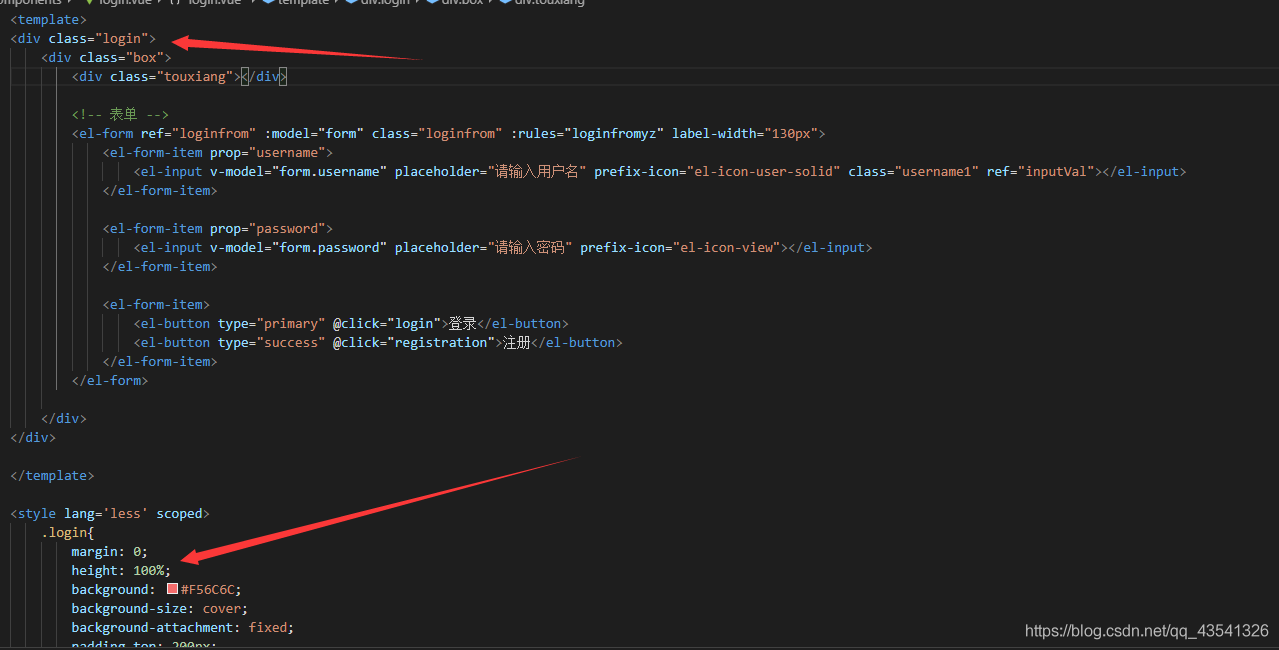
很多时候我们给单页面设置高度100%永远不会全屏

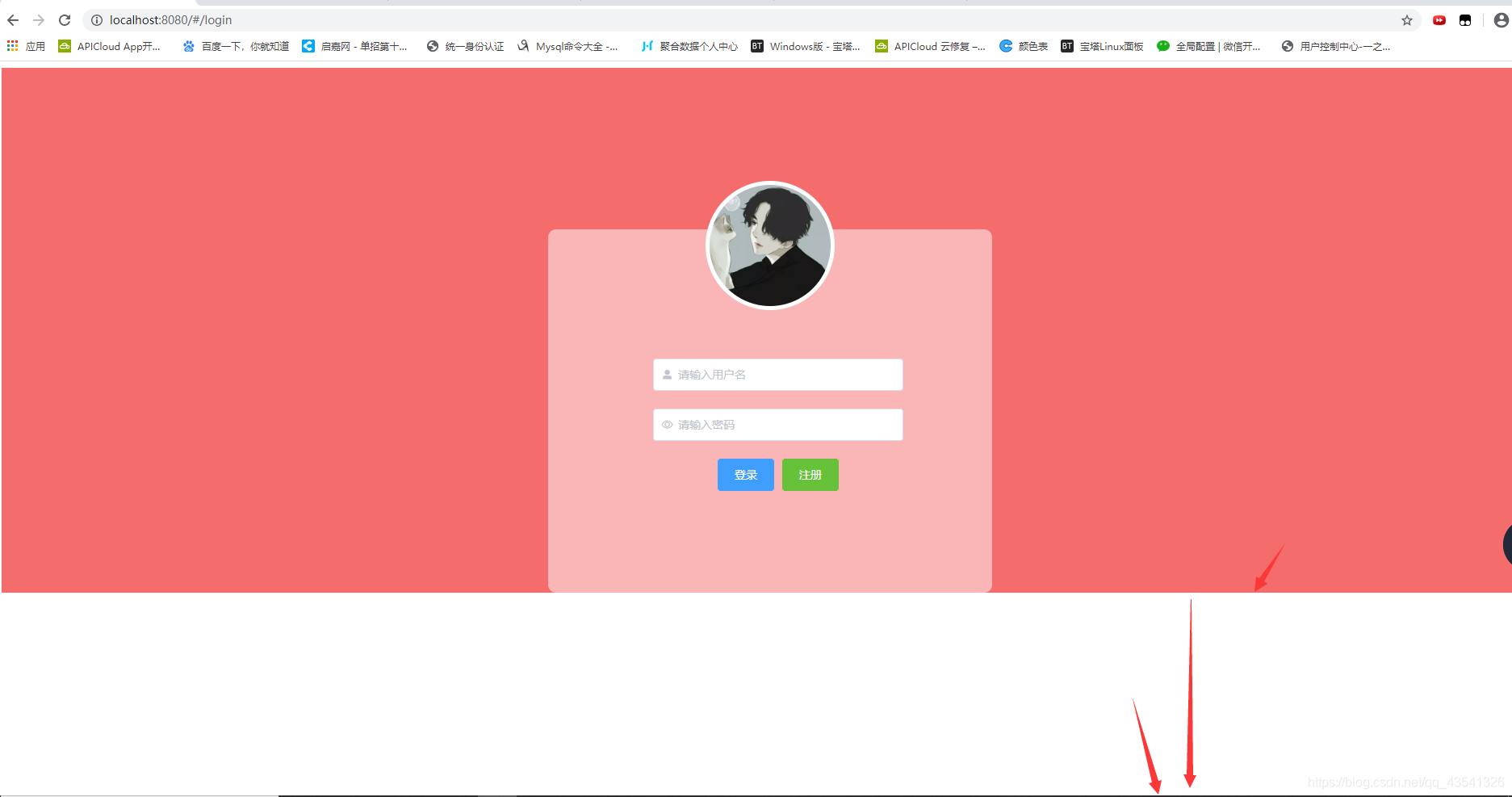
效果图 高度都是靠内容撑起来的

解决很简单
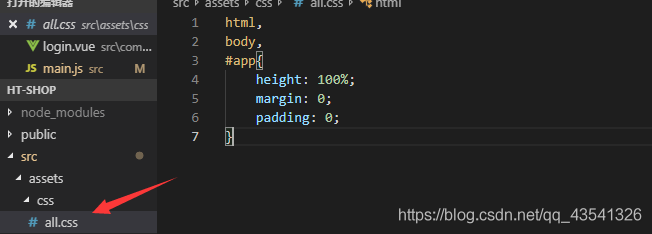
创建一个css
html, body, #app{ height: 100%; margin: 0; padding: 0;}
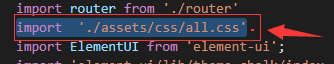
然后引入全局 (引入到min.js)

现在看效果

场景:当单页面需要整个页面填充颜色等操作,需要页面高度为屏幕高度,设置height:100%无效
解决方法:在App.vue中设置height: 100%
//App.vue
html,body,#app {
height:100%;
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持。