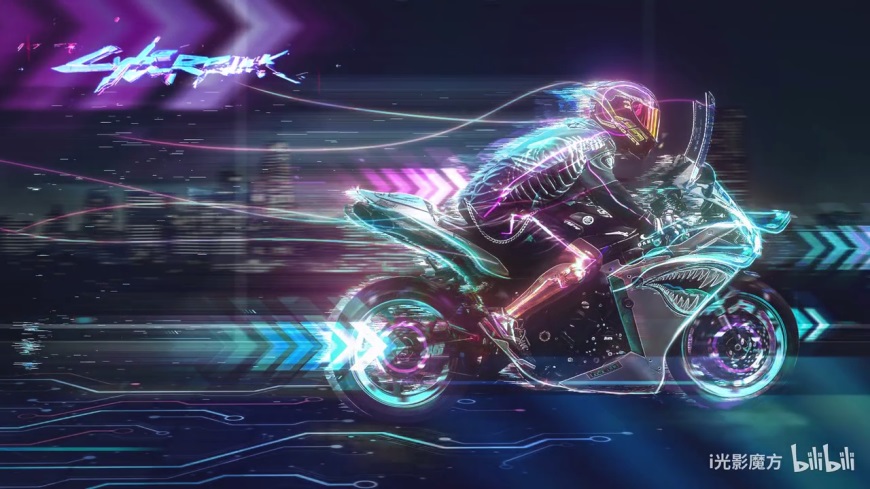
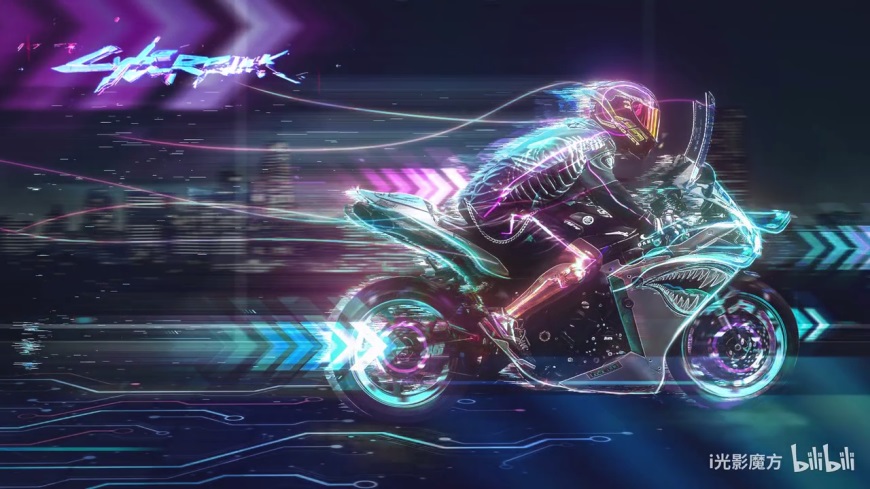
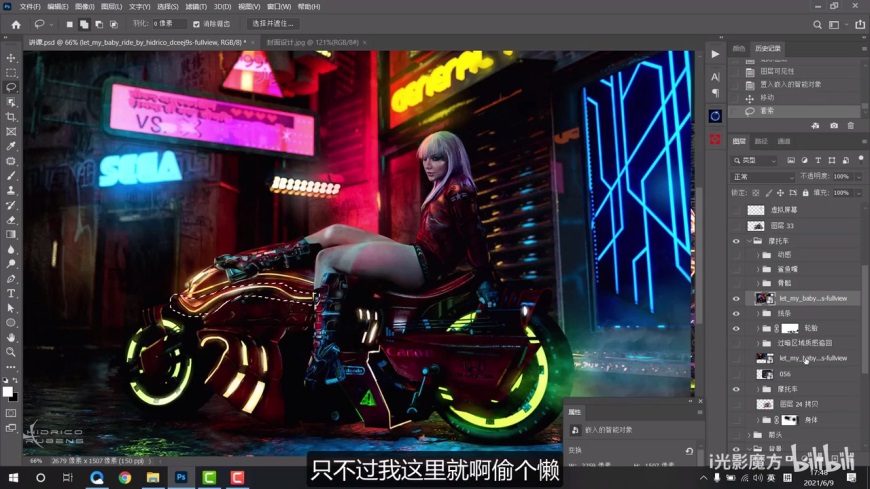
教程效果图


关键步骤提示
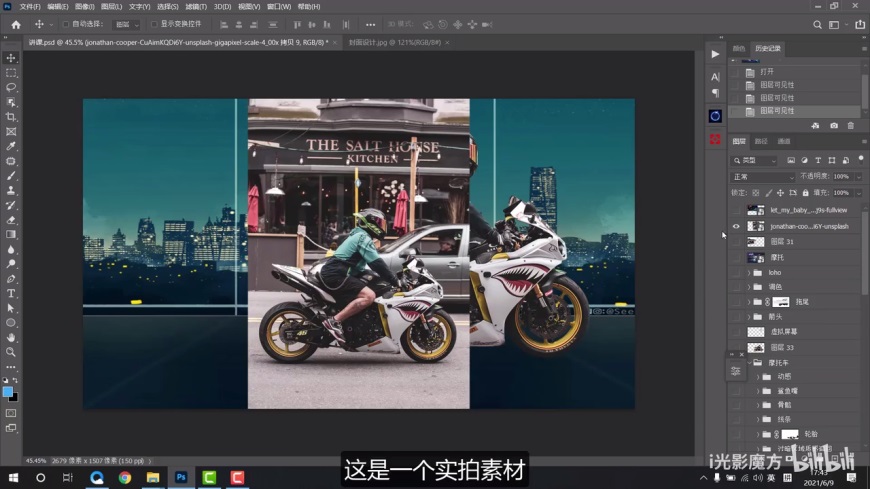
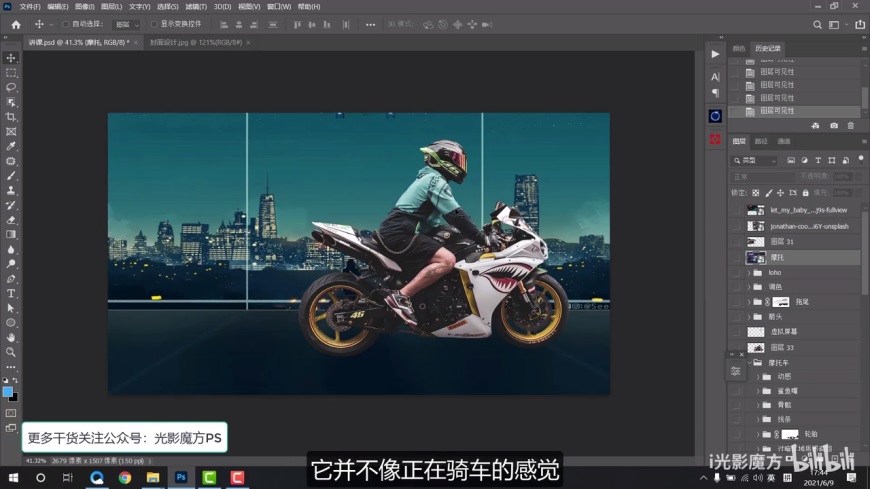
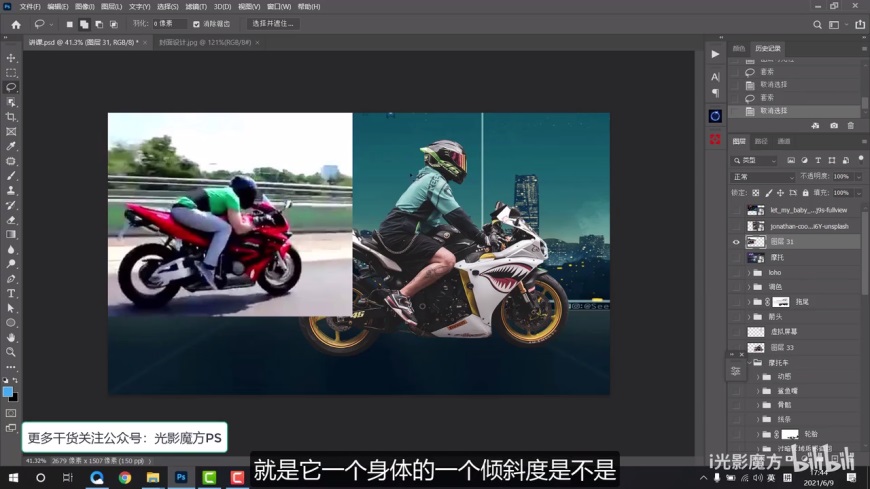
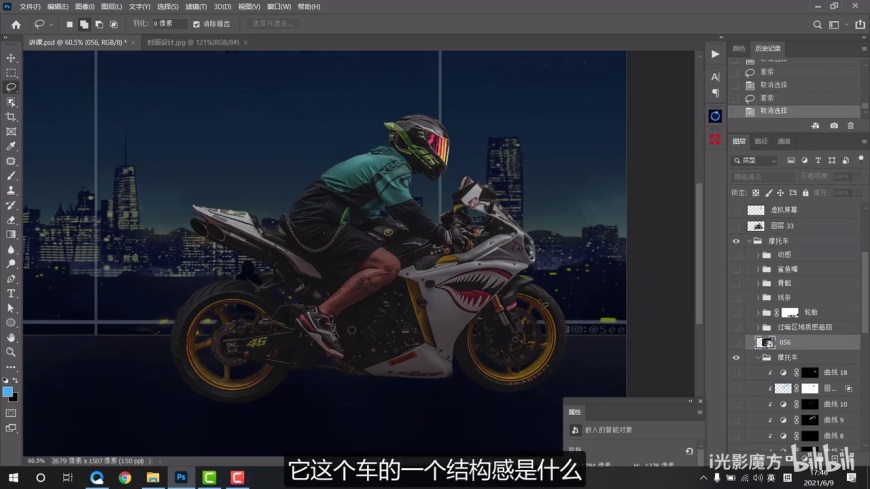
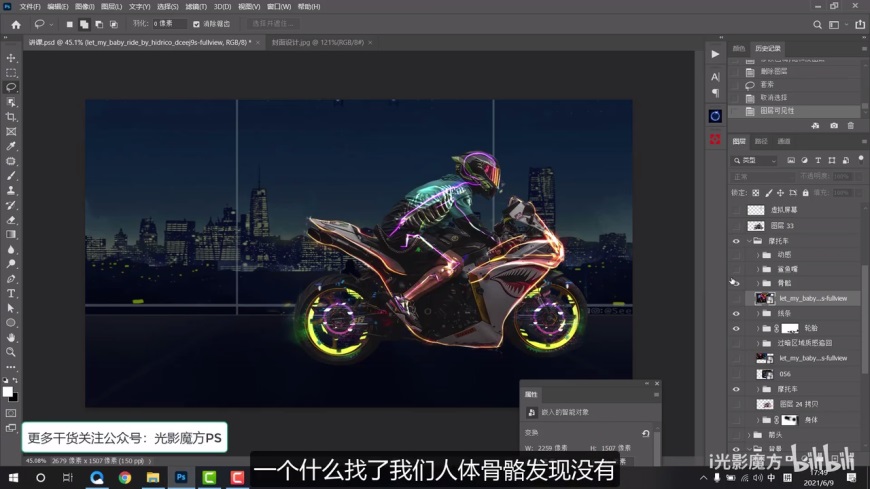
Step 01 机车素材
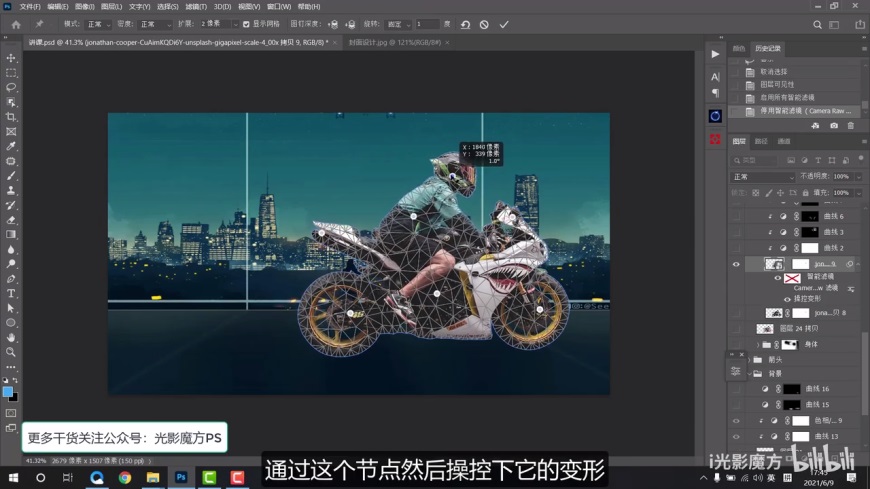
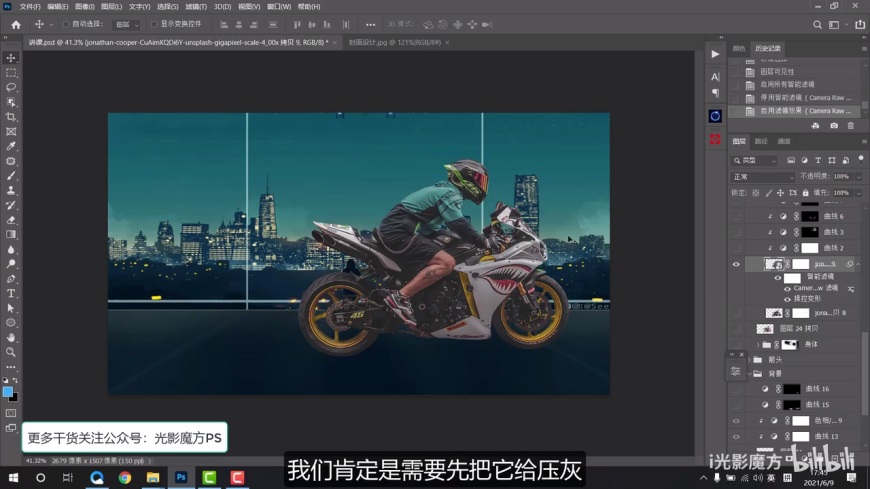
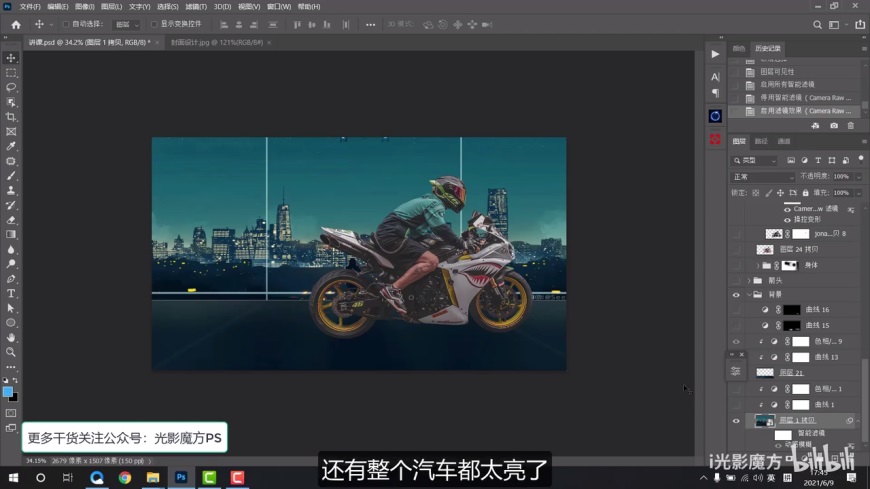
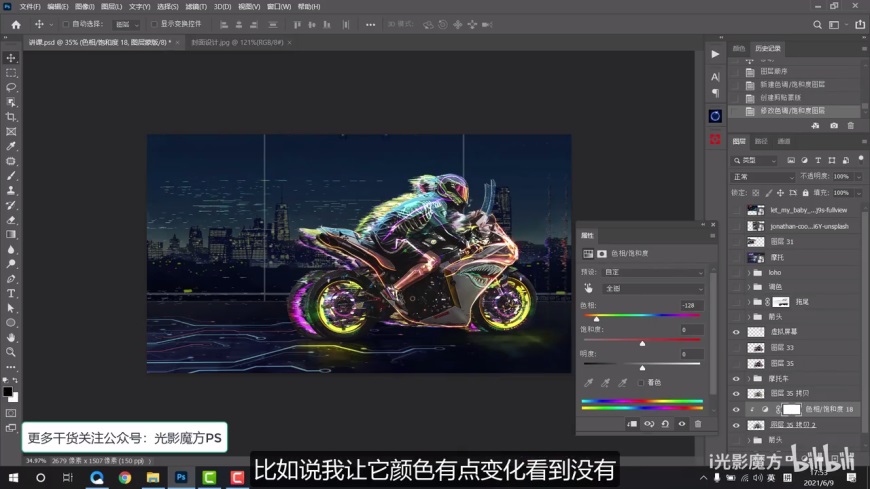
通过操控节点,调整机车和骑手身体的倾斜角度,使之符合疾驰的状态,然后进行调色处理。










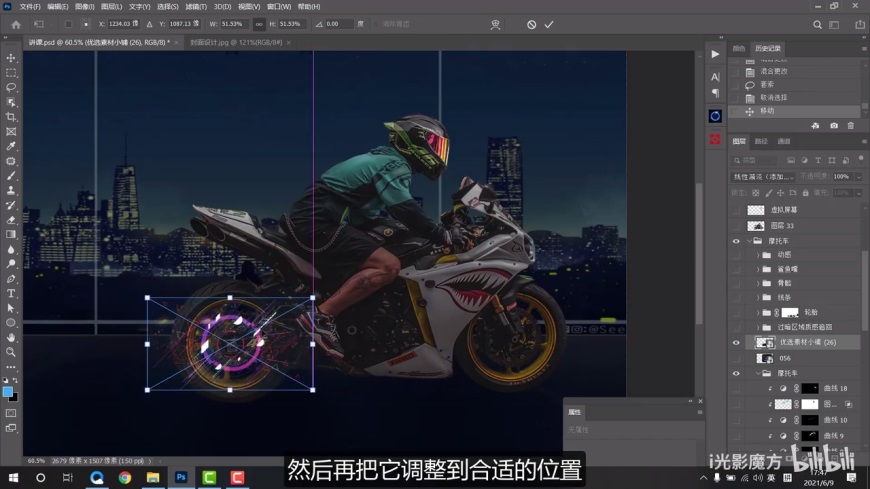
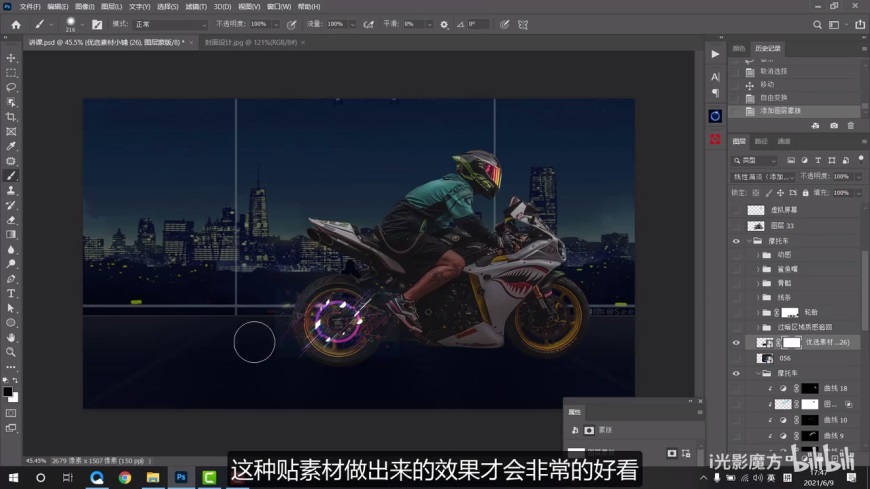
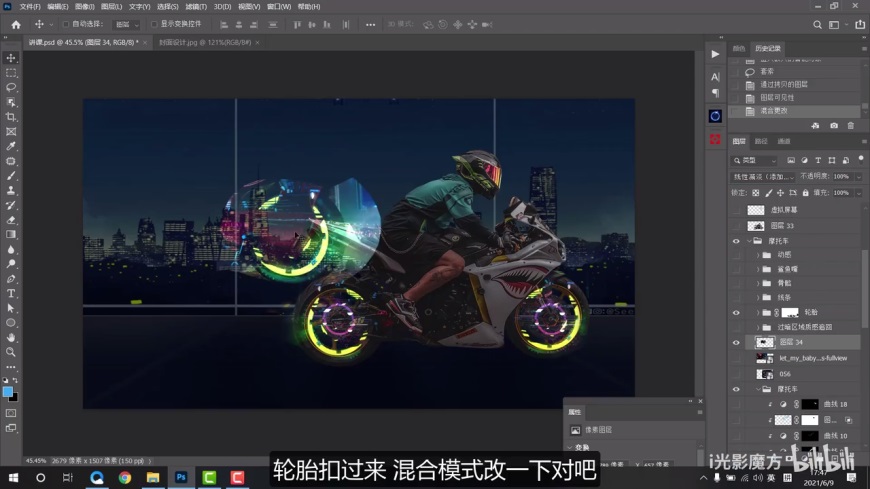
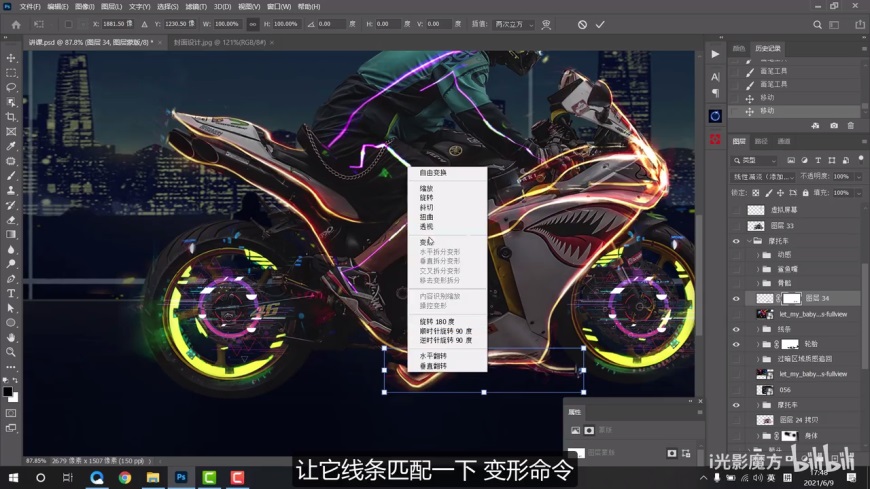
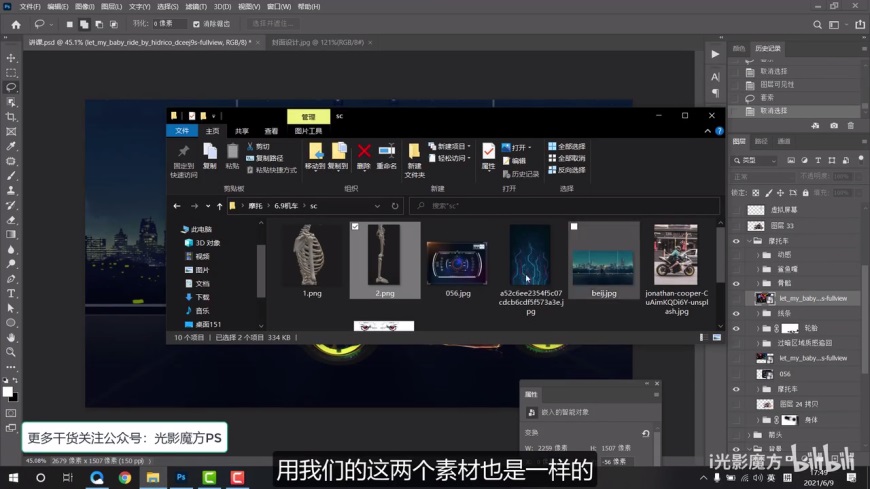
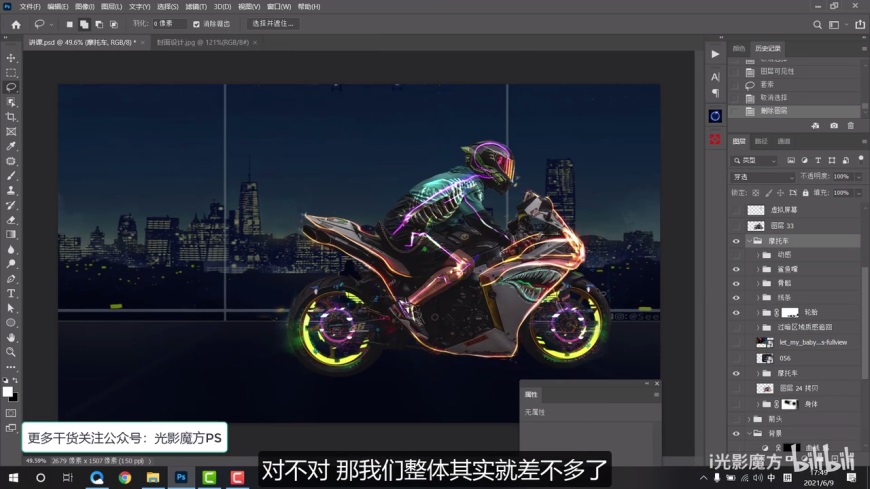
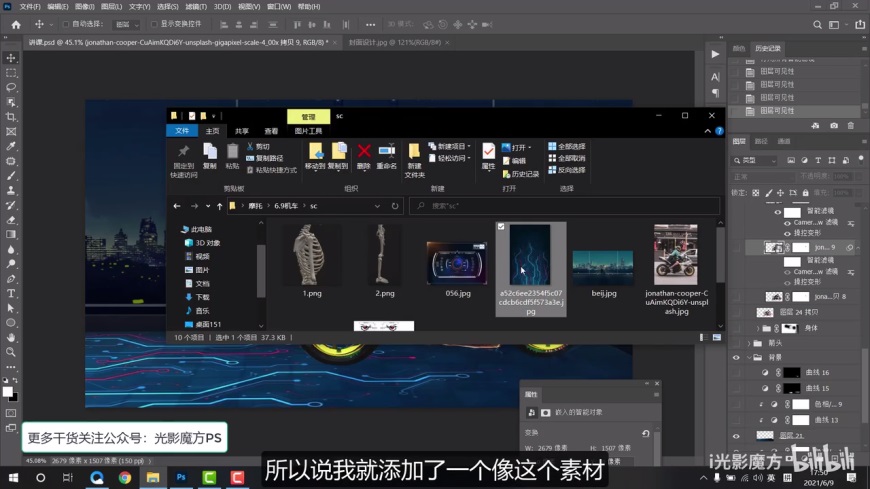
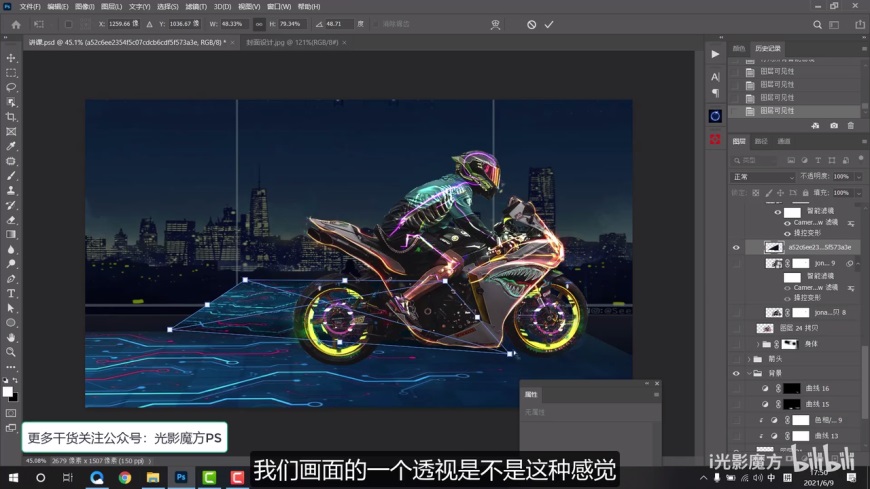
Step 02 素材贴图
在机车表面添加发光素材,注意预先对形状进行调整,使之和机车的立体造型相贴合。

















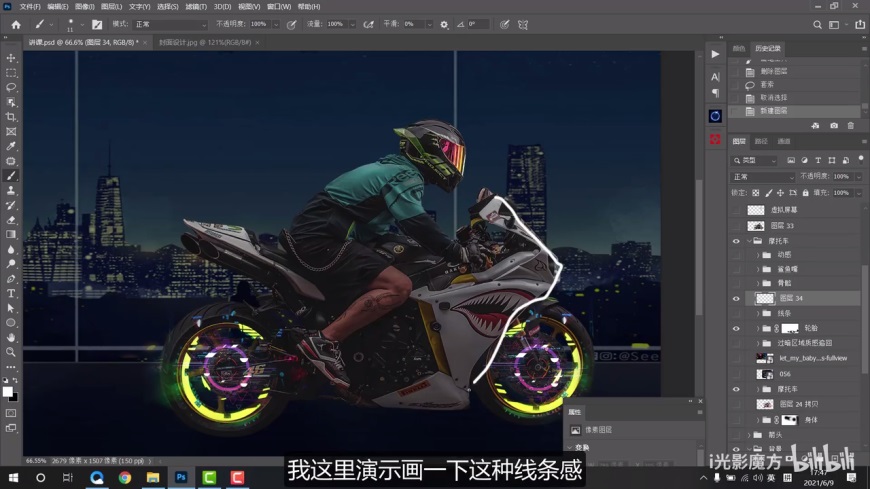
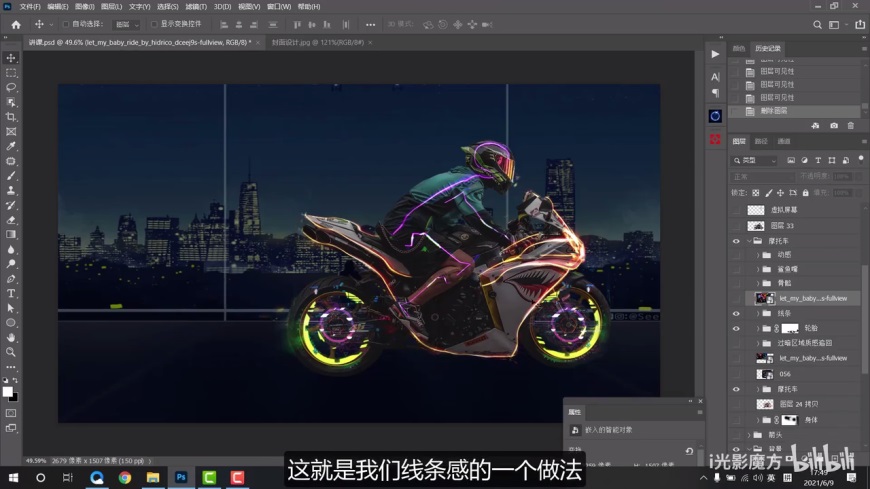
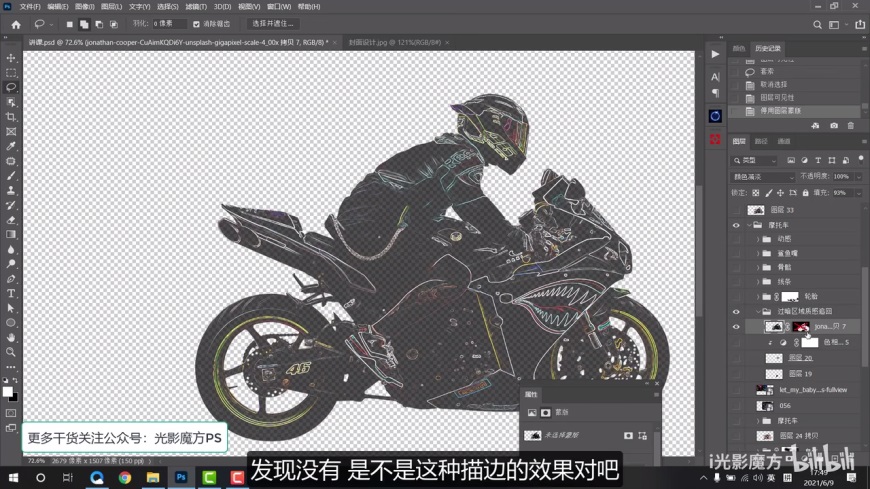
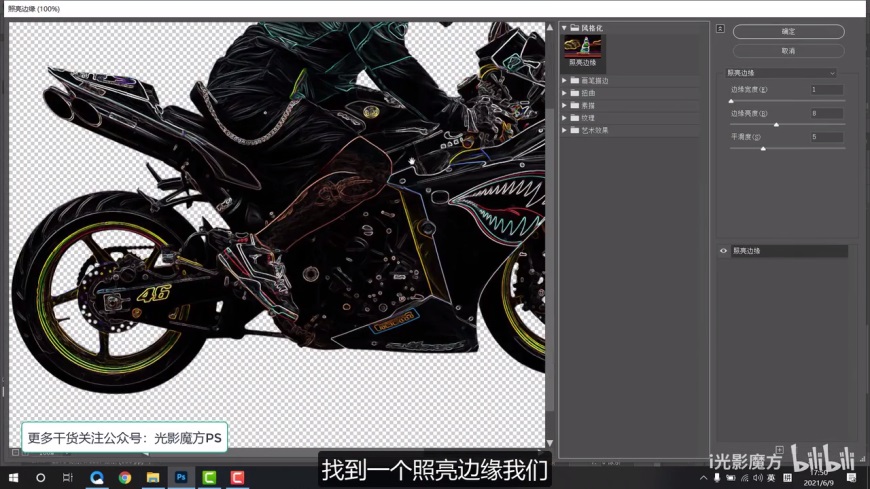
Step 03 描边细节
通过PS滤镜库中的「照亮边缘」效果,为机车整体添加一个描边的发光特效。
同时,继续添加骨骼、鲨鱼等细节素材,让机车的赛博朋克特点更加突出。









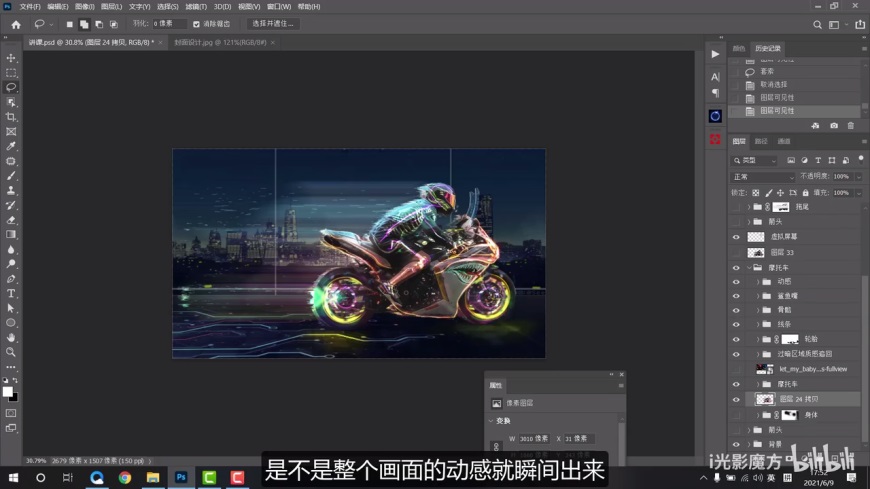
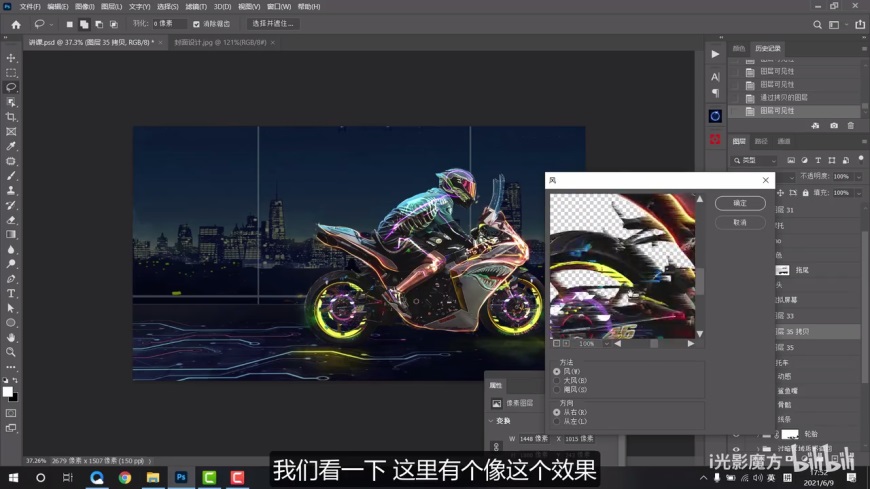
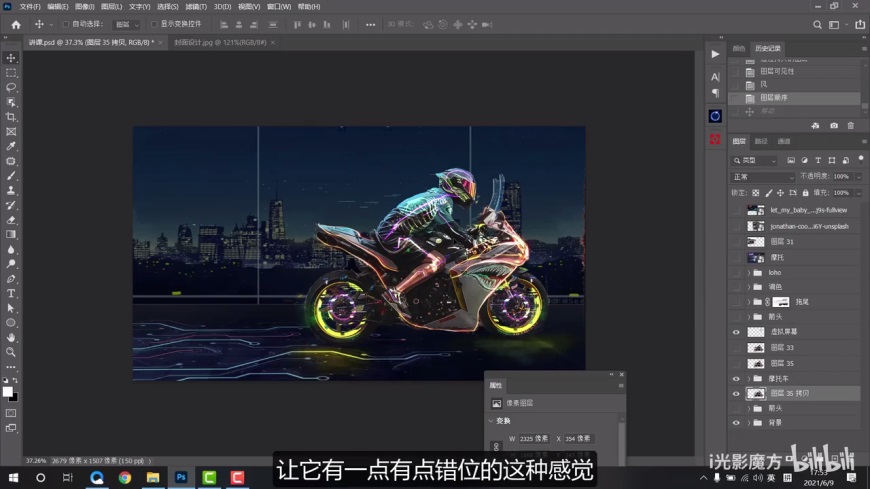
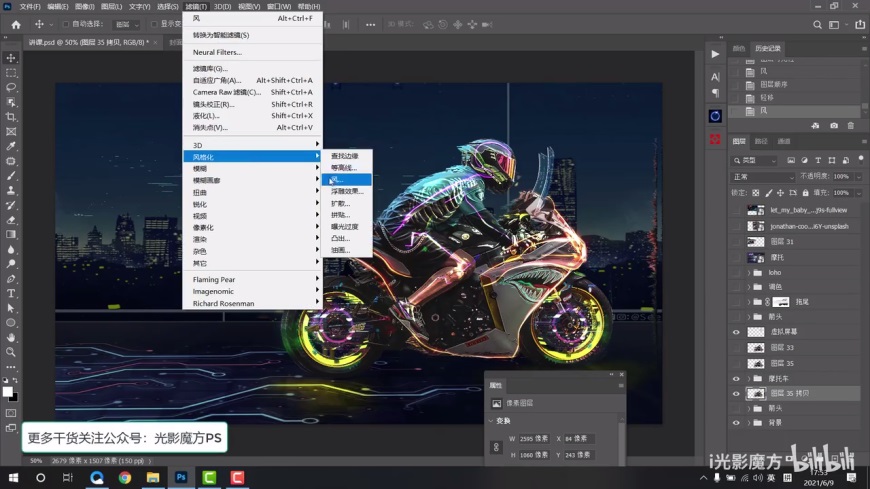
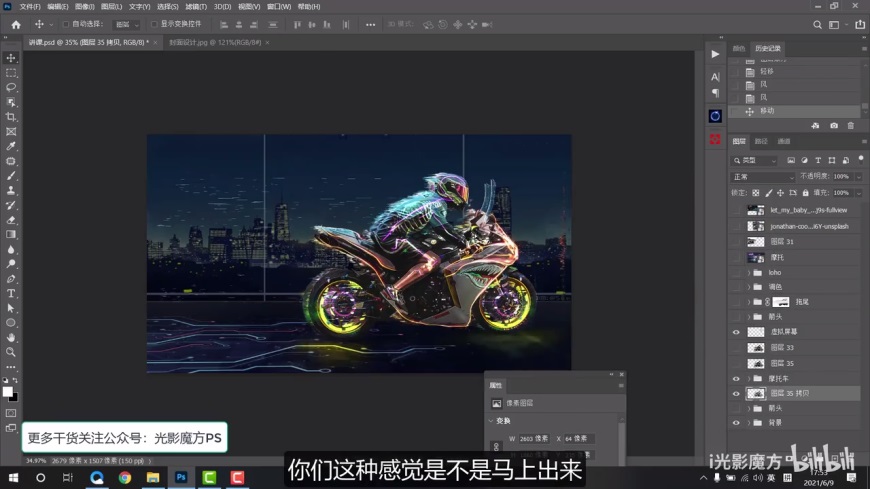
Step 04 速度线条
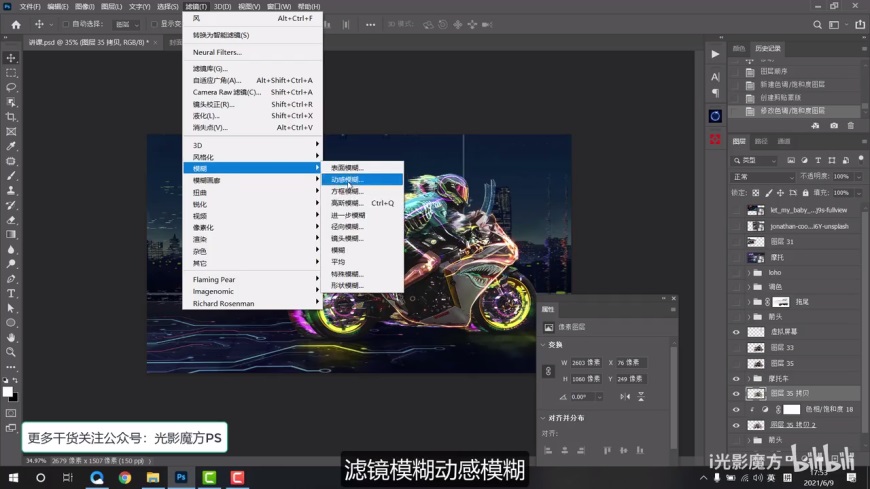
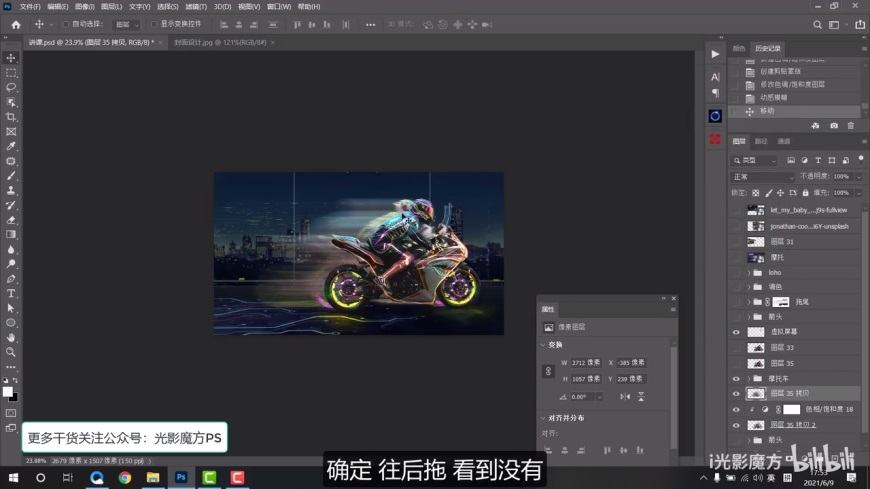
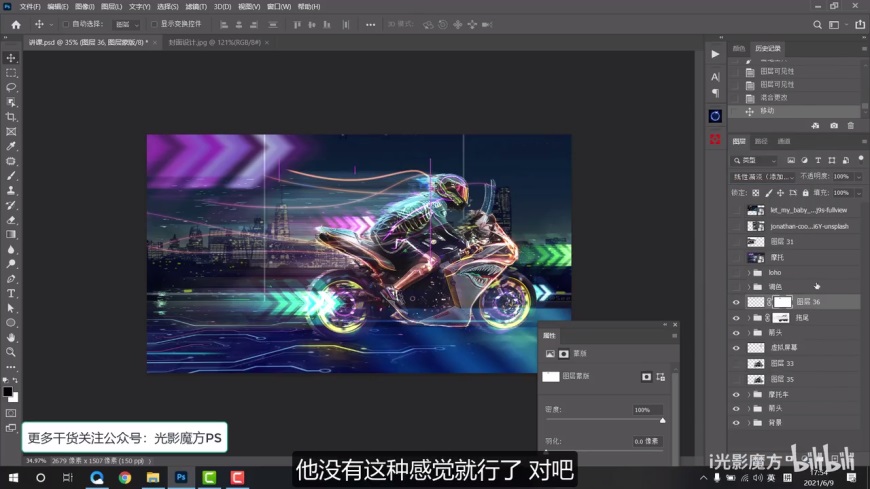
通过「风」和「动感模糊」两种滤镜效果,让机车的速度感更加突出。











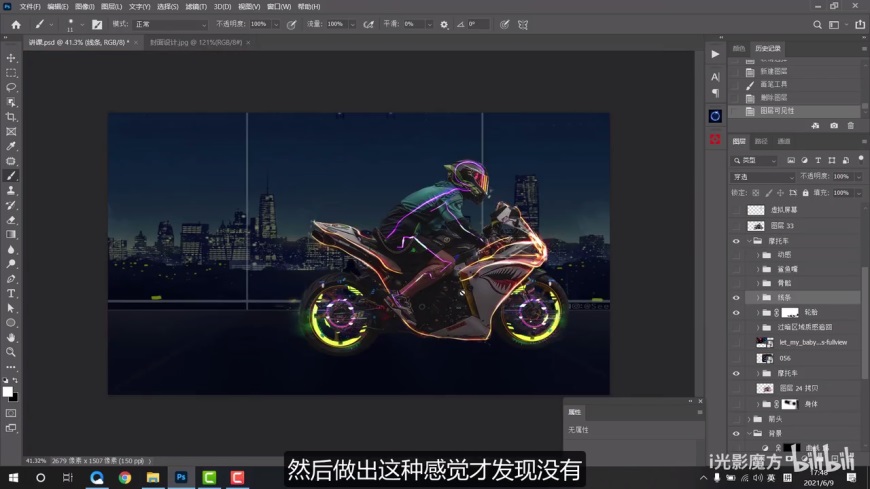
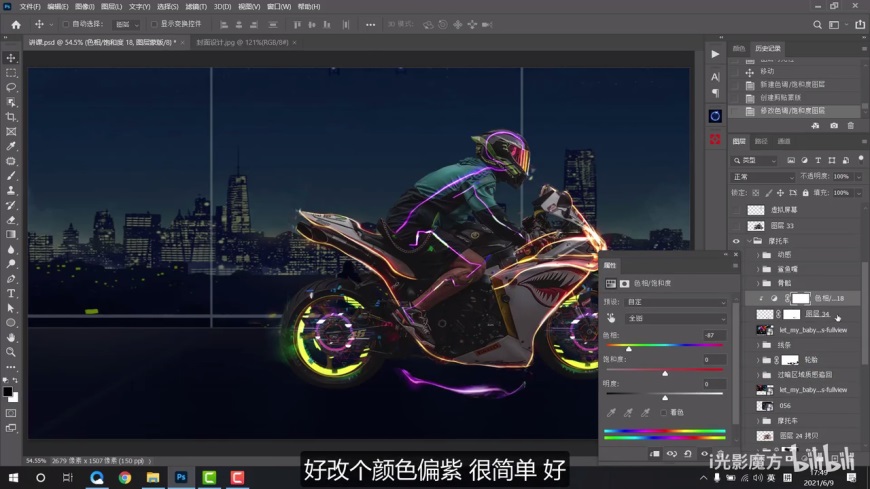
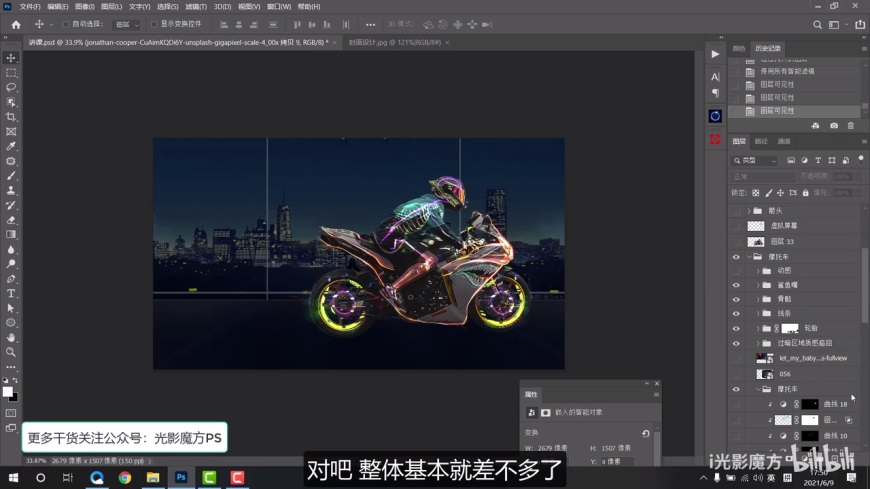
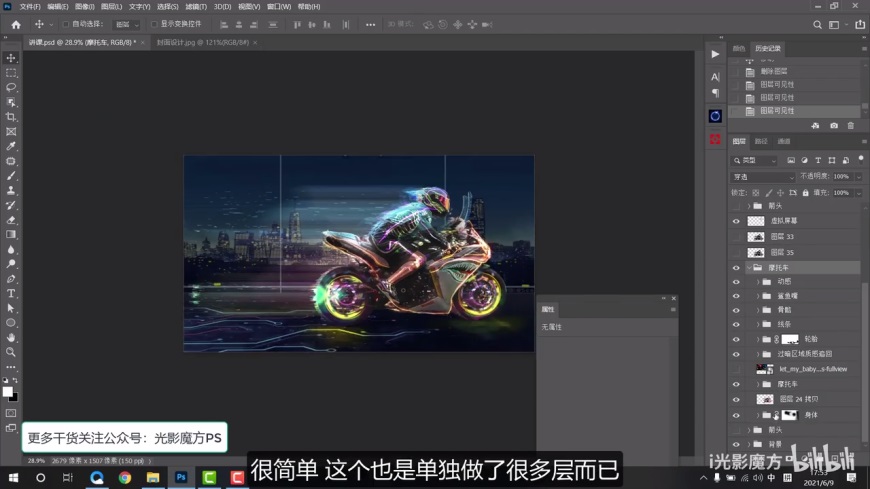
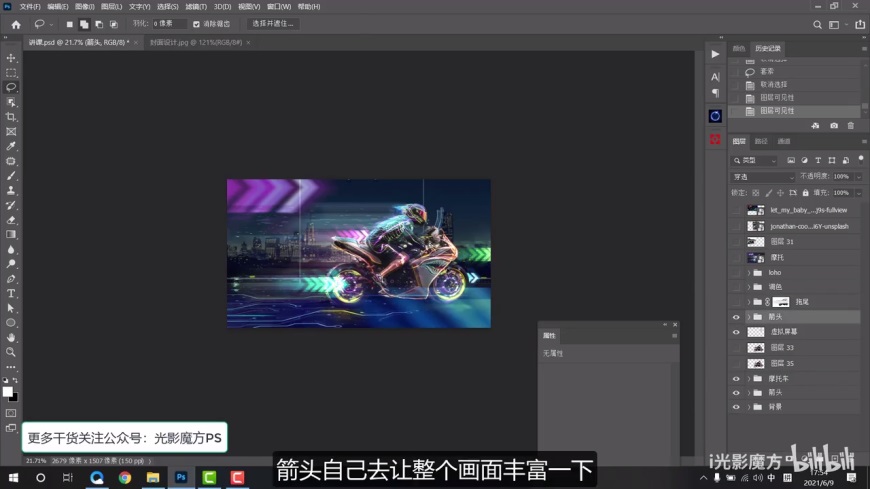
Step 05 装饰元素
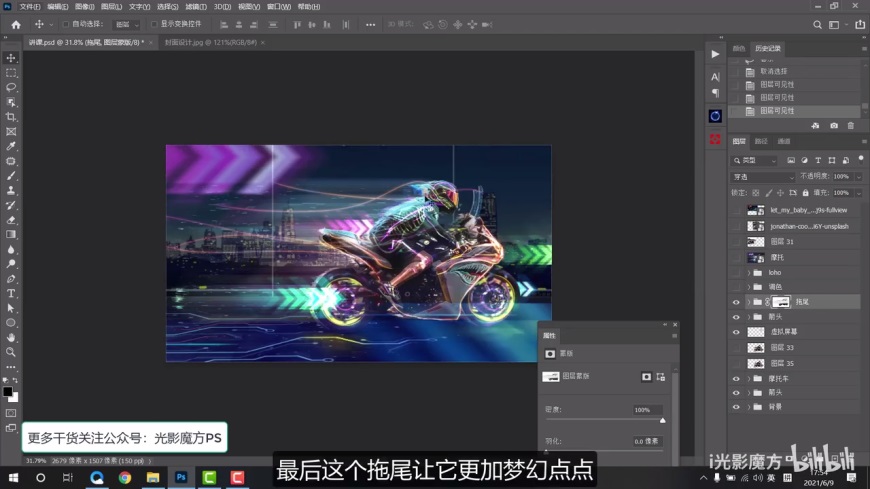
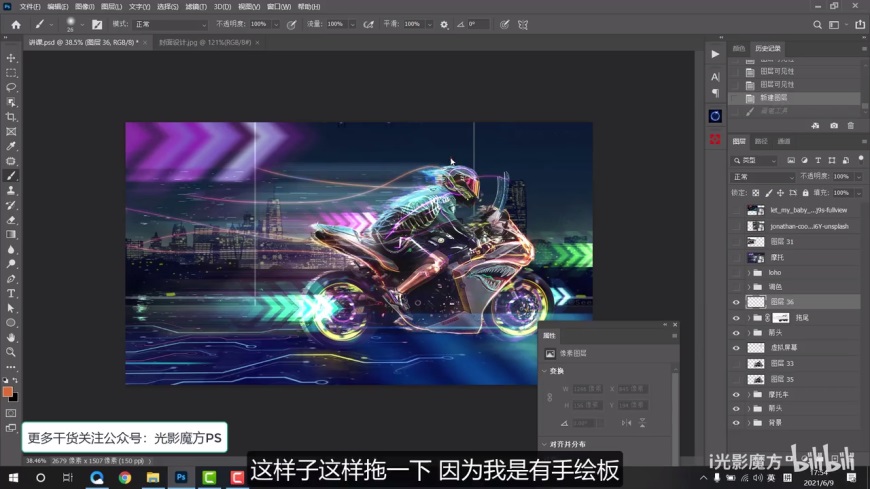
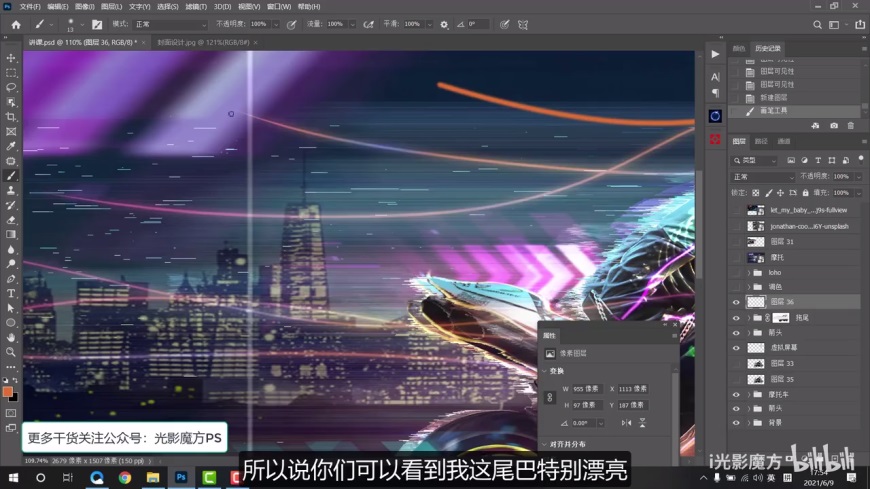
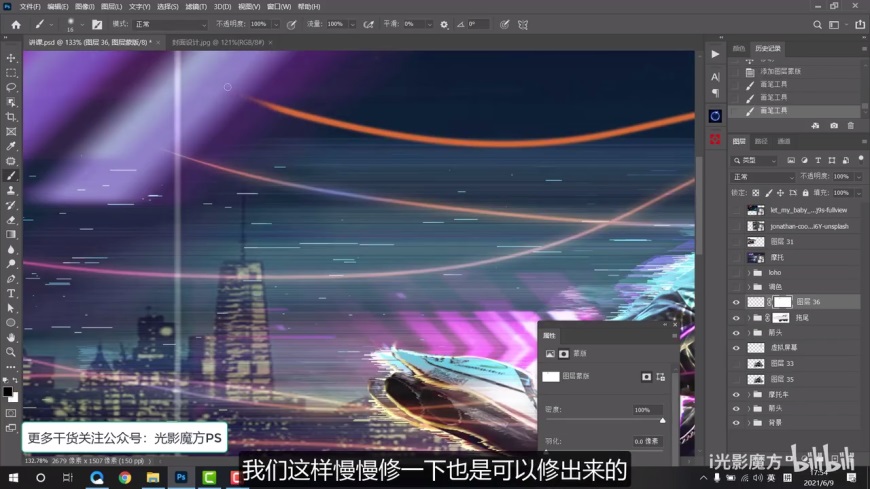
添加箭头、地面光效等细节,同时用画笔手动绘制一些流动的速度曲线,让画面的细节变化更丰富。
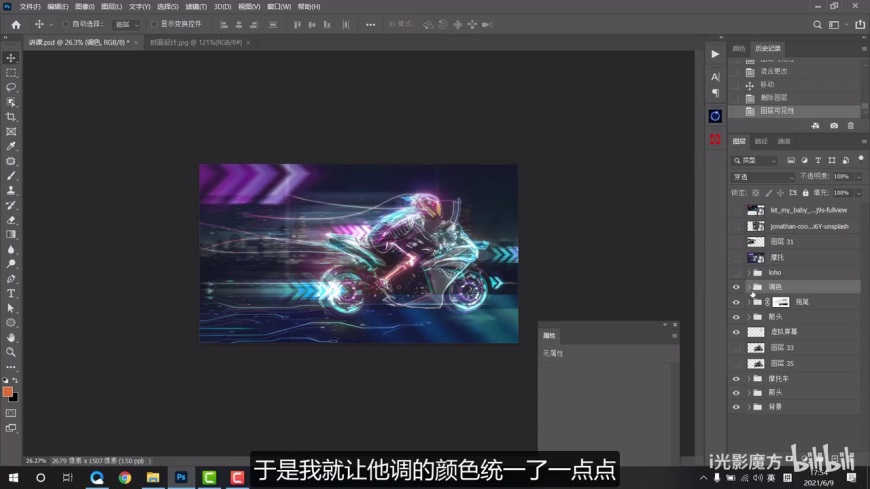
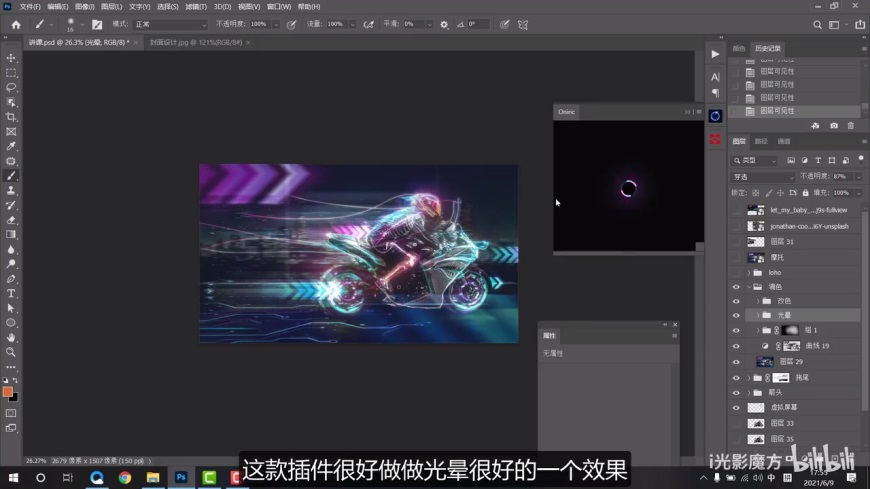
如果想让整体的发光感和一体感更加显著,还可以添加统一的调色滤镜和发光效果插件。








最终效果图