1.作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件(传的是HTML格式)。
父组件App:

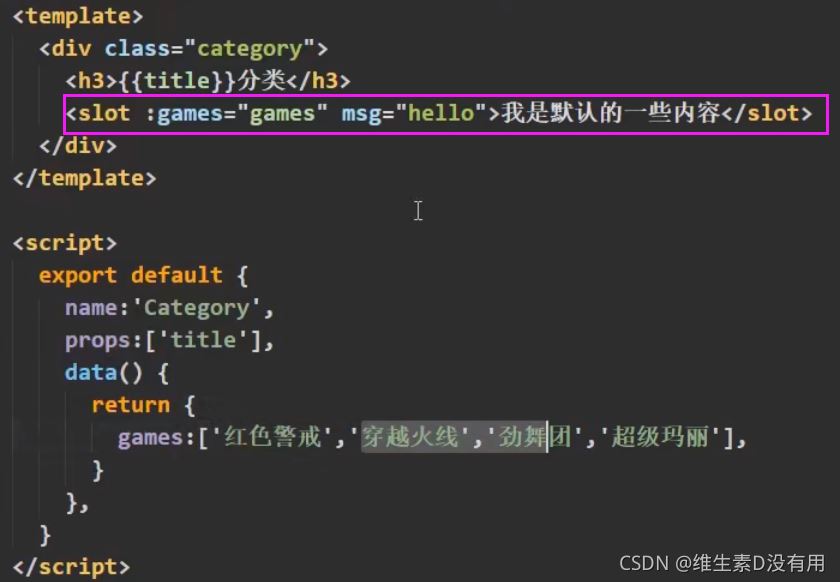
子组件Category:

在父组件或者子组件里都可以给插槽中的内容设置样式,效果一样
作用域插槽:
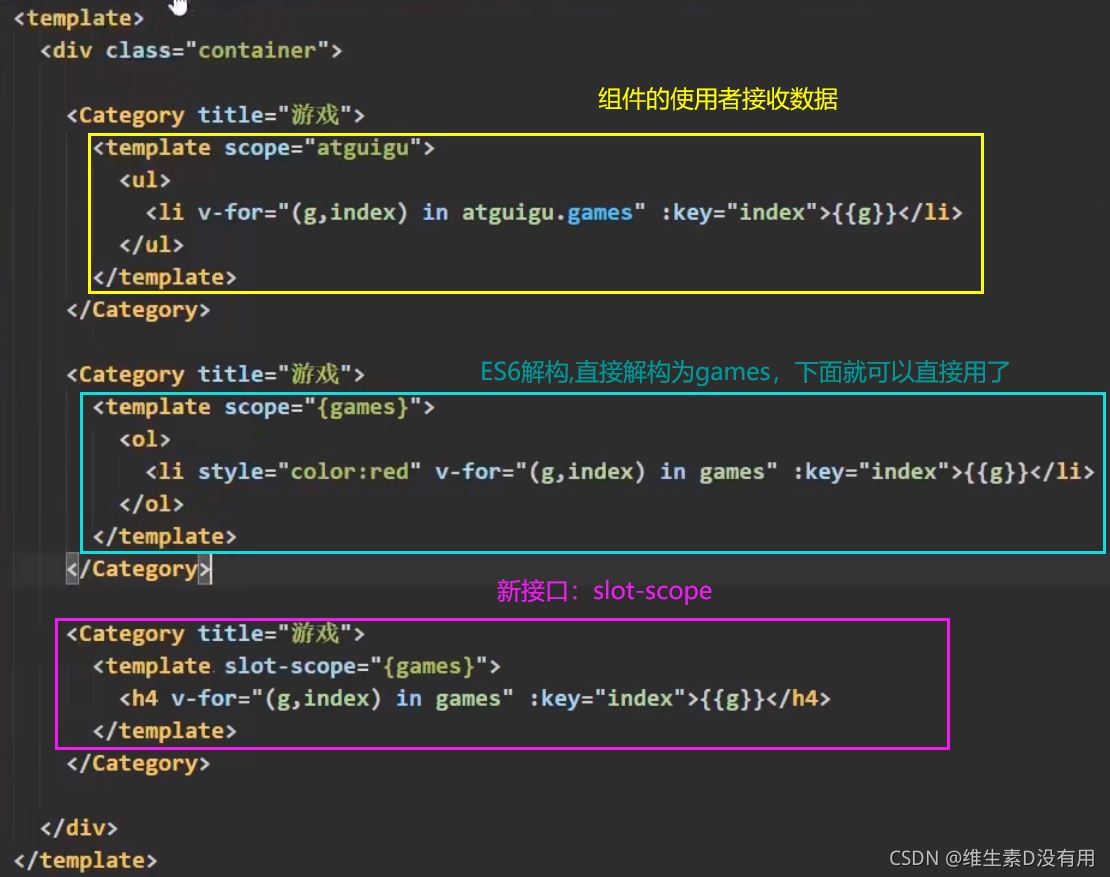
1.理解:数据在组件的自身(Category),但根据数据生成的结构需要组件的使用者(APP)来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
子组件在给父组件传数据
子:

父:
使用atguigu这样一个对象接收是因为可能传了多个值

作用域插槽也可以有名字name
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!