方法格式的侦听器
对象格式的侦听器
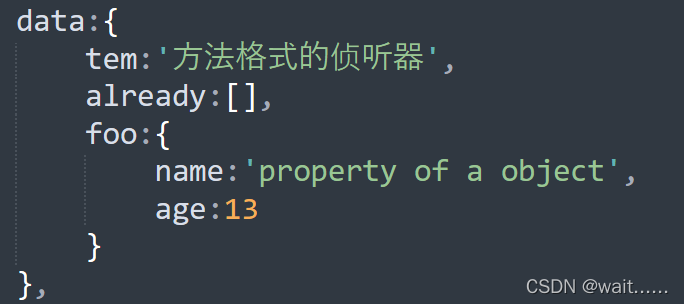
这是Vue实例中的data对象:

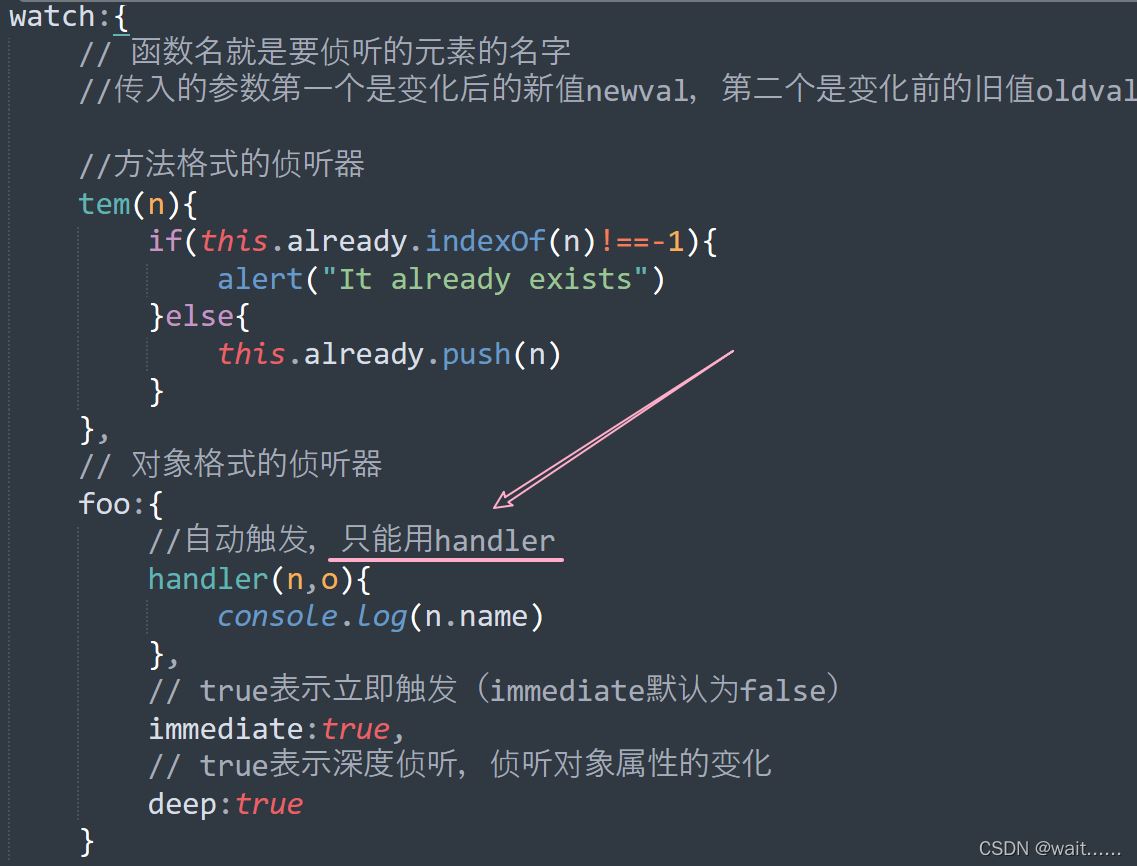
下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!