| 属性 | 意义 |
|---|---|
| transition-property | 哪些属性要过渡 |
| transition-duration | 动画时间 |
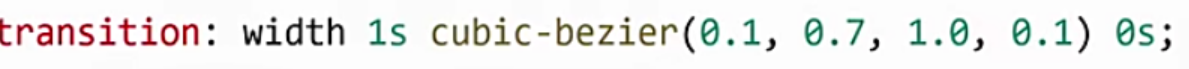
| transition-timing-function | 动画变化曲线(缓动效果) |
| transition-delay | 延迟时间 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画过渡</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: black;
transition: width 5s linear 0s;
}
.box:hover {
width: 500px;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
就是需要过渡的的加属性值transition,第一个值为变化的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画过渡</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: black;
transition: width 5s linear 0s;
}
.box:hover {
width: 500px;
}
.box1{
width: 200px;
height: 200px;
background-color: blue;
transition: all 5s linear 0s;
}
.box1:hover {
width: 400px;
height: 200px;
background-color: greenyellow;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>

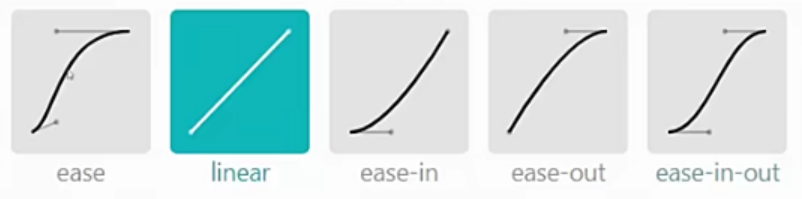
transition-timing-function:ease;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画过渡</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
border:1px solid black;
}
.box1 p{
width: 50px;
height: 50px;
background-color: blue;
position: relative;
left: 0;
margin-bottom: 10px;
transition: left 5s linear 0s;
}
.box1 p:nth-child(2) {
transition-timing-function: ease;
}
.box1 p:nth-child(3) {
transition-timing-function: ease-in;
}
.box1 p:nth-child(4) {
transition-timing-function: ease-out;
}
.box1 p:nth-child(5) {
transition-timing-function: ease-in-out;
}
.box1:hover p {
left: 100px;
}
</style>
</head>
<body>
<div class="box1">
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</div>
</body>
</html>