内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)。内置对象最大的优点就是帮助我们快速开发。JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.abs(x):返回x的绝对值
Math.pow(x,y):返回x的y次方
Math.sqrt(x):返回x的算术平方根
Math.random():返回伪随机数(0.0~1.0之间)
Math.round(x):返回x四舍五入后的最接近的整数
Math.floor(x):返回小于或等于x的最大整数。(向下取整)
Math.ceil(x):函数返回大于或等于x的最小整数(向上取整)
Math.max():返回参数中的最大值
Math.min():返回参数中的最小值
注意:上面的方法必须带括号
如下所示:
console.log('Math.abs(-2)='+Math.abs(-2));
console.log('Math.ceil(1.7)='+Math.ceil(1.7));
console.log('Math.floor(1.7)='+Math.floor(1.7));
console.log('Math.pow(2,3)='+Math.pow(2,3));
console.log('Math.sqrt(3)='+Math.sqrt(3));
console.log('Math.round(3.4)='+Math.round(3.4));
console.log('Math.round(3.6)='+Math.round(3.6));
console.log('Math.max(1,2)='+Math.max(1,2));
console.log('Math.min(1,2)='+Math.min(1,2));
打印结果为:

封装一个生成1到10之间的随机数的函数:
代码如下:
function random(min,max){
return Math.floor(Math.random()*(max-min+1))+min;
}
for(var i =1;i<=10;i++){
console.log('第'+i+'次打印的结果为:'+random(1,10));
}
随机打印输出结果为:

其中,min和max是生成随机数的范围。
Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用Date 实例用来处理日期和时间获取当前时间必须实例化:
var now = new Date(); console.log(now);
Date() 构造函数的参数:
例如:
var date1 = new Date()
console.log('date1='+date1);
var date2 = new Date(2021,11,08,20,51);
console.log('date2='+date2);
date3 = new Date('2021-11-08 20:54')
console.log('date3='+date3);
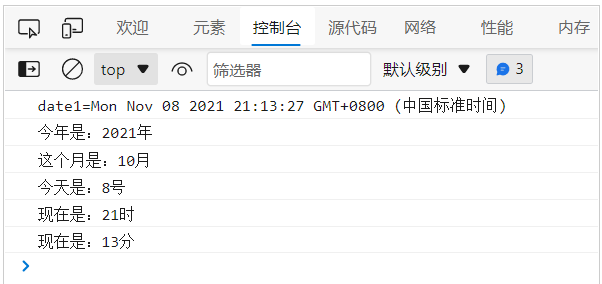
输出的结果为:

get方法的使用:

例如:
var date1 = new Date()
console.log('date1='+date1);
console.log('今年是:'+date1.getFullYear()+'年');
console.log('这个月是:'+date1.getMonth()+'月');
console.log('今天是:'+date1.getDate()+'号');
console.log('现在是:'+date1.getHours()+'时');
console.log('现在是:'+date1.getMinutes()+'分');
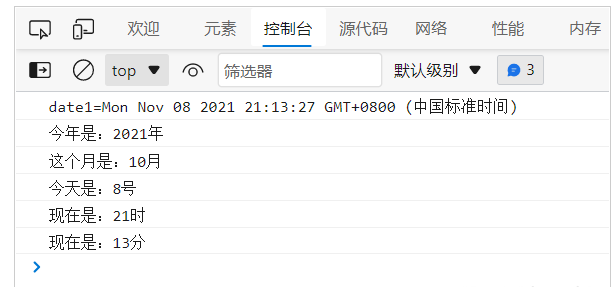
显示结果为:

set方法的使用:
例如:
var date1 = new Date()
console.log(date1);
date1.setFullYear(2020)
console.log(date1);
打印的结果为:

通过日期对象的valueof()或getTime()方法:
var date1 = new Date(); console.log(date1.valueOf()); console.log(date1.getTime());

使用“+”运算符转换为数值型:
var date2 = +new Date(); console.log(date2);

使用HTML5新增的Date.now()方法:
console.log(Date.now());

创建数组对象的两种方式:
instanceof 运算符,可以判断一个对象是否属于某种类型Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
如下所示:
var arr=[1,2,3,4];
var obj = {};
console.log(arr instanceof Array);
console.log(obj instanceof Array);
console.log(Array.isArray(arr));
console.log(Array.isArray(obj));


注意:push()和unshift()方法的返回值是新数组的长度,而pop()和shift()方法返回的是移出的数组元素。
例如:
有一个数组[1500, 1200, 2000, 2100, 1800],要求把数组中超过2000的删除,剩余的放到新数组里面,代码如下:
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr=[];
for(var i=0;i<arr.length;i++){
if(arr[i]<2000){
newArr.push(arr[i]);
}
}
console.log(newArr);
打印的结果为:

| 方法 | 功能描述 |
|---|---|
| reverse() | 颠倒数组中元素的位置,该方法会改变原数组,返回新数组 |
| sort() | 对数组的元素进行排序,该方法会改变原数组,返回新数组 |
例如:
颠倒数组:
var arr = [1500, 1200, 2000, 2100, 1800];
console.log(arr);
console.log(arr.reverse());

对数组进行排序:
var arr = [1500, 1200, 2000, 2100, 1800];
console.log(arr);
var newArr = arr.sort(function(a,b){
return a-b;//升序
return b-a;//降序
})
console.log(newArr);
打印的结果为:

| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 | 如果存在返回索引号,如果不存在,则返回-1 |
| lastIndexOf() | 在数组中的最后一个的索引 | 如果存在返回索引号,如果不存在则返回-1 |
例如:
var arr = [1500, 1200, 2000,1500, 2100, 1500,1800];
console.log('arr.indexOf(1500):'+arr.indexOf(1500));
console.log('arr.lastIndexOf(1500):'+arr.lastIndexOf(1500));
打印的结果为:

数组去重案例:
有一个数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’],要求去除数组中重复的元素。
案例分析:
目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
核心算法:遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
代码如下:
var arr = ['c', 'a', 'z', 'a','x', 'a', 'x', 'c', 'b'];
var newArr=[];
for(var i =0;i<arr.length;i++){
if(newArr.indexOf(arr[i]) === -1)
{
newArr.push(arr[i]);
}
}
console.log(newArr);
打印的结果为:

| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转换成字符串,逗号分隔每一项 | 返回一个字符串 |
| join('分隔符‘) | 方法用于把数组中的所有元素转换成一个字符串。 | 返回一个字符串 |
例如:
var arr = ['a', 'b', 'c'];
console.log(arr);
console.log(arr.toString()); // 输出结果:a,b,c
// 使用join()
console.log(arr.join()); // 输出结果:a,b,c
console.log(arr.join('')); // 输出结果:abc
console.log(arr.join('-')); // 输出结果:a-b-c

| 方法名 | 说明 |
|---|---|
| indexOf() | 返回指定内容在原字符串的位置, 如果找不到,则返回-1,开始的位置是index索引号 |
| lastIndexOf() | 从后往前找,只找第一个匹配的 |
例如:要求在一组字符串中,找到所有指定元素出现的位置以及次数。字符串为 ’ Hello World, Hello JavaScript '。
代码如下:
var str = 'Hello World, Hello JavaScript';
console.log(str);
var index = str.indexOf('o');
var num = 0;
while (index != -1) {
console.log(index); // 依次输出:4、7、17
index = str.indexOf('o', index + 1);
num++;
}
console.log('o出现的次数是:' + num); // o出现的次数是:3
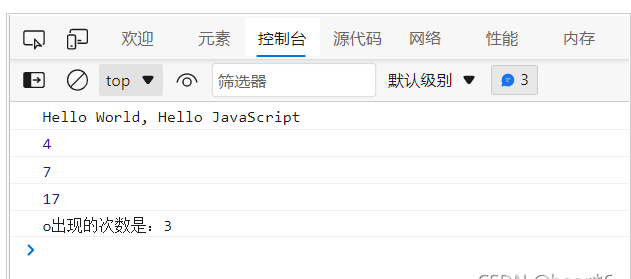
打印的结果为:


例如:
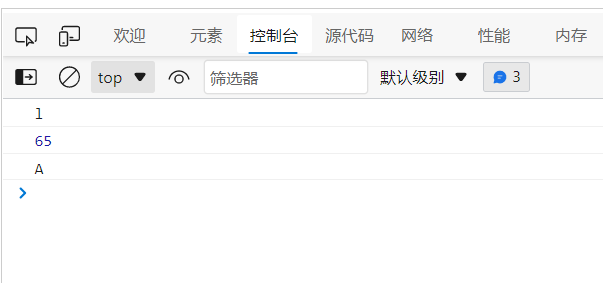
var str = 'Apple'; console.log(str.charAt(3)); // 输出结果:1 console.log(str.charCodeAt(0)); // 输出结果:65(字符A的ASCII码为65) console.log(str[0]); // 输出结果:A

例如: 使用charAt()方法通过程序来统计字符串中出现最多的字符和次数
var str = 'Apple';
// 第1步,统计每个字符的出现次数
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // 利用chars保存字符串中的每一个字符
if (o[chars]) { // 利用对象的属性来方便查找元素
o[chars]++;
} else { o[chars] = 1; }
}
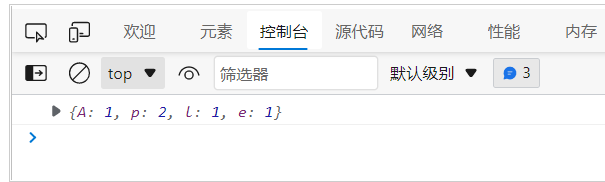
console.log(o);
打印结果为:


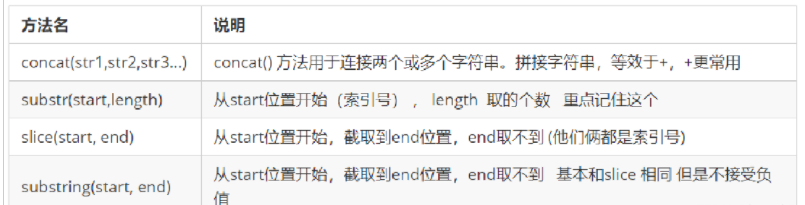
var str = 'HelloWorld';
str.concat('!'); // 在字符串末尾拼接字符,结果:HelloWorld!
str.slice(1, 3); // 截取从位置1开始包括到位置3的范围内的内容,结果:el
str.substring(5); // 截取从位置5开始到最后的内容,结果:World
str.substring(5, 7); // 截取从位置5开始到位置7范围内的内容,结果:Wo
str.substr(5); // 截取从位置5开始到字符串结尾的内容,结果:World
str.toLowerCase(); // 将字符串转换为小写,结果:helloworld
str.toUpperCase(); // 将字符串转换为大写,结果:HELLOWORLD
str.split('l'); // 使用“l”切割字符串,结果:["He", "", "oWor", "d"]
str.replace('World', '!'); // 替换字符串,结果:"Hello!"
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
例如:
var str = 'a,b,c,d';
console.log(str);
console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]
