安装了插件ES7 React/Redux/GraphQL/React-Native snippets还是不能完全支持

所以我参考了博客,得出了我的解法
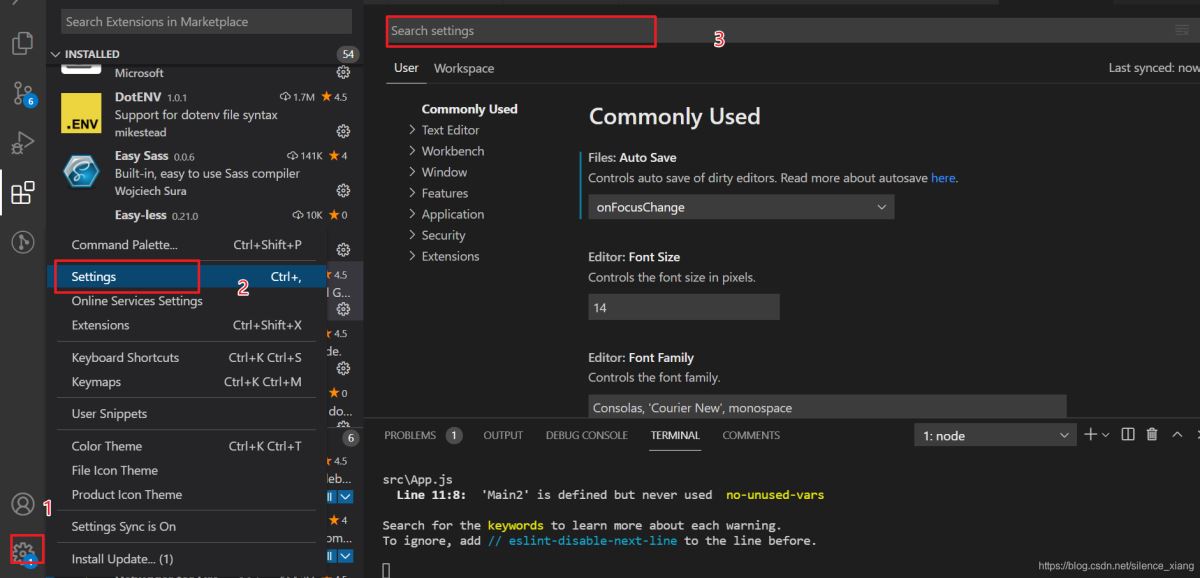
打开设置 搜索includeLanguages

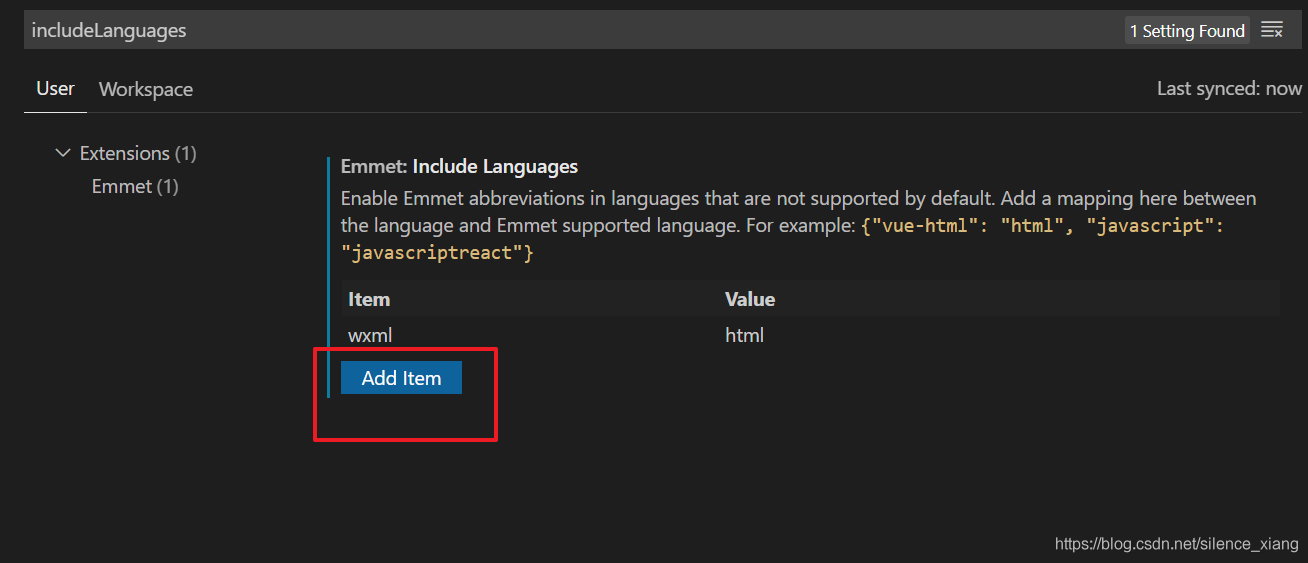
搜索的结果如下(这个wxml是我之前设置的微信wxml作为html支持emmet语法)
点击添加项javascript:javascriptreact

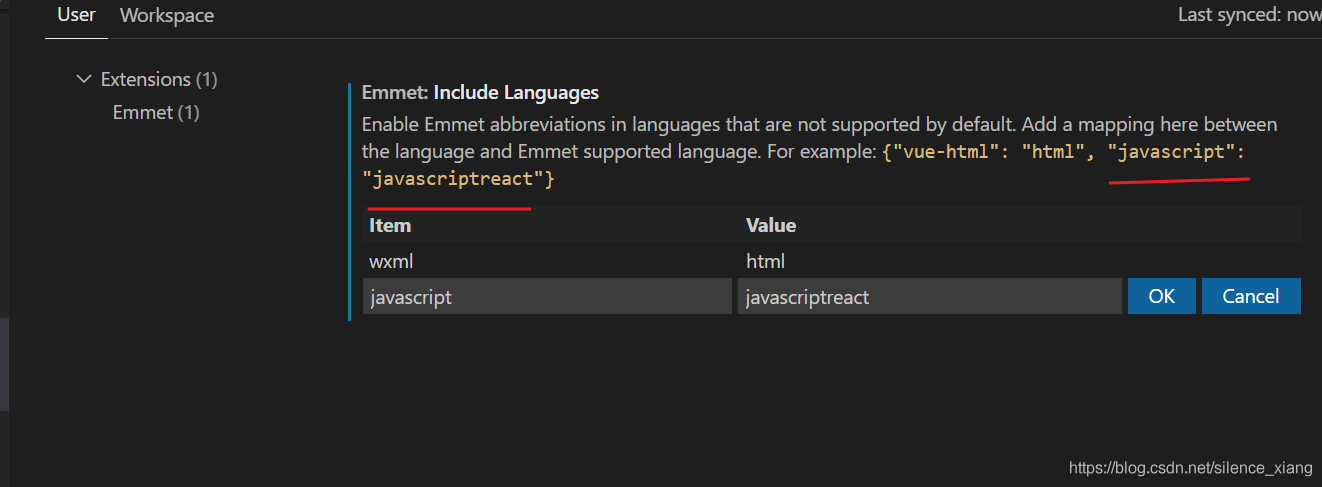
填写这个项,就可以了,你会发现 他在上面写出来了"javascript":“javascriptreact”,跟我参考的博客写法类似

这样就大功告成啦~