
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
//引入一个混合
import {
hunhe,hunhe2
} from '../mixin'
export default {
name: 'Student',
data() {
return {
name: '张三',
sex: '男'
}
},
mixins: [hunhe,hunhe2]
}
</script>
export const hunhe = {
methods: {
showName() {
alert(this.name)
}
}
}
export const hunhe2 = {
data() {
return {
x: 100,
y: 200
}
}
}
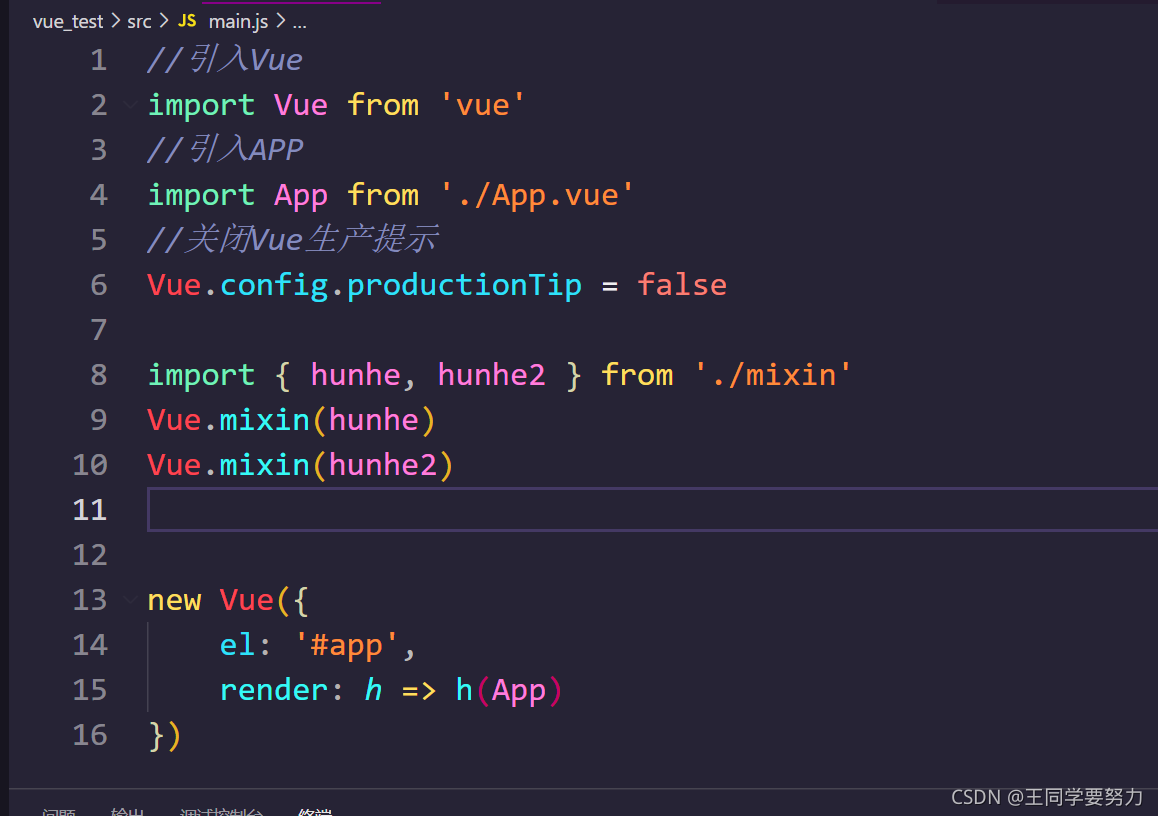
import { hunhe, hunhe2 } from './mixin'
Vue.mixin(hunhe)
Vue.mixin(hunhe2)

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!