运用 onfocus、onblur 事件
onfocus- - -获取焦点(鼠标点击输入框,输入框里面有闪动的光标)
onblur- - -失去焦点(鼠标不选中输入框,输入框里面失去闪动的光标)
1、给输入框设置一个默认值
2、获取输入框对象,给其绑定事件:onfocus 和 onblur
当获取焦点时(onfocus)- - -判断输入框的value值是否是默认值,如果是默认值初始值,将value改为空,默认初始值就没有了,可以输入自己的
当时去焦点时(onblur)- - -判断输入框的value值是否没有值,没有的话,给value赋值默认值,未输入内容移开后又会显示默认值了
3、还可以给获取焦点和失去焦点两种状态的文字颜色设置不同,让两种状态区分的更明显
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取/失去焦点</title>
<style>
input {
color: #ccc;
outline: none;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
var text = document.querySelector('input');
text.onfocus = function() {
if (this.value === '手机') {
this.value = '';
}
this.style.color = '#333';
}
text.onblur = function() {
if (this.value === '') {
this.value = '手机';
}
this.style.color = '#ccc';
}
</script>
</body>
</html>
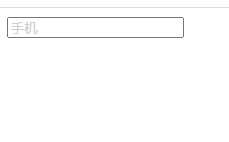
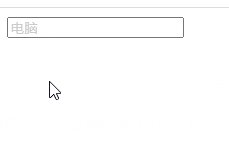
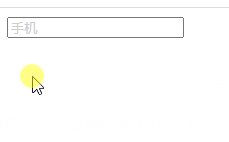
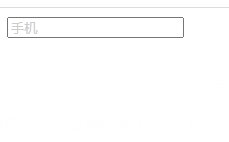
页面效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户名 显示 隐藏</title>
<style>
input {
font-size: 14px;
color: #999;
outline: none;
padding: 3px 0 3px 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<!--用户名 显示隐藏内容 -->
<input type="text" value="邮箱/ID/手机号" class="userName">
<script>
var userName = document.querySelector('.userName');
userName.onfocus = function() {
if (this.value === '邮箱/ID/手机号') {
this.value = '';
this.style.borderColor = 'pink';
} else {
this.style.borderColor = 'pink';
this.style.color = '#999';
}
}
userName.onblur = function() {
if (this.value === '') {
this.value = '邮箱/ID/手机号';
this.style.borderColor = '#ccc';
this.style.color = '#999';
} else {
this.style.borderColor = '#ccc';
this.style.color = '#333';
}
}
</script>
</body>
</html>
页面效果:
