
Ⅰ.蜂巢的基础
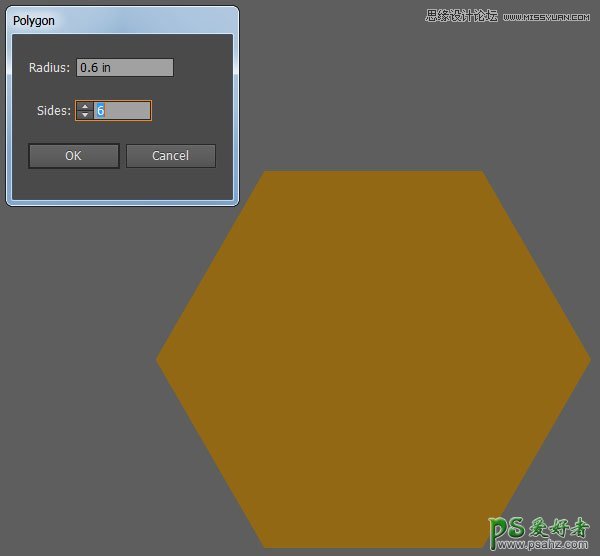
1.用多边形工具画一个半径0.6英寸的暗黄色六边形(R=147 G=104 B=20)

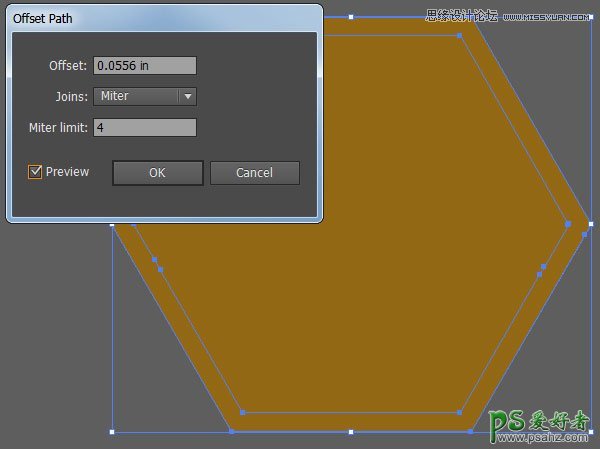
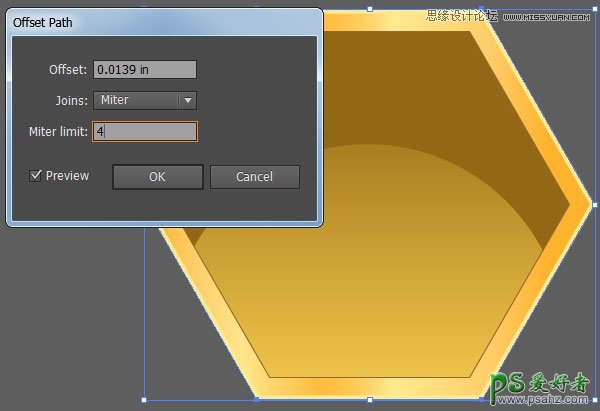
2.为了创建出漂亮的边框,依次进入对象>路径>偏移路径,在偏移量文本框中输入4px(它会直接转换成你设置的默认计量单位)

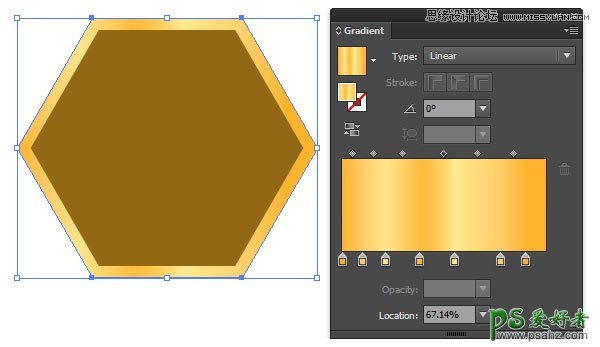
3.为六角边框应用一个线性渐变(快捷键G)。渐变面板的颜色变化从左到右依次是:
R=255 G=179 B=45
R=255 G=204 B=102
R=255 G=229 B=139
R=255 G=189 B=63
R=255 G=234 B=144
R=255 G=204 B=102
R=255 G=179 B=45

Ⅱ.渲染蜂巢
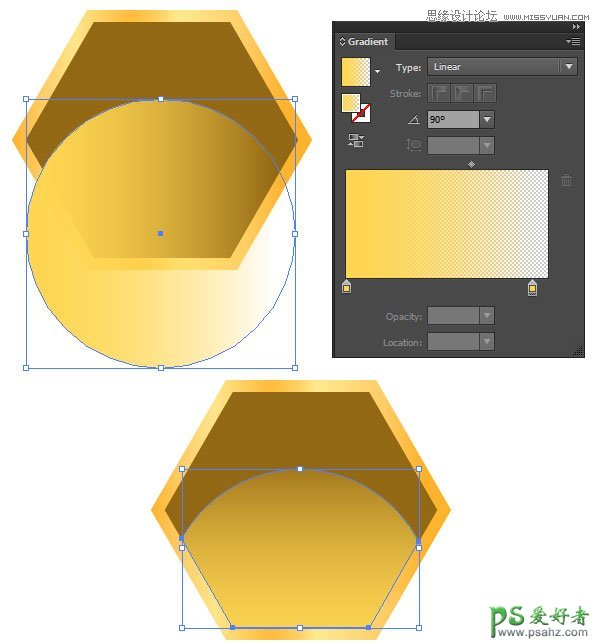
1.用椭圆工具(L)覆盖六边形的下半部分,用颜色(R=255 G=214 B=82)不透明度从100%到0%拉一个90°的线性渐变。选择内六边形和圆,用形状生成工具(Shift-M)选择没有覆盖内六边形的那一部分圆,取消选择并删除,一个清晰的半圆映在蜂巢上

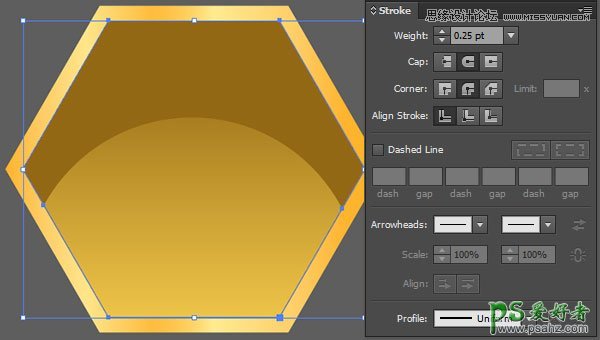
2.将内六边形复制(Ctrl-C)粘贴(Ctrl-V)一份,将填充色设为空,用R=153 G=102 B=51的颜色0.25磅的线条描边

3.选择渐变的六角边框,扩展1px,填充颜色R=255 G=234 B=144

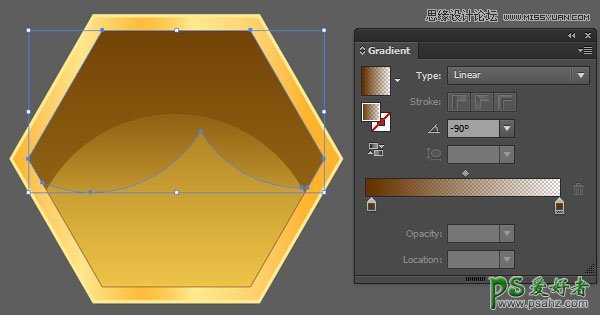
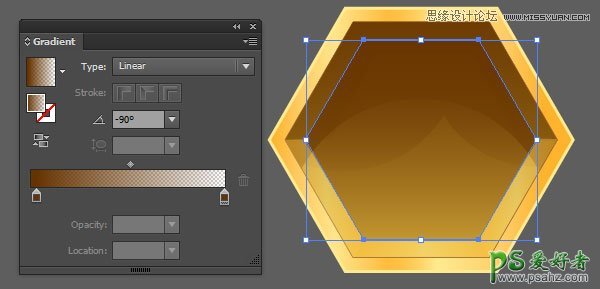
4.参照第一步创建两个部分重叠的椭圆,将他们添加到路径,没有和内六边形相交的删掉。设置线性渐变为-90°,颜色R=102 G=51 B=0,不透明度从100%到0%

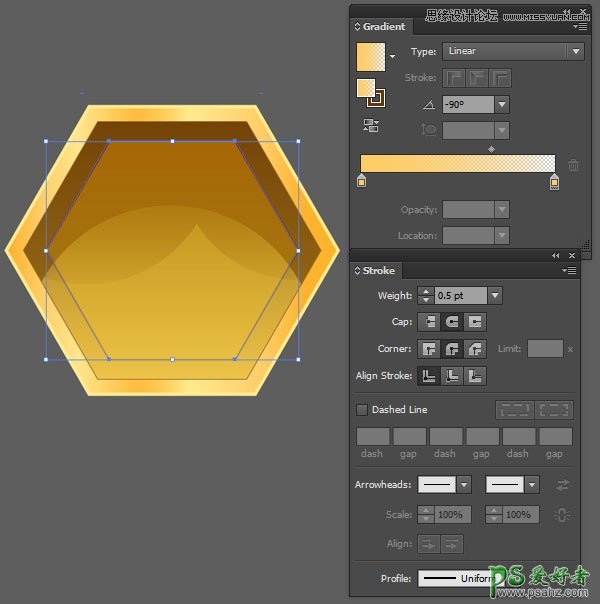
5.内六角收缩4px,应用颜色R=255 G=204 B=102不透明度100%到0%的线性渐变。设置粗细为0.5pt,颜色R=102 G=51 B=0描边

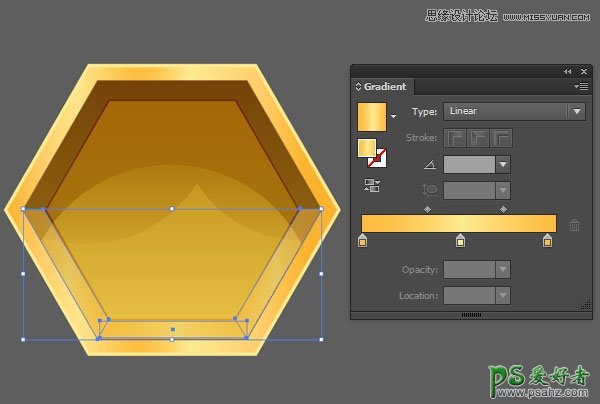
6.用矩形工具(M)在暗黄色六边形的下面三条边上画出三个矩形,用直接选择工具(A)拖动一个角使其与六边形的角度相同。应用R=255 G=189 B=63到R=255 G=234 B=144的线性渐变,将各形状的不透明度减至42%

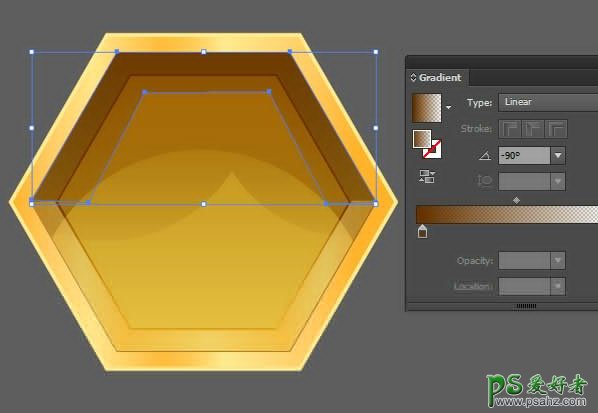
7.用钢笔工具(P),画一个与内六角重叠的八边形。应用与第四步相同的渐变。将所有的放到一个分组内(Ctrl-G)

Ⅲ.创建图案
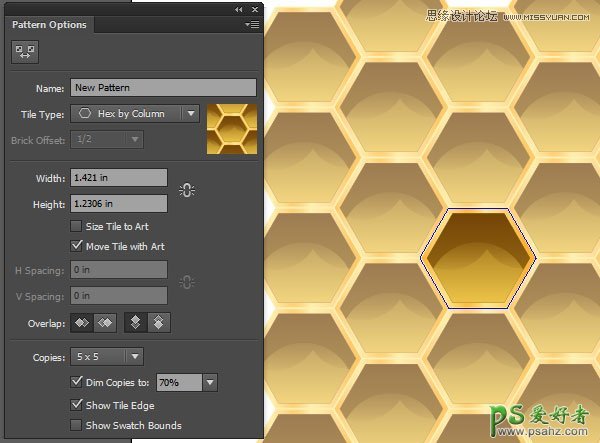
1.选中蜂巢组,点击图案选项中的制作图案。拼贴类型选择列十六进制,微调至满意后,点击完成

2.对刚刚创建在画板(在色板中选择)上的图案使用矩形工具

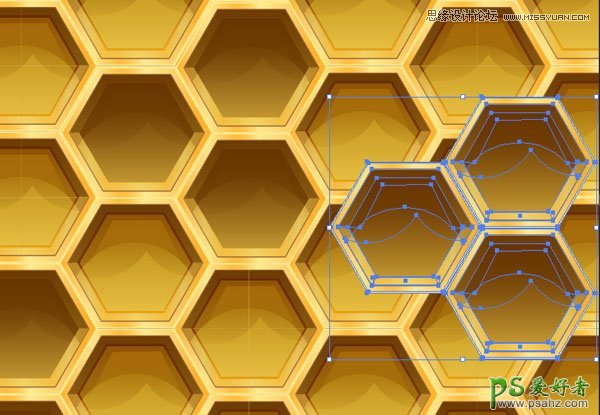
3.为了让你的蜂巢看起来更加真实,你需要将一些洞变成空的且没有蜂蜜(或幼虫)。复制粘贴暗黄色内六角形并删除一些明亮的渐变形状。将中间的六角形应用第二部分第四步相同的棕色渐变。将这些六边形归为一个组

4.最后,在图案上粘贴暗色的蜂巢以覆盖之前的。将2-4个(数量多少取决于你的蜂巢有多大)暗色蜂巢归为一组,方便粘贴

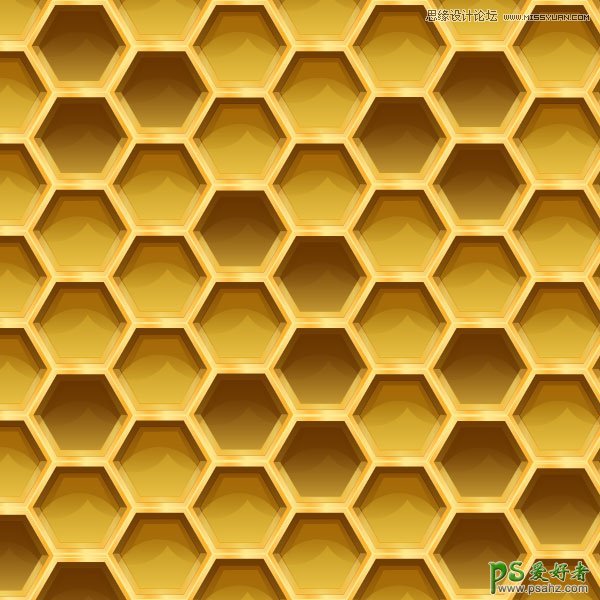
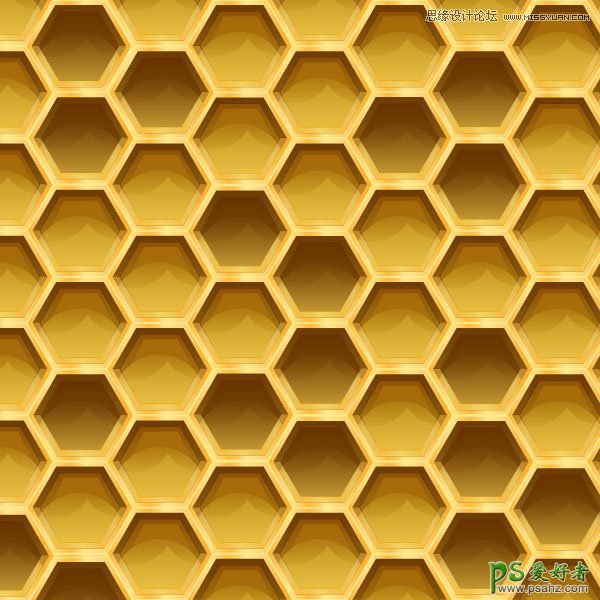
完工,干得不错!相当漂亮的设计!
你的蜂巢完成了。将它作为电脑或者手机的墙纸,作为文本效果。或者为它添加一些蜜蜂和滴落的蜂蜜。