本文转自微信公众号:"算法与编程之美"
侧滑是一个非常实用的选项组件,它在Android App应用中非常广泛,常见的场景有:下拉刷新,侧滑抽屉,侧滑删除,侧滑返回以及侧滑菜单等。就是因为侧滑应用太过于广泛,它所带来的问题也是应接不暇。
在实际操作过程中,实现侧滑菜单带来了那么一个问题,侧滑菜单已经实现,但是侧滑导航的子选项卡里的内容要如何实现跳转,通常想到的办法便是建立<a>标签选项卡进行herf的添加进行跳转,在一般情况下,我们当然可以利用a标签herf的跳转,但是那是大多数情况,在实际操作中,这种情况还经常发生,并且很少有解决的方法,所以小编在此便是通过这篇文章进行帮助解决。
我们知道MUI提供两种侧滑导航实现:div模式和webview模式
Webview模式是根据单独的菜单框架填写内容,它所构成的菜单是一个独立菜单区域并且webview模式下的菜单区域不会影响主菜单的内容,滑动的实用性非常高
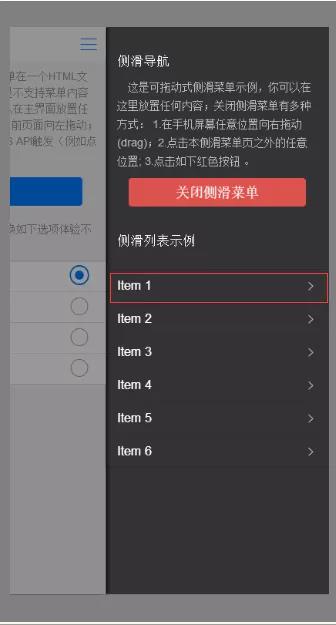
div模式则是根据主页面来创建的一个菜单区域,它和主页面都同时处于一个webview中,所以它是可以拖动手势进行切换到菜单区域,并且可以通过JS轻松实现交互。
那么本篇文章便是针对div模式下的侧滑菜单进行解决,创建一个侧滑导航区域。

我们上面提到div模式下侧滑菜单可以通过JS实现交互,那么这里的侧滑导航内容便可以利用JS解决<a>标签无法通过herf实现跳转。(同时在网上查找到另一种方法也可实现.)
具体代码如下:
方法一:
mui('body').on('tap','a',function(){
window.top.location.href=this.href;
});
方法二:
mui('#menu').on('tap','li a',function(){
// 获取地址
var href = this.getAttribute('href');
mui.openWindow({
id: 'new',
url: href
})
})
在一般浏览器运行时,MUI判断到没有plus环境,herf可以用做跳转,但是在实际的Android App运行中,就不能,所以可以通过以上的JS实现,
同时需要注意:JS代码放在boby内容的下方才能实现。