在我们演示插值表达式之前,我们先安装这一个VScode给我们提供的插件,它可以将我们书写好的网页通过服务端口的方式进行访问,同时它的好处还有:再修改代码后,不需要我们手动点击刷新,插件会帮我们自动进行刷新,是不是非常方便,提高了我们的开发效率,节省了我们每次修改代码都要点击一次刷新的操作。
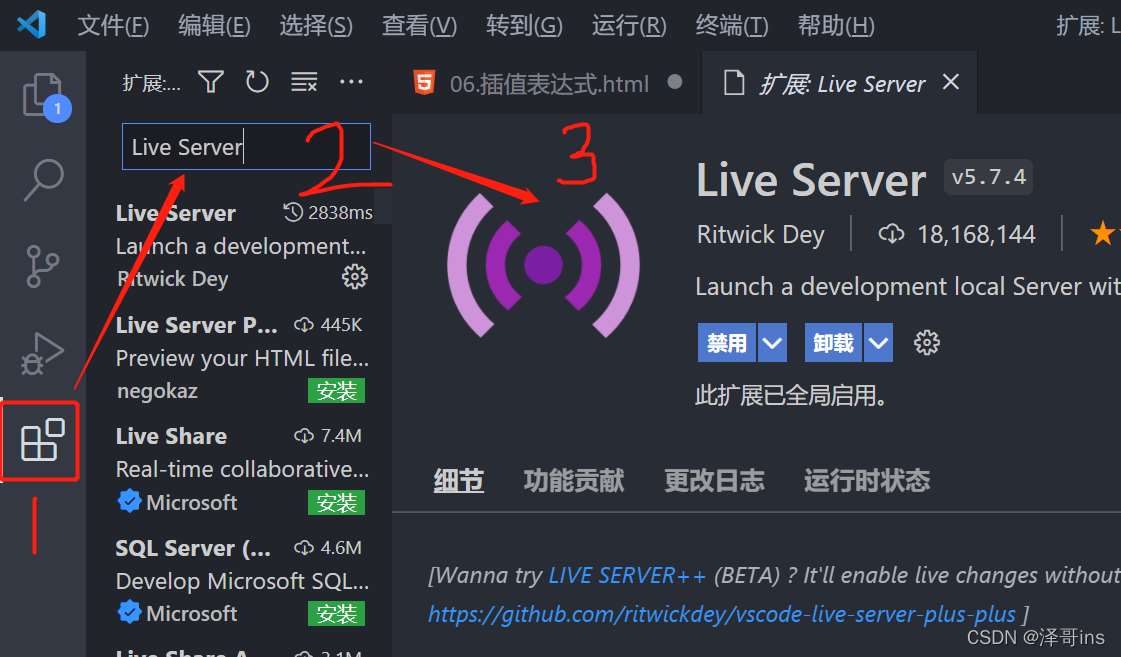
安装步骤如下图所示:安装Live Server插件

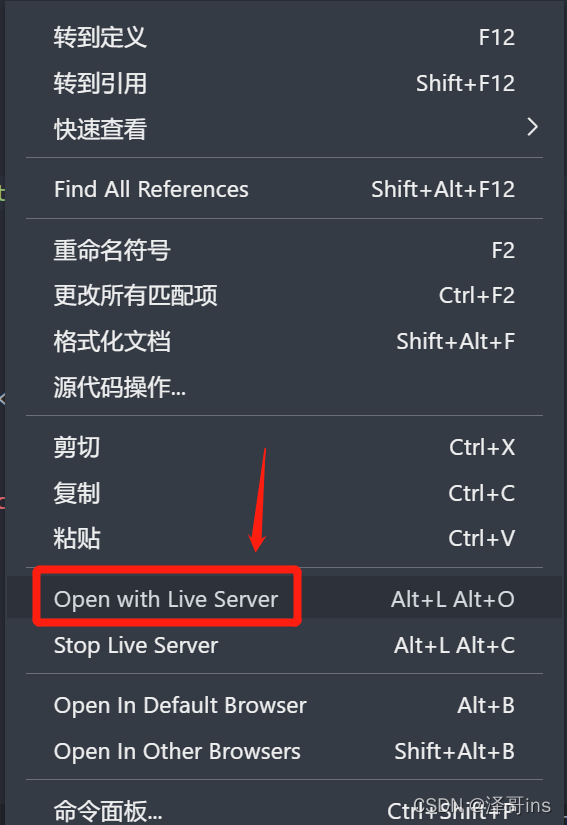
我们安装完插件以后,重启VScode编辑器,然后可以再一个html页面中,右键,选择open with Live Server选项,进行打开。也可以使用快捷键:alt+L然后再按alt+o,即可通过我们安装的插件的方式再浏览器中打开。

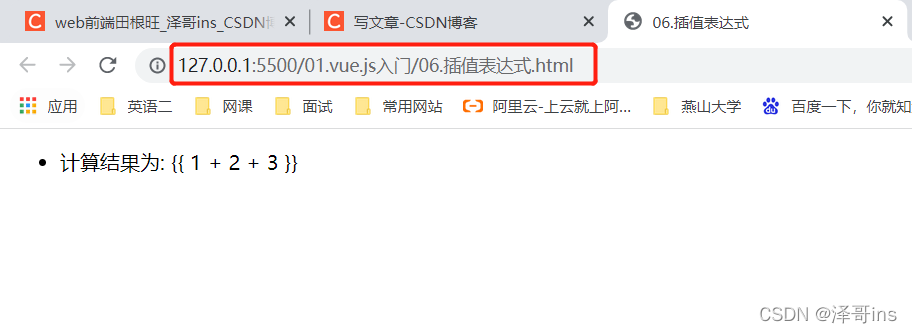
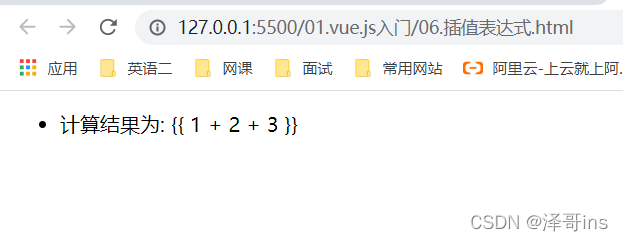
打开后我们可以再地址栏中看到127.0.0.1:5500的这个端口方式打开的浏览器。

挂载元素可以使用 Vue.js 的模板语法,模板中可以通过插值表达式为元素进行动态内容设置,写法为 {{ }}。
我们可以再挂载元素的内部的插值表达式中,书写算数运算,它会帮我们进行自动运算结果。
我们先来演示一下,没有进行vue挂载元素,我们直接使用插值表达式,然后再浏览器中运行。
<body> <div id="app"> <ul> <li>计算结果为: {{ 1 + 2 + 3 }}</li> </ul> </div> <script src="js/vue-2.6.14.js"></script> <script> </script></body><body>
<div id="app">
<ul>
<li>计算结果为: {{ 1 + 2 + 3 }}</li>
</ul>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
</script>
</body>发现运行后的结果并没有帮我们计算结果,而是将我们再标签元素中书写的内容直接当普通文本的形式给我们展示出来的。

vue挂载元素后,我们再使用插值表达式,然后再浏览器中运行。
<body>
<div id="app">
<ul>
<li>计算结果为: {{ 1 + 2 + 3 }}</li>
</ul>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
new Vue({
el:'#app'
})
</script>
</body>通过运行我们发现,我们的计算结果显示出来啦!这就说明数学计算功能是我们vue的插值表达式的功能,如果我们没有进行指定挂载元素,那么就相当于没有使用vue的功能,我们显示的效果就是普通文本的效果。

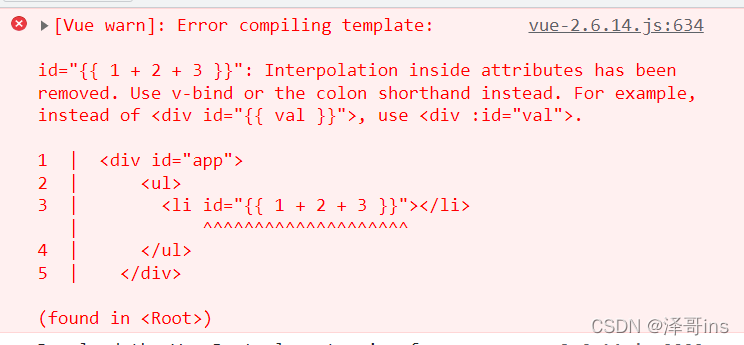
插值表达式只能书写在标签内容区域,可以与其它内容混合。
<body>
<div id="app">
<ul>
<li id="{{ 1 + 2 + 3 }}"></li>
</ul>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
new Vue({
el:'#app'
})
</script>
</body>
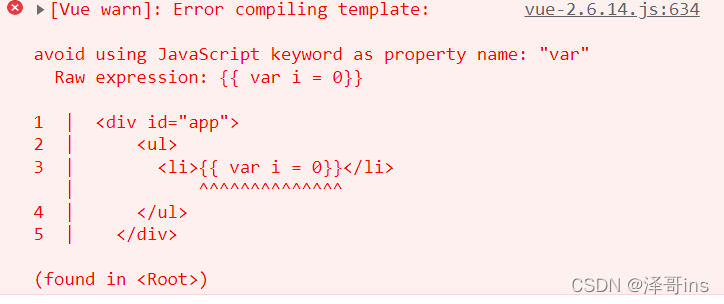
内部只能书写 JavaScript 表达式,不能书写语句。
<body> <div id="app"> <ul> <li>{{ var i = 0}}</li> </ul> </div> <script src="js/vue-2.6.14.js"></script> <script> new Vue({ el:'#app' }) </script></body><body>
<div id="app">
<ul>
<li>{{ var i = 0}}</li>
</ul>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
new Vue({
el:'#app'
})
</script>
</body>
插值表达式中不仅可以书写数学运算,还可以书写三元运算符。
<body>
<div id="app">
<ul>
<li>{{ 10>20?'10大于20':'10不大于20' }}</li>
</ul>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
new Vue({
el:'#app'
})
</script>
</body>
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!