在写mpvue(小程序框架,其实也算是vue项目)项目过程引入ESLint代码规范,出现很多规范问题。
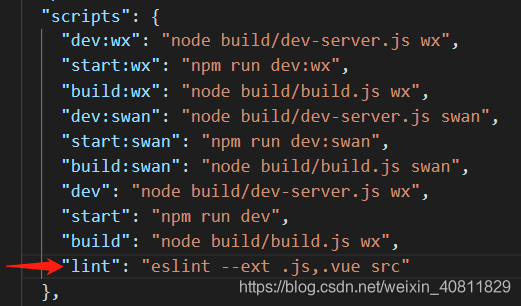
首先在项目的根目录下找到package.json文件,找到下面的位置,也就是“lint”这一条指令,指令后面具体内容不用深究。

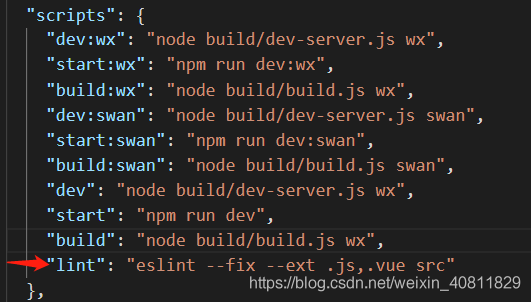
然后修改成:

接下来,运行npm run lint
可以自动解决绝大多数错误,应该有可能包含一些错误只能手动解决的。
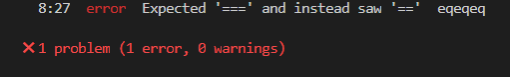
例如,我运行后,还剩下一个错误:

这个就只能根据错误文件定位去做相应的修改了,把==改成===。
当然,如果你坚决不改呢,那就在包含错误的那个文件头部加上
/*eslint-disable*/
原理就是eslint不对该文件进行检查。
最后,个人对eslint代码规范的建议:
先把eslint关掉,最后项目开发完成再进行规范代码。
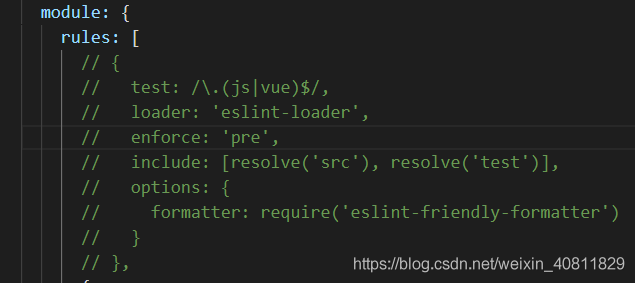
先找到根目录下的build文件夹的webpack.base.conf.js

找到这个位置,把代码注释掉

最后,项目开发完成后,再去掉注释,并按照前面的解决方法进行规范代码。
像这样提示space(空格)错误的就是违反了eslint设置的代码规范

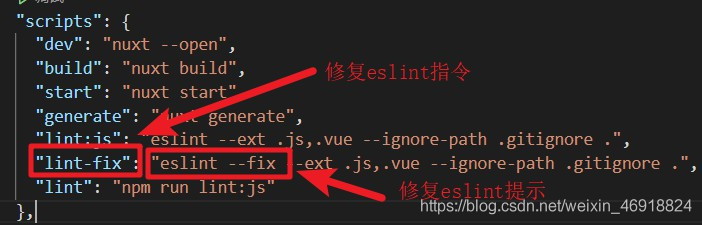
首先, 查看package.json中的script中关于修复eslint的指令
如下图片: 在这里的修复eslint的指令是lint-fix

然后, 终端运行 npm run lint-fix
最后, 终端运行项目 npm run dev 即可.
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。