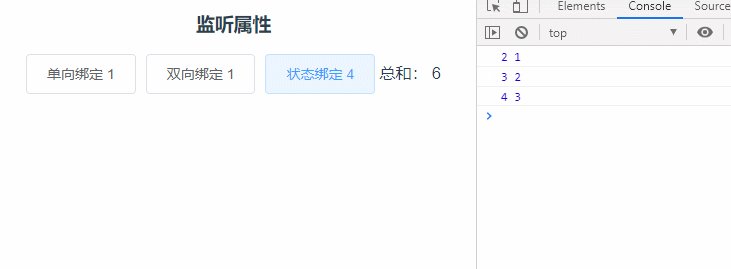
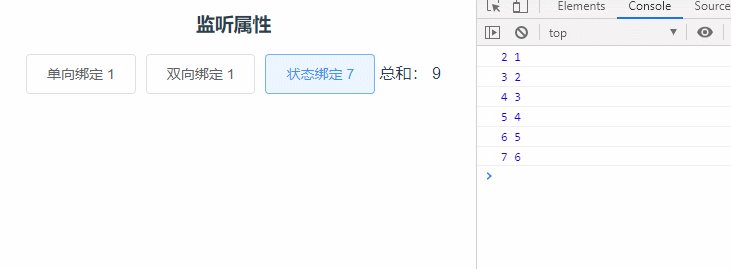
数据监听
同样还是写在setup中,也比较简单,没有什么可讲解的
import {computed, ref, reactive, toRefs, watch} from '@vue/composition-api'
...
watch(() => state.stateVal, (newVal, oldVal ) =>{
console.log(newVal, oldVal);
})
...

生命周期
vue3.0中取消了 beforeCreate 和 created 两个周期,因为setup会在这个这个周期前执行,因此你可以在setup中进行你需要的处理。其他的生命周期全部以on开头。
import {
onBeforeMount,
onMounted,
onBeforeUnmount,
onBeforeUpdate,
onDeactivated,
onUnmounted,
onUpdated
} from '@vue/composition-api'
export default {
setup(){
onBeforeMount(() =>{
console.log('onBeforeMount');
})
onMounted(() =>{
console.log('onMounted');
})
onBeforeUnmount(() =>{
console.log('onBeforeUnmount');
})
onBeforeUpdate(() =>{
console.log('onBeforeUpdate');
})
onDeactivated(() =>{
console.log('onDeactivated');
})
onUnmounted(() =>{
console.log('onUnmounted');
})
onUpdated(() =>{
console.log('onUpdated');
})
}
}
Mixin
vue3.0中使用函数式的API代替原有的mixin,mixin很容易引起命名重合和覆盖引入mixin的页面属性。
在vue3.0中以一个API的形式存在,当你需要时,将其引入。直接看例子
mixin.vue
<template>
<div>
<h3>mixins</h3>
<div>
<el-input v-model="searchValue" type="text" @change="onSearch"/>
<div>
<ul>
<li v-for="name in names" :key="name.id" v-show="name.show">
{{name.value}}
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
import searchName from './searchName.js'
export default {
setup(){
let list = [
{id: 1, value: 'vue', show: true},
{id: 2, value: 'react', show: true},
{id: 3, value: 'angular', show: true},
{id: 4, value: 'elementui', show: true},
{id: 5, value: 'ant', show: true},
{id: 6, value: 'javascript', show: true},
{id: 7, value: 'css', show: true},
]
var {onSearch, names, searchValue} = searchName(list)
return {
onSearch,
names,
searchValue
}
}
}
</script>
<style>
</style>
searchName.js
import {reactive, toRefs} from '@vue/composition-api'
export default function searchName(names){
const state = reactive({
names: names,
searchValue: ''
})
const onSearch = () => {
state.names.forEach(name => {
name.show = name.value.includes(state.searchValue)
})
}
return {
...toRefs(state),
onSearch
}
}
上面我们将搜索功能独立到一个js文件中。在 searchName.js 中定义了一些属性和方法,这里的属性也是具有响应式的,最后返回这些内容。在组件中,先引入这个js文件,调用searchName方法,传入需要的参数。在该组件中的searchValue和names两个响应式数据并非自身的所有,而是来自searchName.js中,通过下面演示可以看到,他们的确也具有响应式的特性。

EventBus
ctx:上下文环境。在2.x中的this指向的是全局VUE实例,可以使用this.
setup(props, ctx){
...
const total = computed(() =>{
let total = singleVal + doubleVal.value + state.stateVal
ctx.root.$root.$emit('handleClick', {number: total })
return total
})
...
}
...
ctx.root.$root.$on('handleClick', (val) =>{
console.log('我是通过ctx.root.$root.$on触发的,接收的值为:' + val.number);
state.otherTotal = val.number
})
...
最后附上composition-api的github:https://github.com/vuejs/composition-api