Photoshop设计带投影效果的立体文字,实用的3D立体广告字体设计。本篇教程主要通过运用简单的向上复制及图层样式的操作来制作立体字效果,这种字体我们在设计广告图,广告海报,宣传画,册子的时候常会用得到,喜欢的朋友们动手练习一下吧!
效果图:

新建画布,输入文字ps爱好者,

设置前景色#b91d22,并填充文字

按下键盘上的ctrl+alt+向上键,一直复制,复制到你满意的高度,将最上一层填充

填充的色值为#f19149

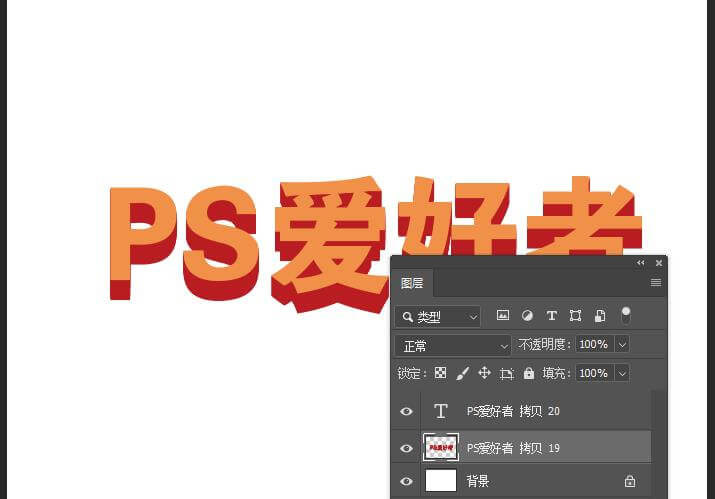
留下最顶层的余下的全部合并图层

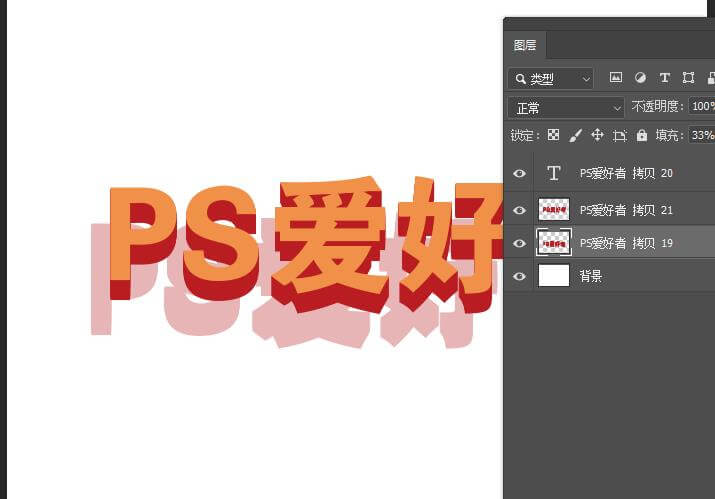
ctrl+j复制图层,向下移动做为投影,并修改图层的不透明度为33%

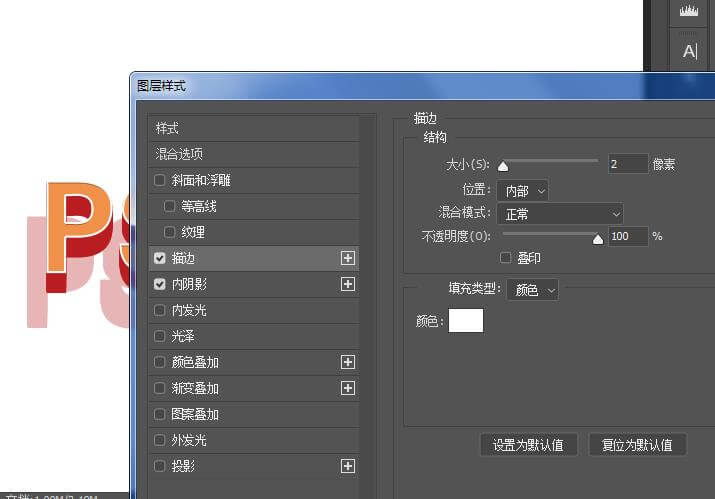
给最上层的添加图层样式描边大小2,颜色白色

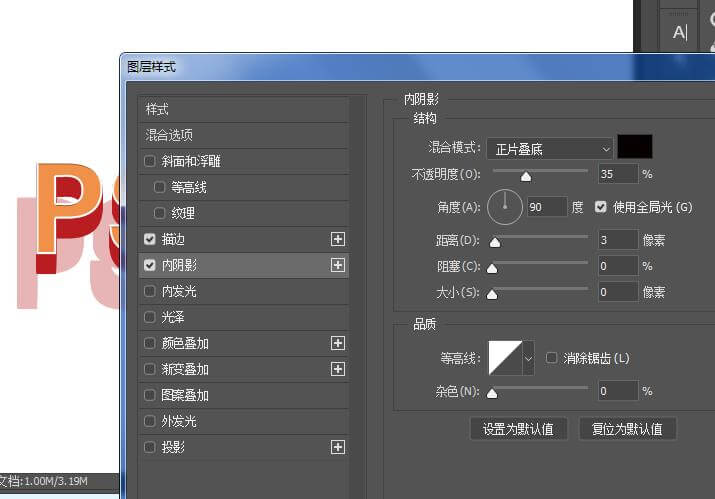
内阴影距离3

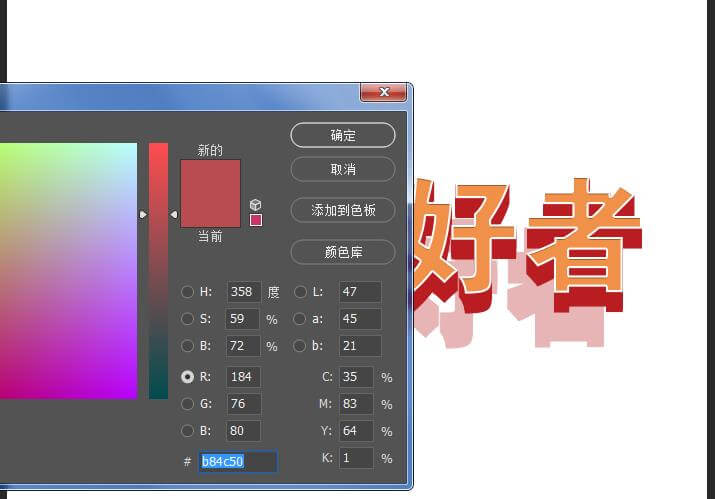
将前景色设置为色值#b84c50

用套索工具框选出立体厚度要变色的区域,如图

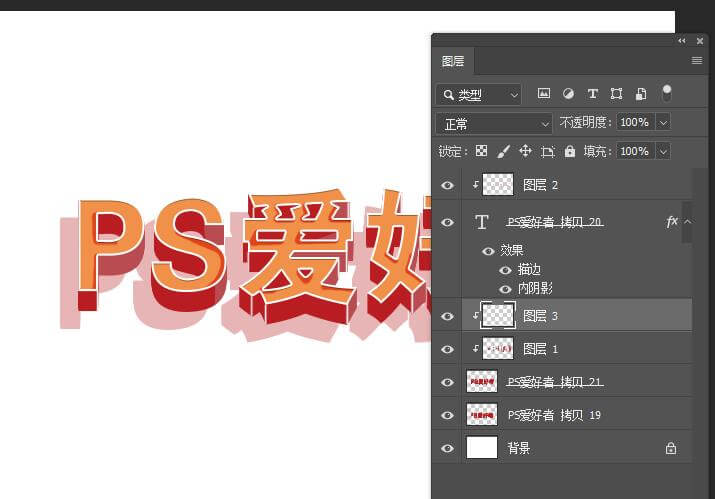
在立体厚度的上方新建一剪切图层用画笔,画出变色的区域,想要立体感强的,可以仔细刻画,

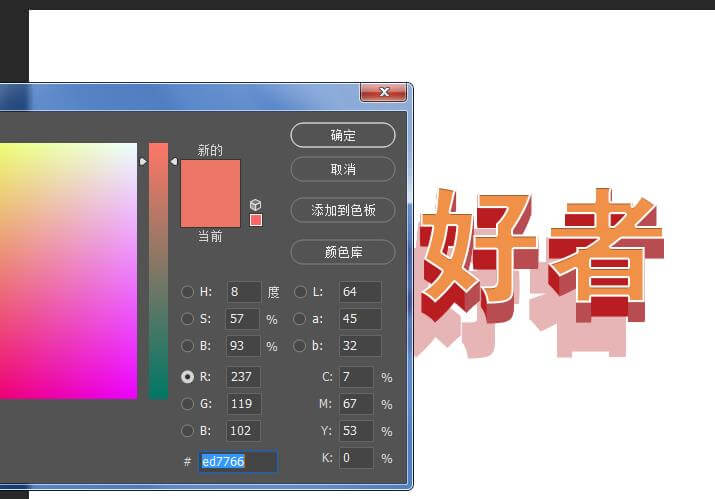
设置前景色#ed7766

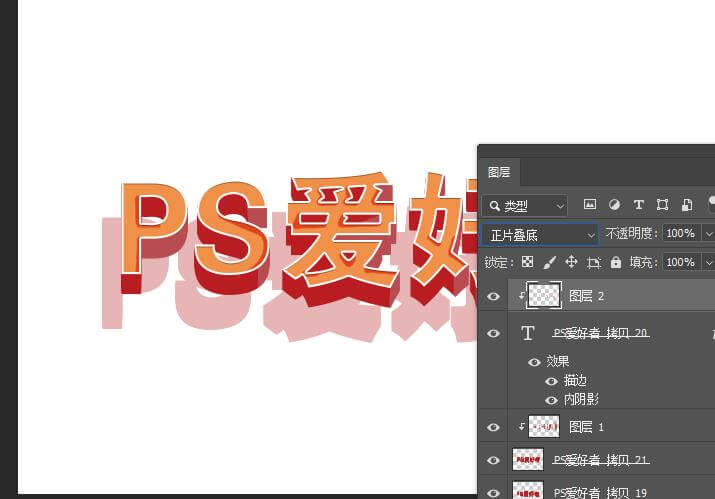
给描边图层的上方建一个剪切图层,用画笔画出一些阴影,并设置图层为正片叠底

再在立体厚度的上方新建一剪切图层用白色画笔在字的笔画转折处画一个白线增加立体感

最后效果完成
