使用axios的时候一定要引用它的js包(可用npm命令:npm install axios)
// 为给定 ID 的 user 创建请求
axios.get('/demo/name')
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
response用于接收后端的数据,而response.data正好对应后端传入的 hello
后端接收
@RequestMapping(value = "/name",method = RequestMethod.GET)
@ResponseBody
public String Testname(){
return "hello";
}
这是一段前端发送请求代码,利用axios发送post请求
<button type="button" onclick="openUrl()">testaxios</button>
<script>
function openUrl(){
axios({
method: 'post',
url: '/demo/user',
data: {
ID: 'Fred',
lastName: 'Flintstone'
}
});
}
</script>
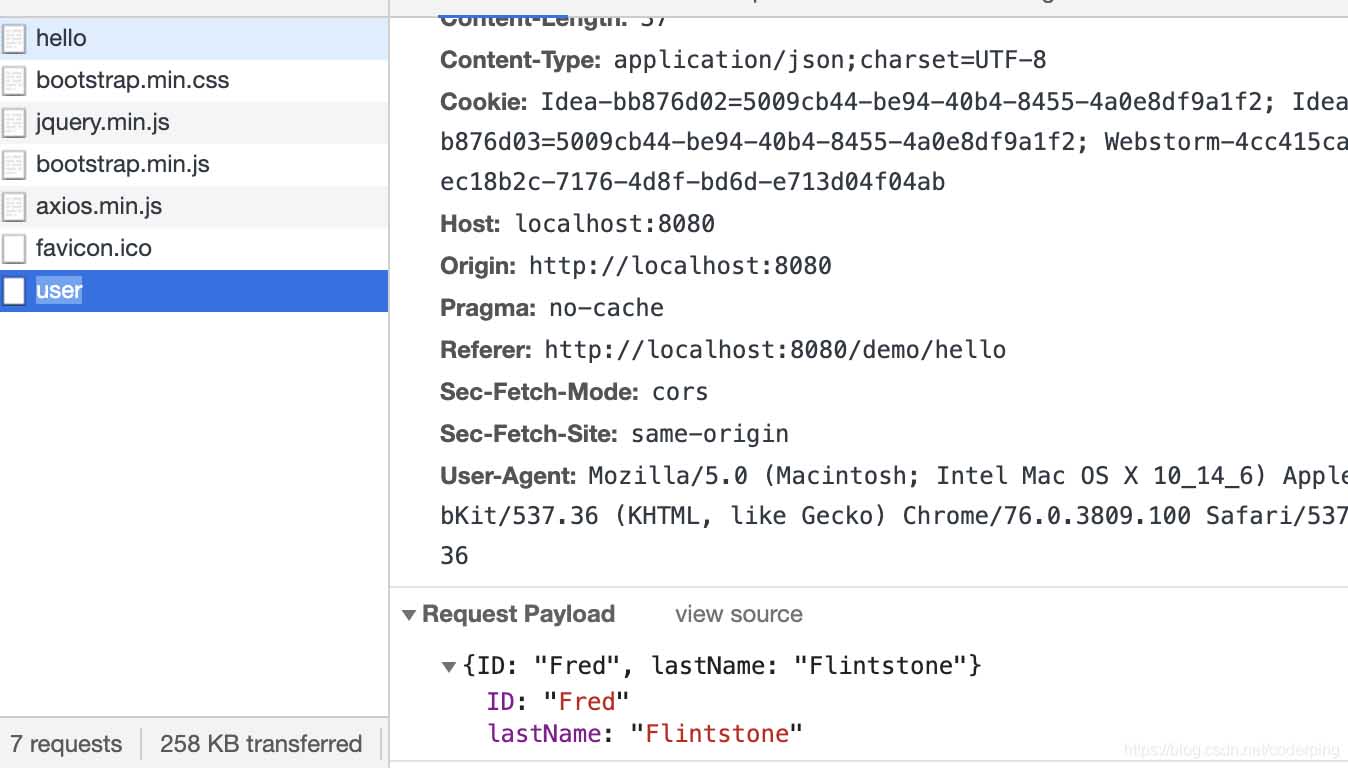
通过chrome浏览器解析,往后端传递的数据类型为Request Payload。

如何想接收这段数据,就需要用到@RequestBody注解
@RequestMapping(value = "/user",method = RequestMethod.POST)
@ResponseBody
public void Test(@RequestBody HashMap<String,String> map){
System.out.println(map.get("ID"));
}
这种写法,你就可以通过健值对的形式获取了
@RequestParam适用于content-type不等于application/json的post请求,post请求需要用qs.stringify()序列化数据
适用于get请求(好像只能传基本类型)
@RequestBody适用于content-type等于application/json的post请求
get
axios.get(
'/api',
{
params: { //必须要这么写
})
post
axios.post(
'/api',
{}或者params//参数名随意)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。