混合以一种灵活的方式为组件提供分布复用功能。混合对象可以包含任意的组件选项。当组件使用了混合对象时,混合对象的所有选项将被“混入”组件自己的选项中。
现在有个数字点击递增的程序,假设已经完成了,这时我们希望每次数据变化时都能够在控制台打印出提示:“数据发生变化”.
代码实现过程:
<div id="app">
<p>num:{{ num }}</p>
<P><button @click="add">增加数量</button></P>
</div>
<script>
var addLog = {
// 将updated钩子混入到vue实例中
updated() {
console.log("数据放生变化,变化成" + this.num + ".");
}
}
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
mixins: [addLog], //混入
})
</script>

当点击按钮时会触发混入的 addLog 中的 updated 方法。
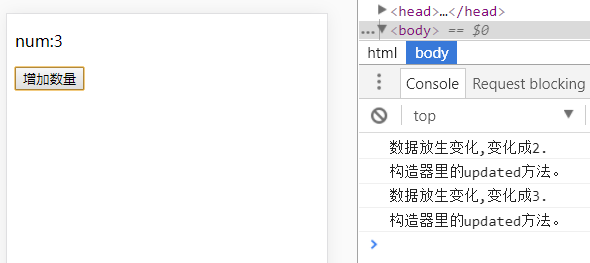
混入的先执行,然后构造器里的再执行data中的属性 和 methods里的方法,会覆盖( 构造器覆盖混入的属性和方法 )先调用混入钩子再调用构造器钩子 )在上边的代码的构造器里我们也加入了updated的钩子函数:
<div id="app">
<p>num:{{ num }}</p>
<P><button @click="add">增加数量</button></P>
</div>
<script>
var addLog = {
updated : function () {
console.log("数据放生变化,变化成" + this.num + ".");
}
}
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated: function () {
console.log("构造器里的updated方法。")
},
mixins: [addLog], //混入
})
</script>

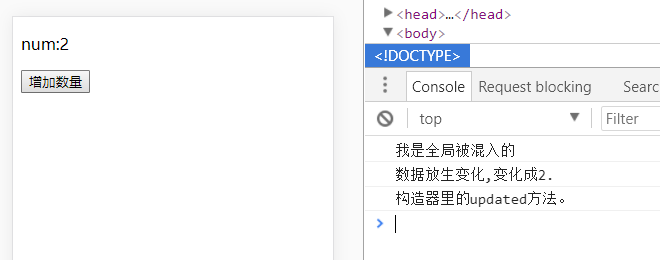
全局混入的执行顺序要前于混入和构造器里的方法。
<div id="app">
<p>num:{{ num }}</p>
<P><button @click="add">增加数量</button></P>
</div>
<script>
Vue.mixin({
updated: function () {
console.log('我是全局被混入的');
}
})
var addLog = {
updated : function () {
console.log("数据放生变化,变化成" + this.num + ".");
}
}
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
}
},
updated: function () {
console.log("构造器里的updated方法。")
},
mixins: [addLog], //混入
})
</script>

顺序总结:全局混入 > 局部混入 > 构造器
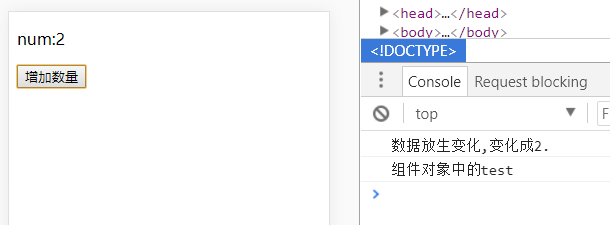
当混入和组件对象中都有test方法(重名)时,最终的值取组件对象的键值对
<div id="app">
<p>num:{{ num }}</p>
<P>
<button @click="add">增加数量</button>
</P>
</div>
<script>
var addLog = {
updated: function () {
console.log("数据放生变化,变化成" + this.num + ".");
this.test();
},
methods: {
test: function () {
console.log('混入中的test')
}
}
}
var app = new Vue({
el: '#app',
data: {
num: 1
},
methods: {
add: function () {
this.num++;
},
test:function(){
console.log('组件对象中的test')
}
},
mixins: [addLog], //混入
})
</script>