最终效果

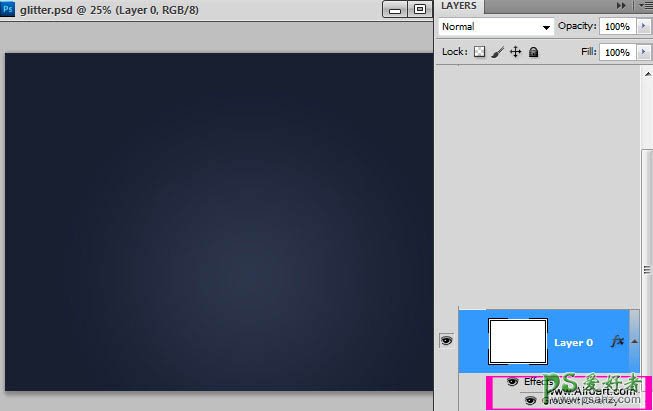
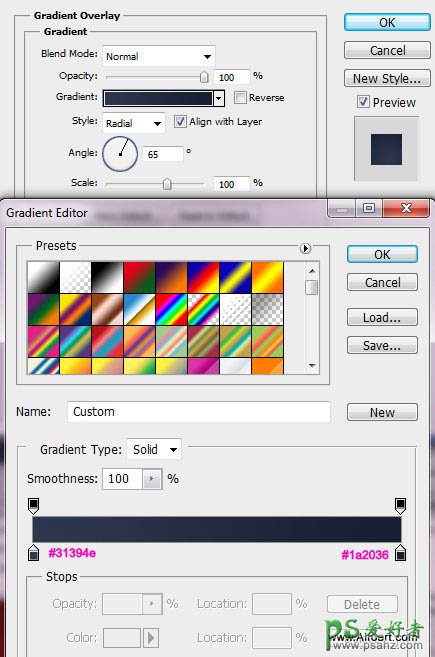
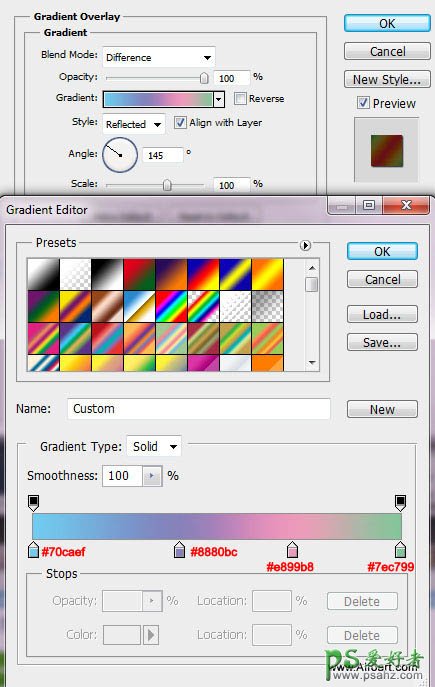
1、新建一个1800 * 1350像素的文件,分辨率为300像素。确定好双击背景图层填充图层样式,设置渐变叠加,参数及效果如下图。


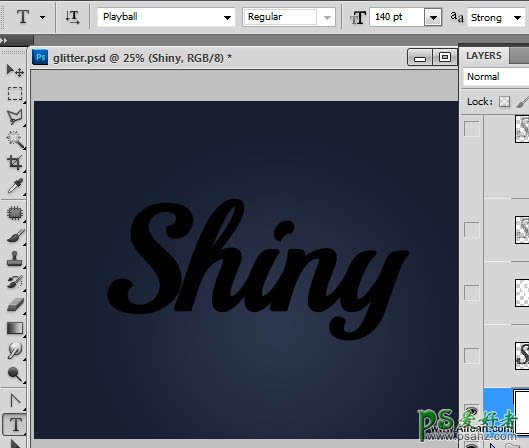
2、输入自己喜欢的文字,文字用黑色。字体最好粗一点,这样效果更明显。

3、把文字栅格化图层,然后复制一层,把前背景色设置为白黑,如下图。

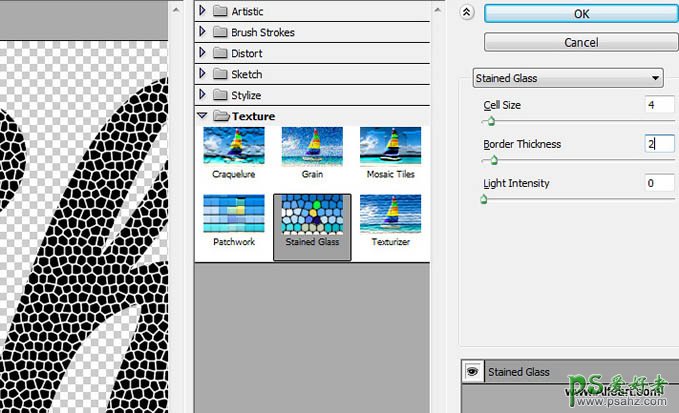
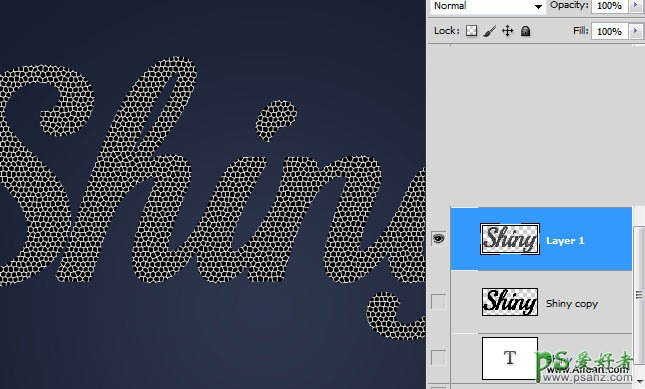
4、对文字副本执行:滤镜 > 纹理> 彩色玻璃,参数及效果如下图。


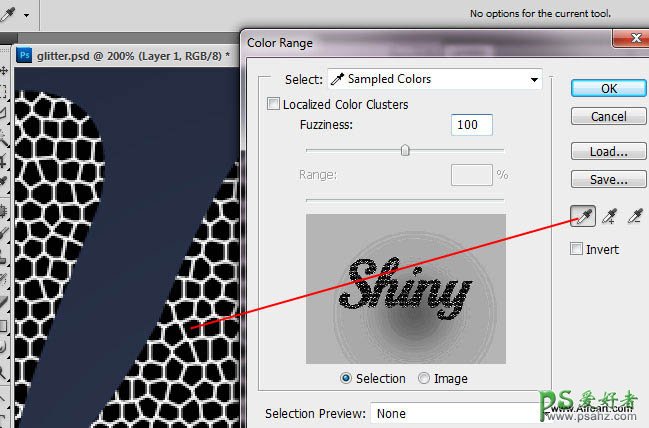
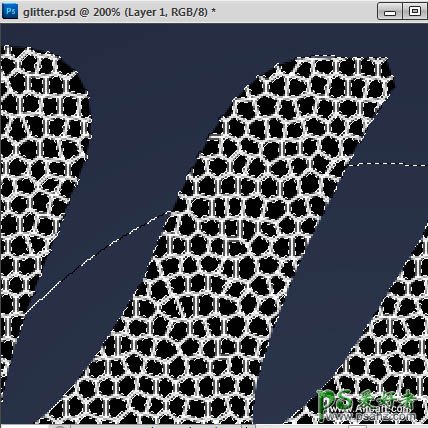
5、选择菜单:选择 > 色彩范围,然后用吸管吸取黑色部分,如下图,确定好得到想要的选区。


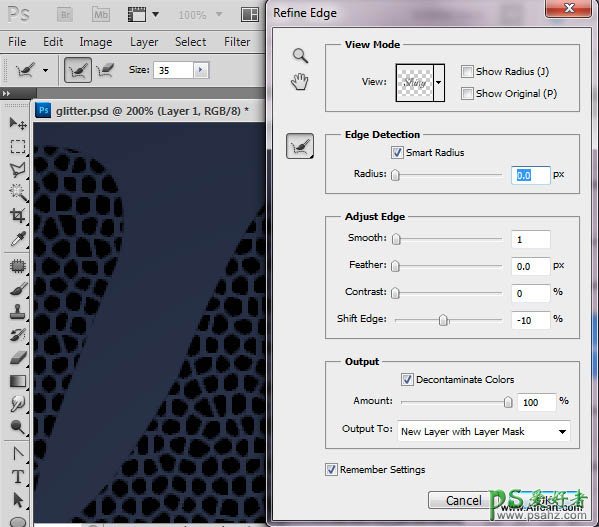
6、保持选区,再选择菜单:选择 > 调整边缘,参数设置如下图,记得勾选输出选项中的颜色净化。

7、确定好得到一个带有蒙版的图层,白色边线都消失了。

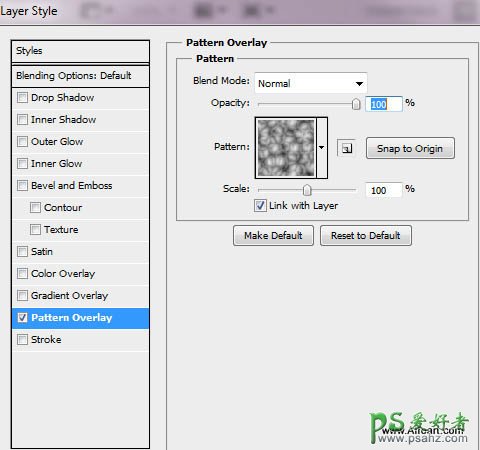
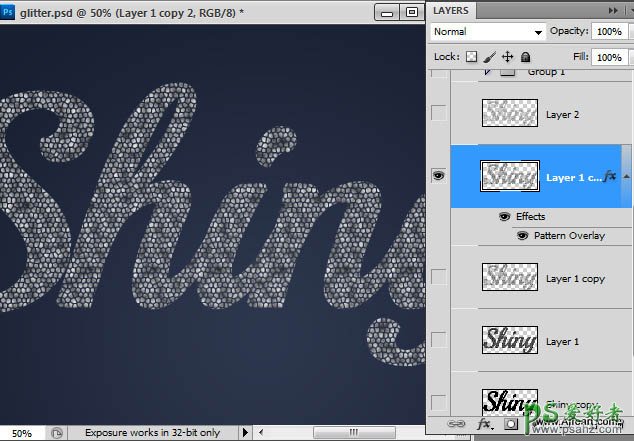
8、双击图层添加图层样式,设置图案叠加,参数及效果如下图。


9、把前,背景颜色设置为黑白,如下图。

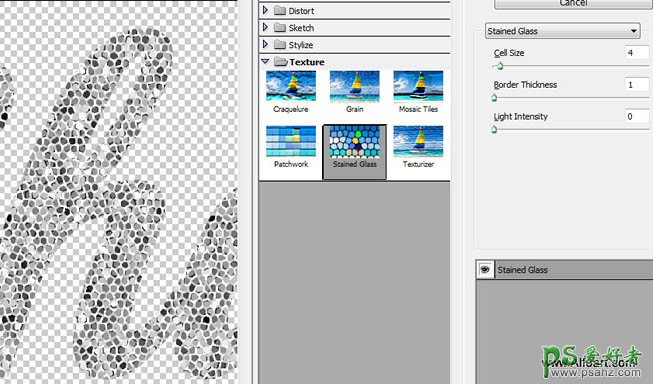
10、再执行:滤镜 > 纹理 > 彩色玻璃,参数设置如下图。

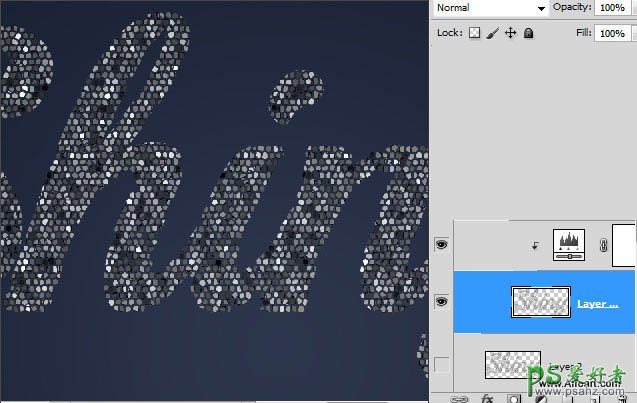
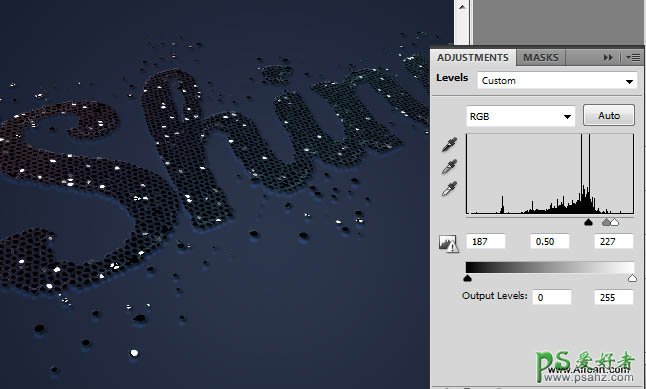
11、创建色阶调整图层加强一下对比,确定好按Ctrl + Alt + G 创建剪贴蒙版。


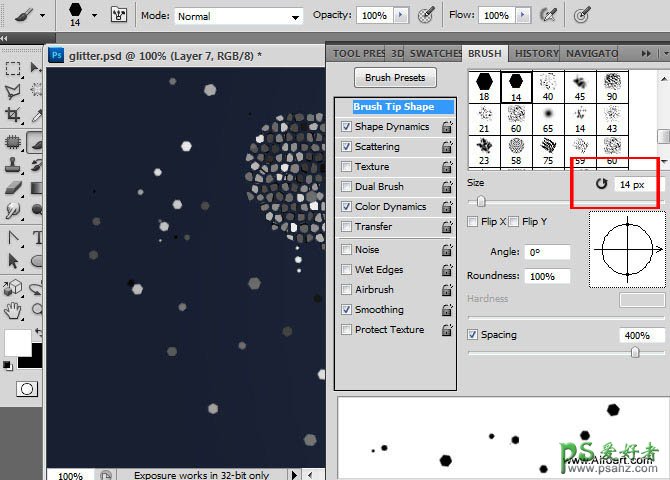
12、把前景色设置为白色,选择画笔工具选择好合适的笔刷,再调出画笔设置面板,设置如下图。然后在文字周围添加一些白色的小点,需要不断调整画笔的不透明度。




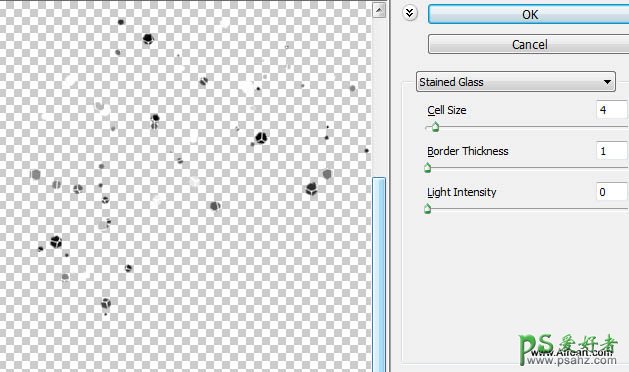
13、对小点图层执行:滤镜 > 纹理 > 彩色玻璃,如下图。

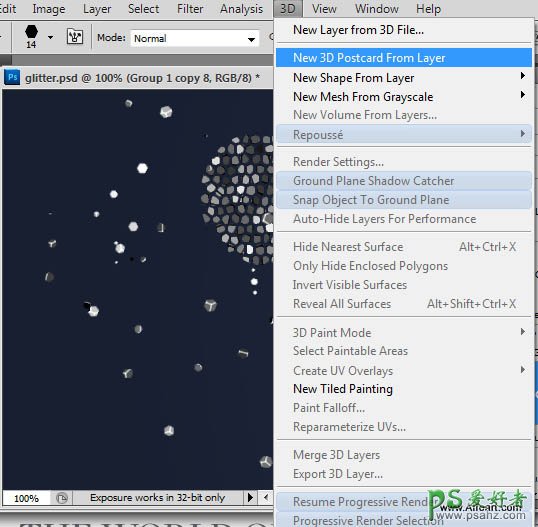
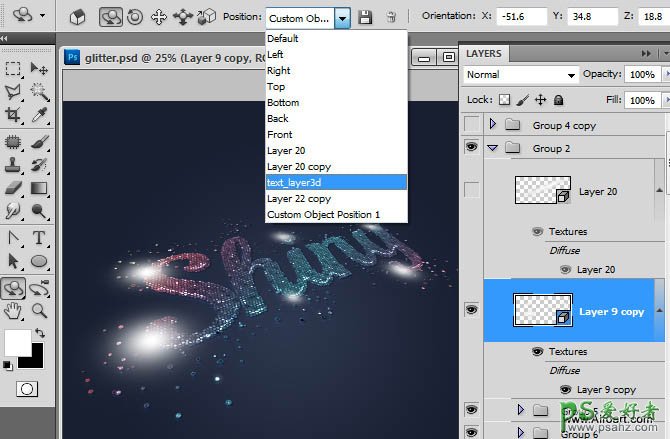
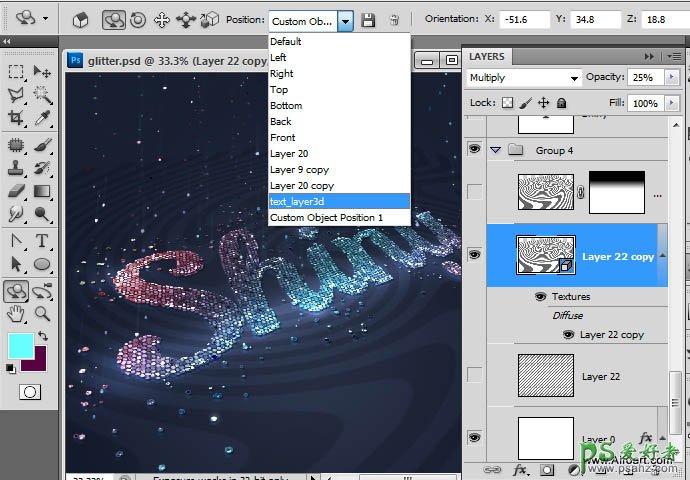
14、把小点及文字图层合并,再复制一层,对副本执行:3D > 从图层创建3D明信片。

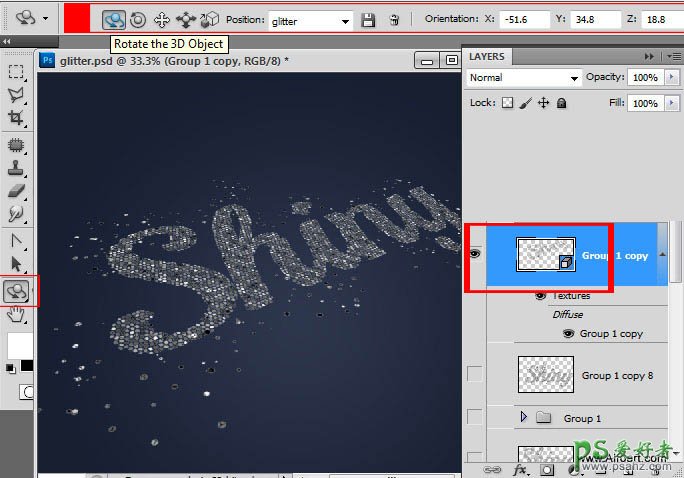
15、旋转角度并加上透视效果,参数如下图。确定后新建一个图层,把新建图层与文字图层合并。




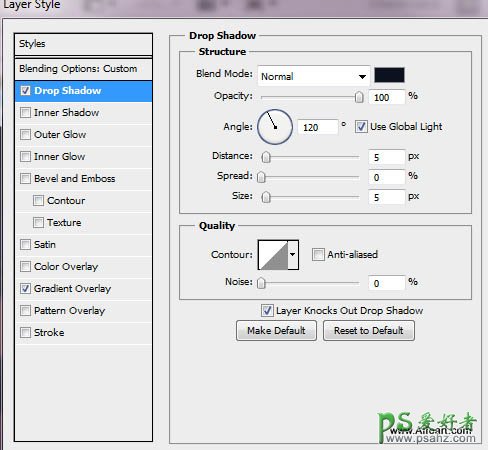
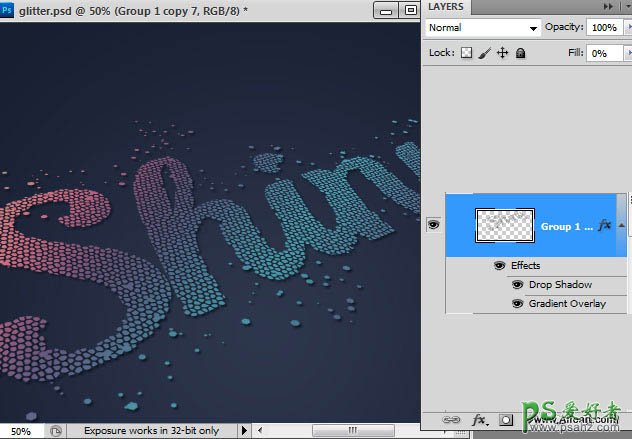
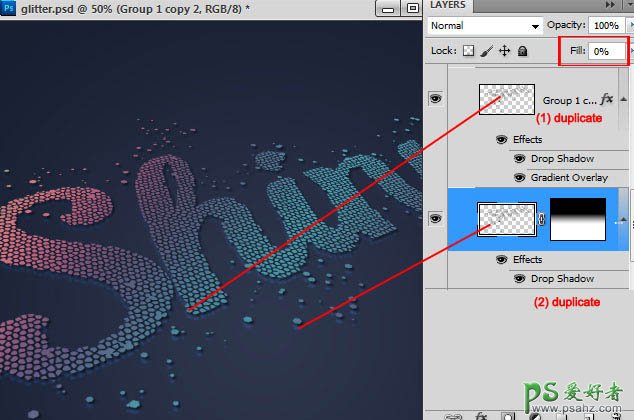
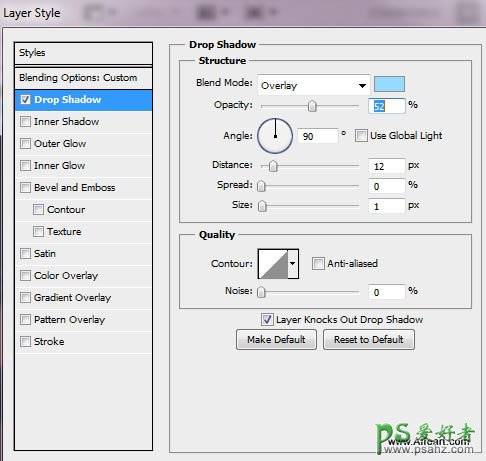
16、给当前图层添加图层样式,设置投影机渐变叠加,参数及效果如下图,确定后把填充改为:0%。



17、把当前图层复制一层,移动原图层的下面,添加图层蒙版,用黑白渐变拉出下图所示的效果。

18、修改一下投影的颜色,去掉渐变叠加,确定后把填充改为:0%。

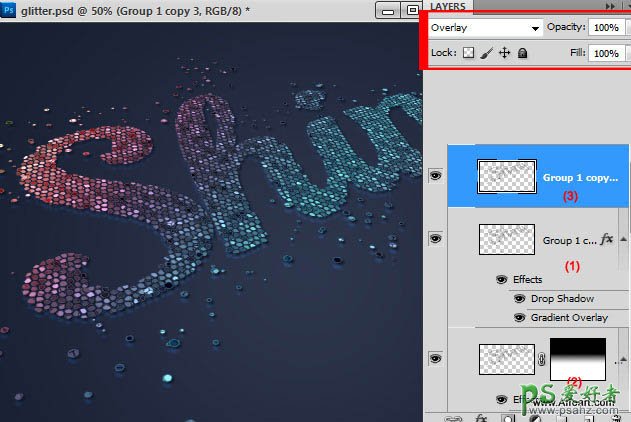
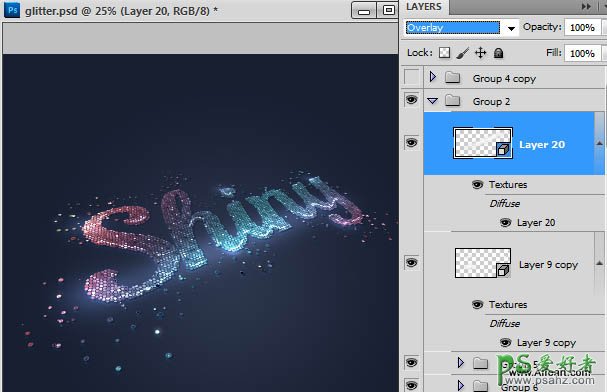
19、把原文字图层复制一层,把填充及不透明度都改为:100%,并清除图层样式,把混合模式改为“叠加”如下图。

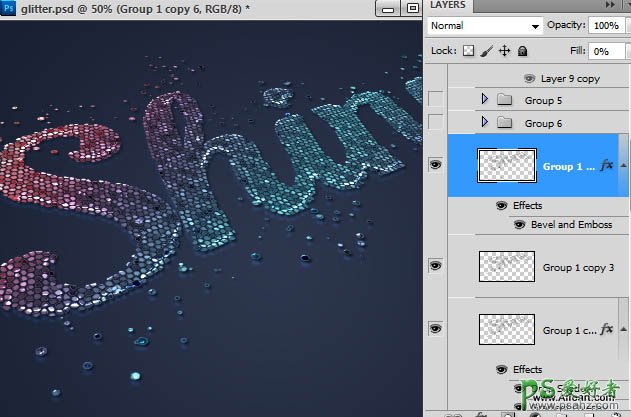
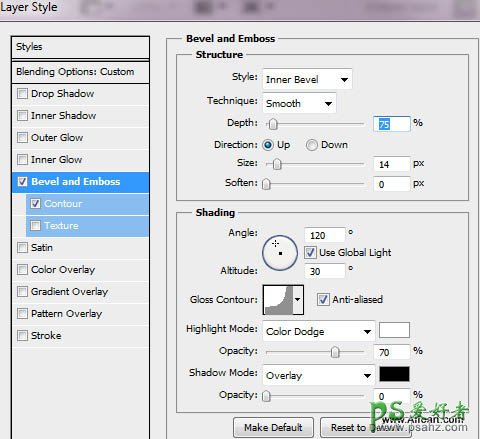
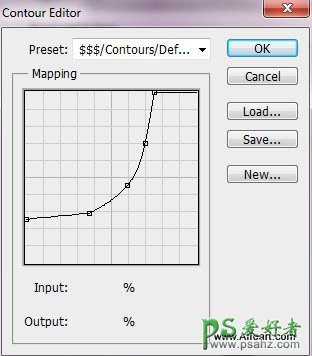
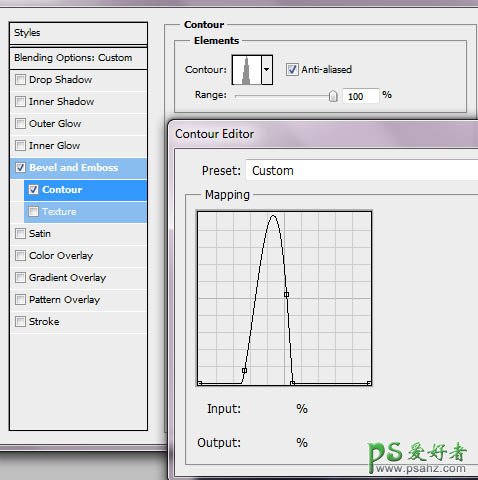
20、把当前图层复制一层,然后添加图层样式,选择“斜面和浮雕”及等高线,参数设置如下图,确定后把填充改为:0%,,效果如下图。




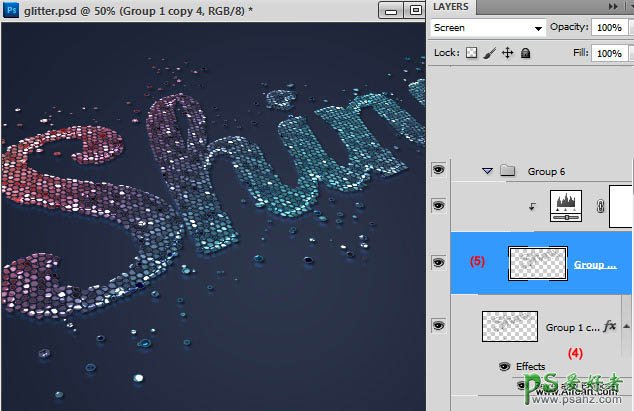
21、把图层混合模式改为“滤色”,效果如下图。

22、创建色阶调整图层,参数设置如下图,确定好按Ctrl + Alt + G 创建剪贴蒙版。

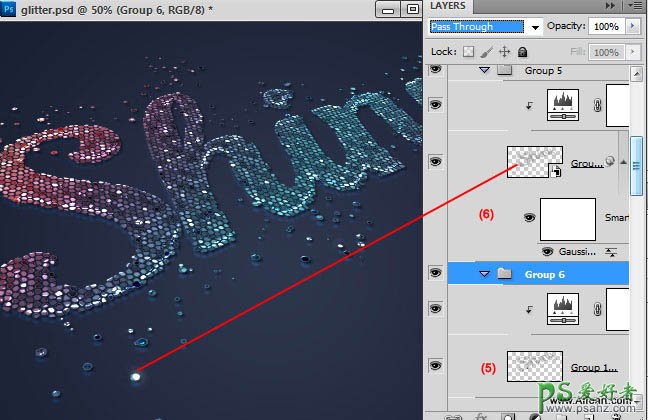
23、为了增强效果,把当前文字图层复制一层,转为智能对象后适当高斯模糊处理。


24、根据需要渲染一下文字颜色。











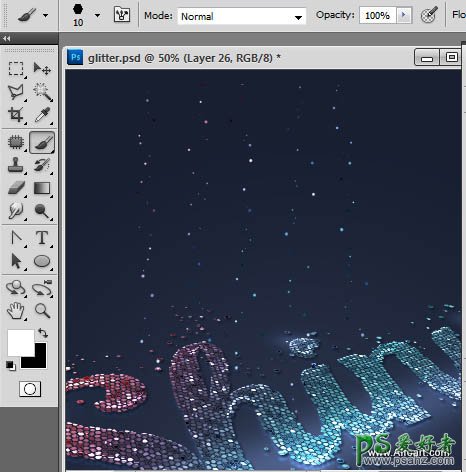
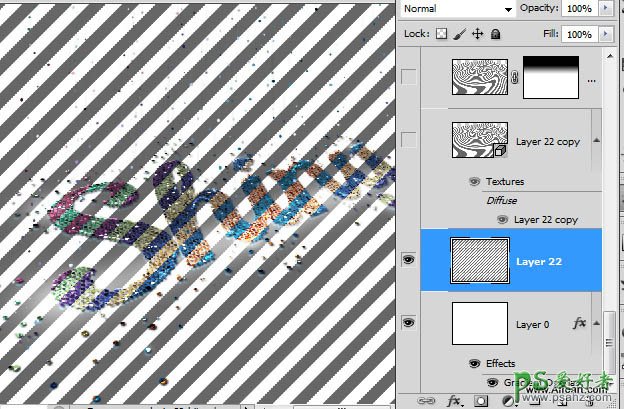
25、在背景图层上面新建一个图层,加上一些斜纹背景如下图。

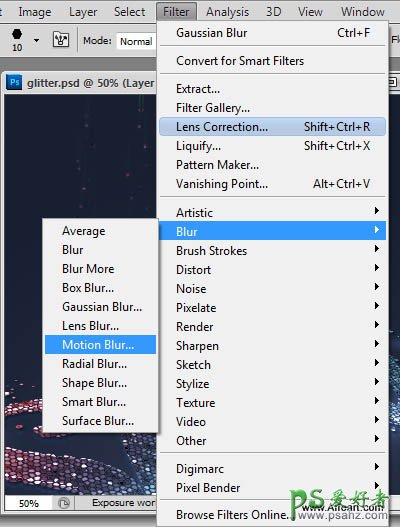
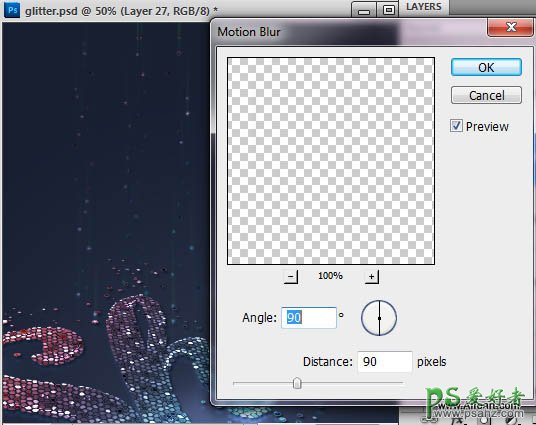
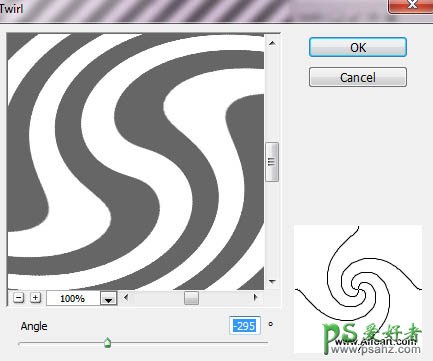
26、执行:滤镜 > 扭曲 > 选择扭曲,如下图。

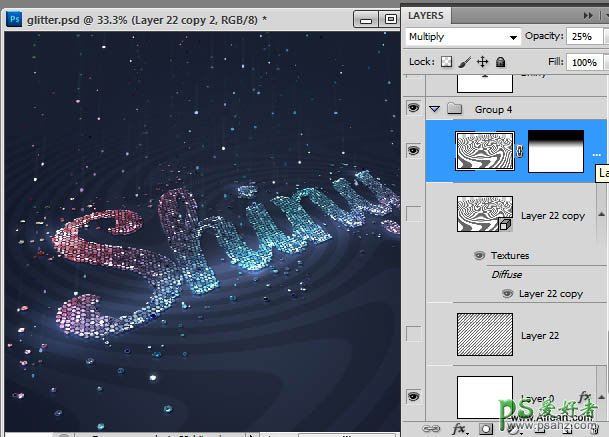
27、把混合模式改为“正片叠底”,不透明度改为:25%。

28、把当前图层复制一层,添加图层蒙版,用黑白渐变拉出下图所示的效果。

最终效果:
