jsonp(模拟get)
CORS(跨域资源共享)
代理
iframe
postMessage
window.name
WebSocket
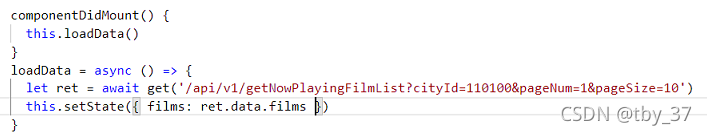
在配置在src/setupProxy.js文件,并通过npm安装http-proxy-middleware,代理中间件模块
安装模块
npm i -S http-proxy-middleware


const {createProxyMiddleware: proxy} = require('http-proxy-middleware')
module.exports = app => {
app.use('/api', proxy({
target: 'http://localhost',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}))
}