下载vscode以及安装jdk 度娘一大堆 这里不介绍 jdk最好安装jdk11及以上 vscode扩展插件有关

在vscode扩展插件中安装图示插件包,该包基本覆盖java所需的所有内容
新建一个vscode工程,并添加HelloJava.java文件
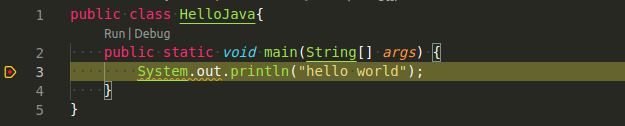
public class HelloJava{
public static void main(String[] args) {
System.out.println("hello world");
}
}
PS:文件名要与类名一致
调试:
点击
![]()
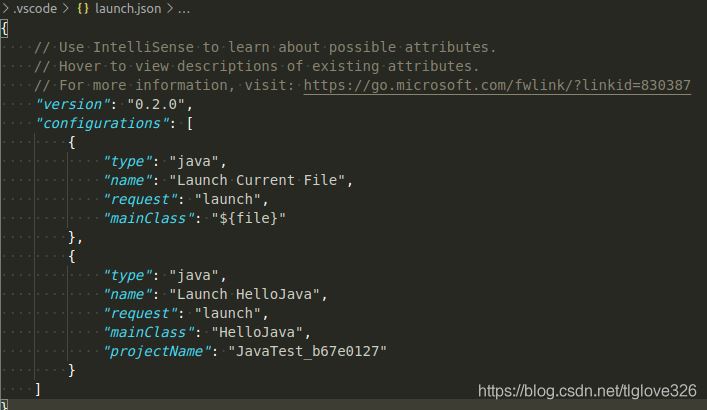
, 然后创建一个launch.json(界面里有提示如何创建),第一次创建需要等待一会,创建成功后会在根目录下生成


之后在
![]()
这个标签栏,应该能看到调试程序名称,点击按钮或者F5
即可进入调试模式

程序在断点处停止
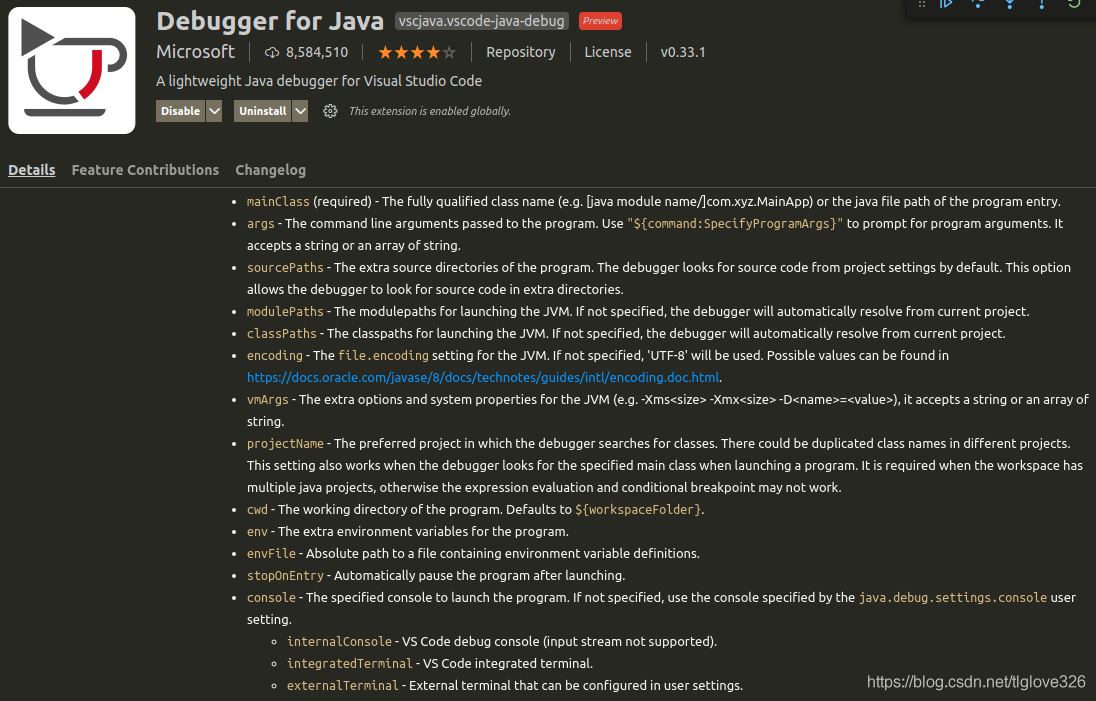
关于lanuch.json中参数设置的问题,可以看

这个插件里的内容
若参数中需要-X -D的参数 参数可以参考如下配置传参数
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Graphhopper Web",
"request": "launch",
"vmArgs": "-Xmx2g -Xms2g -Ddw.graphhopper.datareader.file=europe_germany_berlin.pbf",
"args": ["server","config-example.yml"],
"mainClass": "com.graphhopper.http.GraphHopperApplication",
"projectName": "graphhopper-web"
}
]
}