
1、新建一个600 * 350 像素的文件,先开始制作背景部分。按字母“D”,把前背景颜色恢复到默认的黑白,然后执行:滤镜 > 渲染 > 云彩,效果如下图。

<图1>
2、执行:滤镜 > 像素化 > 点状化,参数设置如图2,效果如图3。

<图2>

<图3>
3、执行:滤镜 > 模糊 > 高斯模糊,参数设置如图4,效果如图5。

<图4>

<图5>
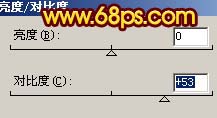
4、创建亮度/对比度调整图层,参数设置如图6,确定后新建一个图层,用黑色画笔把中间位置涂黑,如图7。

<图6>

<图7>
5、新建一个图层,用椭圆相框工具拉一个小的正圆选区,然后选择渐变工具颜色设置如图8,然后又右下角拉出图9所示的径向渐变。

<图8>

<图9>
6、新建一个图层,再用椭圆选框拉一个较小的圆如图10,然后填充白色,取消选区后加上图层蒙版,用黑白渐变拉出透明效果如图11。

<图10>

<图11>
7、再增强下整体光感,如图12。单个的宝石制作完成,然后把宝石的几个图层合并。

<图12>
8、把宝石多复制几层,分别用色相/饱和度调成不同的颜色,效果如下图。放到图层的上面方便后面使用。

<图13>
9、选择文字工具打上文字。

<图14>
10、按Ctrl点图层面板文字缩略图调出选区,新建一个图层选择菜单:编辑 > 描边,大小为1像素,颜色为白色,确定后把下面的文字图层隐藏,效果如下图。

<图15>
11、然后小宝石缩小移到白线里面,其它颜色的也复制进去,并调整好大小,如图15-19。

<图16>

<图17>

<图18>

<图19>
12、同样的方法制作其它文字,再整体调节下颜色并加上星光效果,完成最终效果。

<图20>