Coder是VS Code的Web IDE,分Code Server 和 Coder,Code Server安装在服务器上,通过浏览器打开地址后可以使用一个web版的VS Code,也就是Coder,但VS Code的插件无法使用。
VSCode:https://code.visualstudio.com/
Code-Server说明:https://coder.com/docs/code-server/latest
Coder说明:https://coder.com/docs/coder/latest
源码:https://github.com/cdr/code-server
以utuntu18为例
1.安装deb
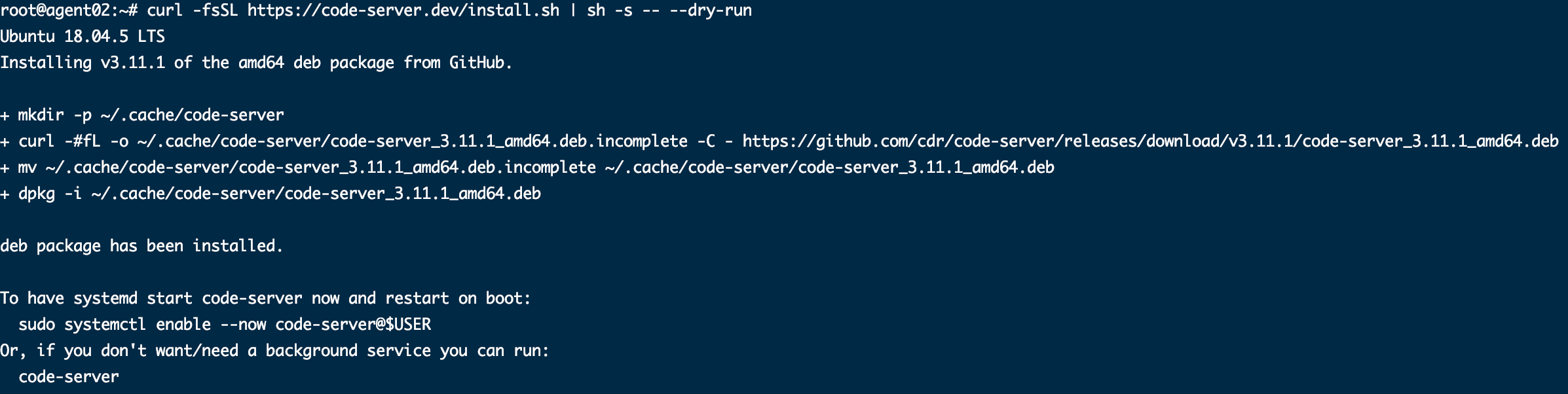
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run

## 根据提示安装deb mkdir -p ~/.cache/code-server curl -#fL -o ~/.cache/code-server/code-server_3.11.1_amd64.deb.incomplete -C - https://github.com/cdr/code-server/releases/download/v3.11.1/code-server_3.11.1_amd64.deb mv ~/.cache/code-server/code-server_3.11.1_amd64.deb.incomplete ~/.cache/code-server/code-server_3.11.1_amd64.deb dpkg -i ~/.cache/code-server/code-server_3.11.1_amd64.deb
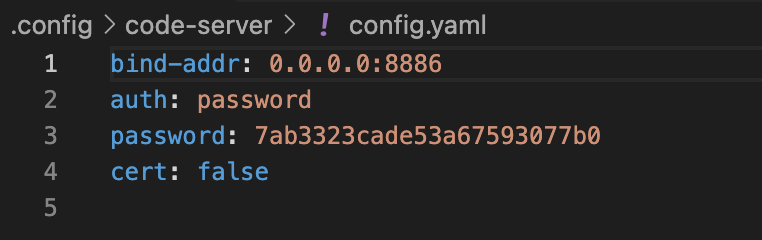
2.修改config文件
把127.0.0.0.1改为0.0.0.0,可以绑定到本机所有IP,不用反向代理那么麻烦
端口改成8886,8080太“靓”会被占用

3.启动code server
sudo systemctl enable --now code-server@$USER
4.在后台运行
TODO
mkdir -p ~/.config
docker run --restart=always --name code-server -p 0.0.0.0:8886:8080
-v "$HOME/.config:/home/coder/.config"
-v "$PWD:/home/coder/project"
-u "$(id -u)