
1、新建一个600 * 800 像素的文件,把背景填充颜色:#CDB26D,效果如图1。

<图1>
2、新建一个图层,用钢笔工具勾出下图所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4>
3、新建一个图层,用钢笔工具勾出暗调部分选区,拉上渐变色,效果如下图。

<图5>
4、用钢笔工具勾出高光部分选区,新建一个图层填充白色,如下图。

<图6>
5、在背景图层上面新建一个图层,同样的方法制作花纹的其它部分,过程如图7-10。制作的时候要注意好层次关系。

<图7>

<图8>

<图9>

<图10>
6、把刚才制作的花纹图层都合并,然后复制一层,执行:编辑 > 变换 > 水平翻转,然后跟底部的花纹对接起来,效果如下图。

<图11>
7、底部的花纹做好后,把两个图层合并,再复制一层,执行:编辑 > 变换 > 垂直翻转,移到图层的上面,效果如下图。

<图12>
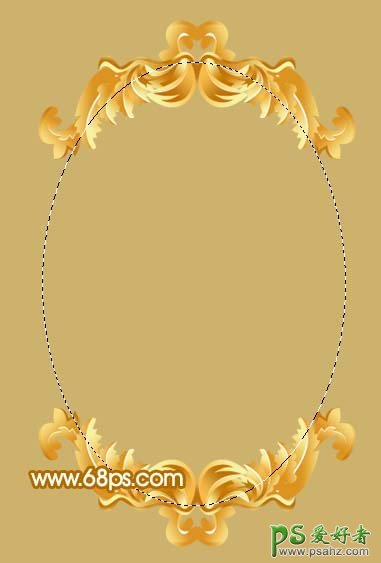
8、在背景图层上面新建一个图层,用椭圆选框工具拉出图13所示的椭圆选区,选择渐变工具,颜色设置如图14,拉出图15所示的线性渐变。

<图13>

<图14>

<图15>
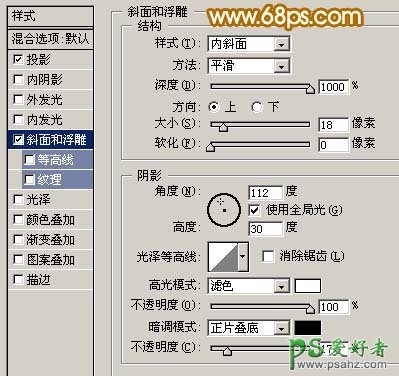
9、取消选区后,双击图层调出图层样式,参数设置如图16,17,效果如图18。

<图16>

<图17>

<图18>
10、新建一个图层,用椭圆选框工具拉一个稍小的椭圆选区,拉上渐变色,效果如下图。

<图19>
11、新建一个图层,用椭圆选框工具在中间拉一个椭圆选区,填充颜色:#FFFAE0,效果如下图。

<图20>
12、双击图层调出图层样式,适当加些内阴影,效果如下图。

<图21>
13、新建一个图层,用钢笔工具勾出相框的反光部分,然后拉上渐变色,效果如图22,23。

<图22>

<图23>
14、大致的效果做好后,适当加上一些投影效果,如下图。

<图24>
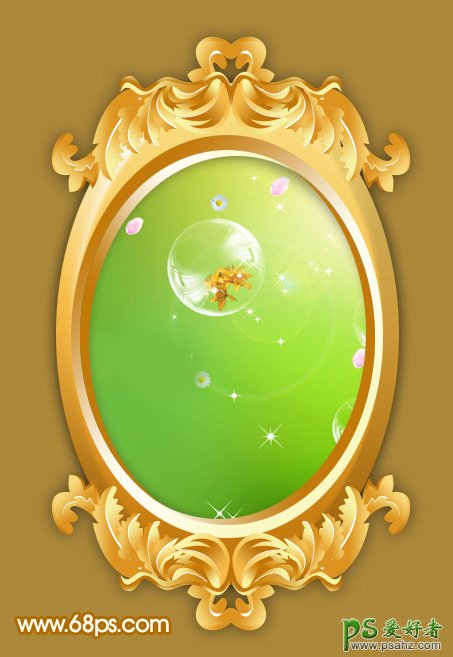
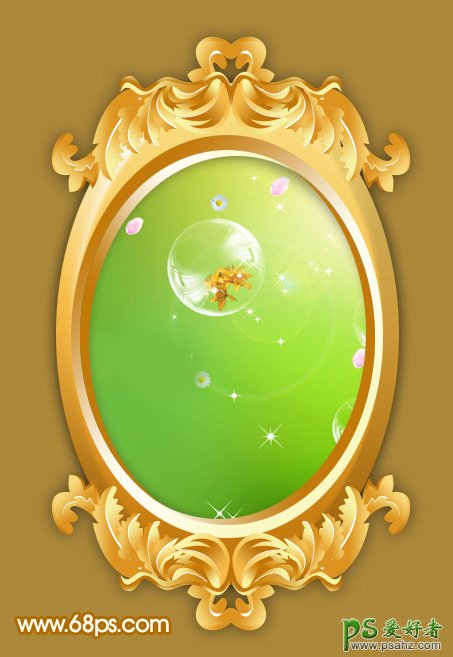
15、最后加上自己喜欢的照片,完成最终效果。

<图25>