在进行webpack打包前我们要确保已完成的工作:
1)安装webpack:推荐全局命令 npm install -g webpack 查看webpack版本 webpack -v
2)此时对文件进行打包可能出现错误,提示脚手架文件错误,因为在webpack4的版本里,CLI被单独分离出来了所以要我们单独安装 执行全局命令 npm install -g webpack-cli 安装完脚手架,按理讲是可以使用webpack命令进行正常打包了。
使用webpack打包文件的一般语法为:(简书上面的webpack入门教程是这样说的)
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,
# {destination for bundled file}处填写打包文件的存放路径
# 填写路径的时候不用添加{}
webpack {entry file} {destination for bundled file}
# webpack非全局安装的情况
node_modules/.bin/webpack app/main.js public/bundle.js
于是执行打包命令 webpack a.js bundle.js 结果还是出现错误 WARNING in configuration The ‘mode'option has…..
截图如下:

出现这个错误提示并不是我们环境装错了,而是webpack4 更新后对webpack语法进行了更严格的要求
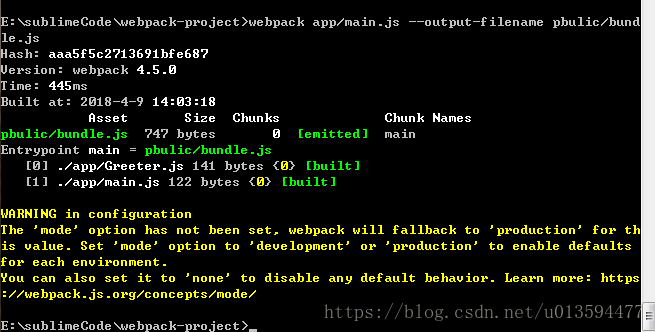
之前的命令被修订为 webpack a.js –output-filename bundle.js ,执行这句命令发现打包成功。 截图如下所示:

到此这篇关于webpack文件打包错误异常的文章就介绍到这了,更多相关webpack打包错误内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!