有时候打包出来的js文件过大,严重影响访问速度,这个时候我们就不得不考虑相关方法来提速,毕竟这可是会影响浏览量的。
如果只是针对这个问题的话,我们可以考虑以下两方面:
下面就主要说以下vue组件异步加载的方法:(测试所用的webpack:^4.12.0)
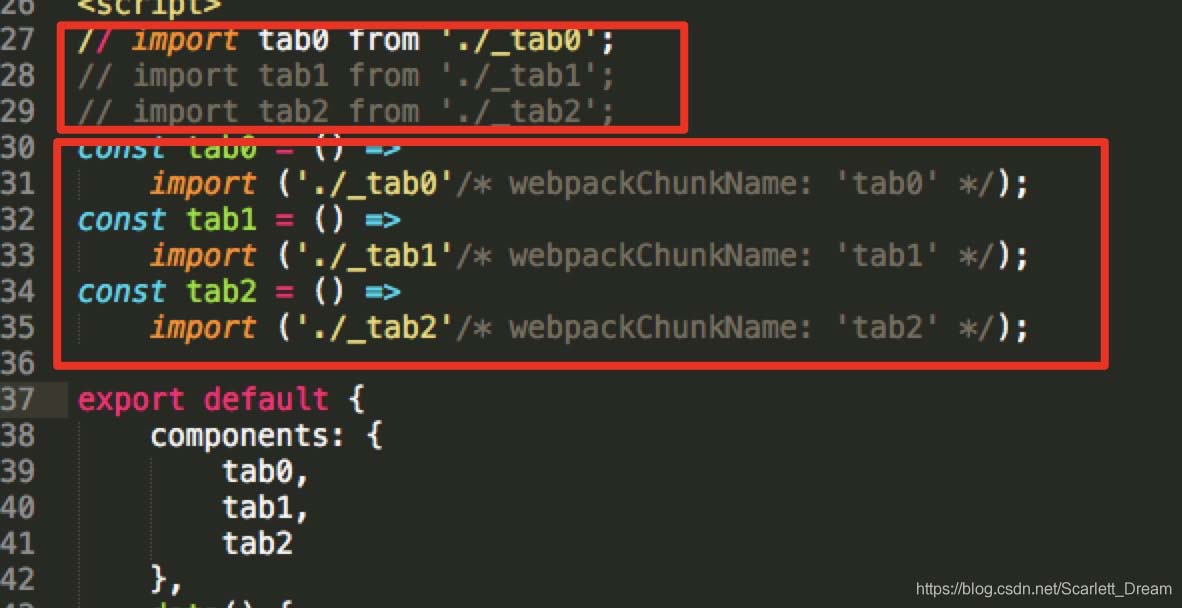
代码:

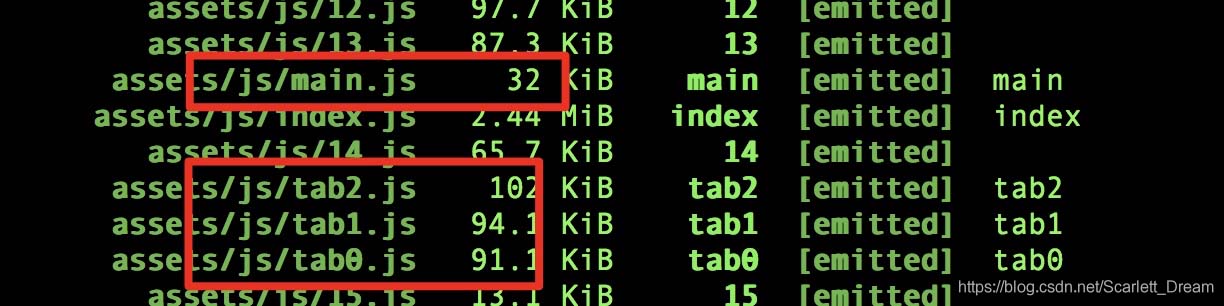
打包:

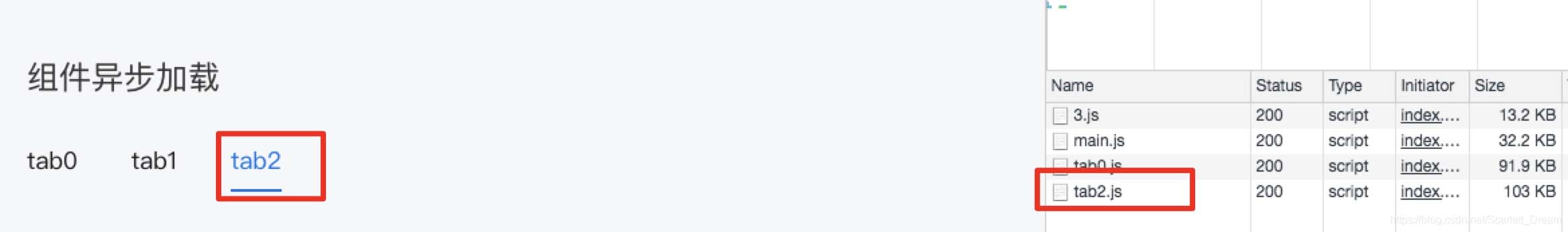
界面效果:

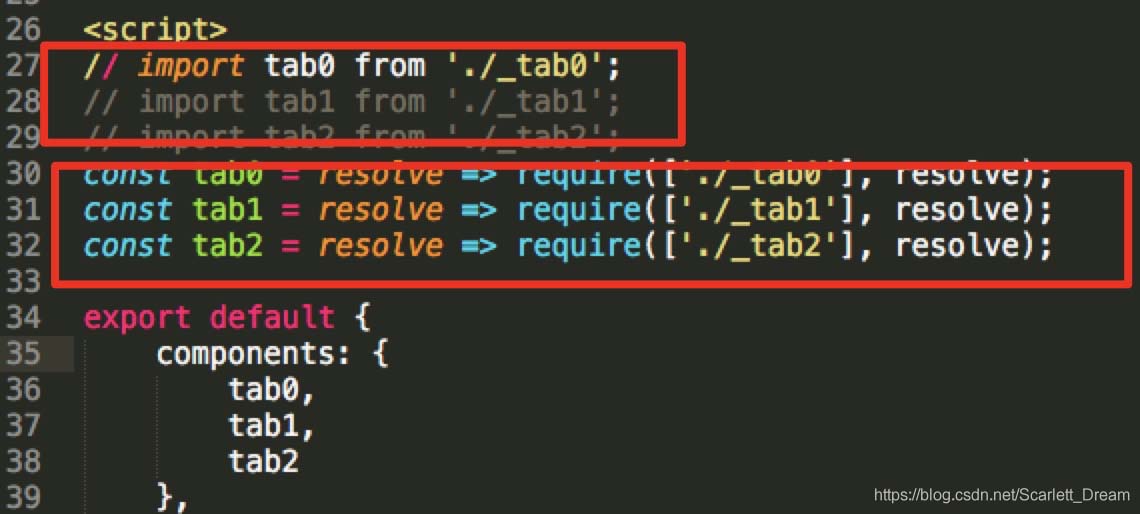
代码:

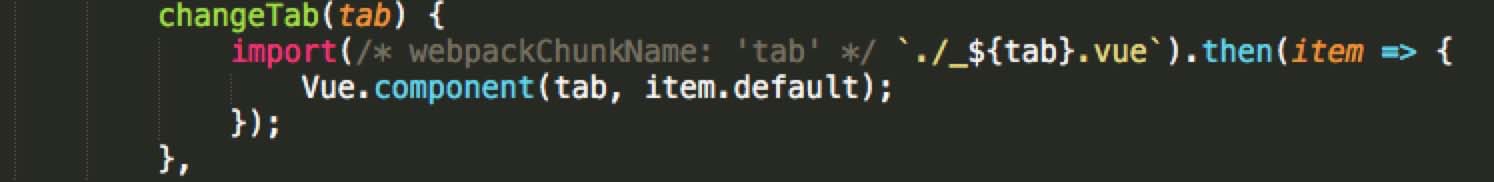
代码:在tabs的change事件中按需加载

require.ensure(['./tab0.vue'], () => { resolve(require('./tab0.vue')) }, ‘tab0')即只在组件需要渲染的时候进行加载渲染并缓存。
当项目功能越来越多,所包含的子组件也越来越多,导致页面加载,访问速度过慢,所以需要优化页面加载的性能。
(1) 可以使用懒加载,即 () => import ( 地址)
关于路由懒加载:VUE:实现路由懒加载
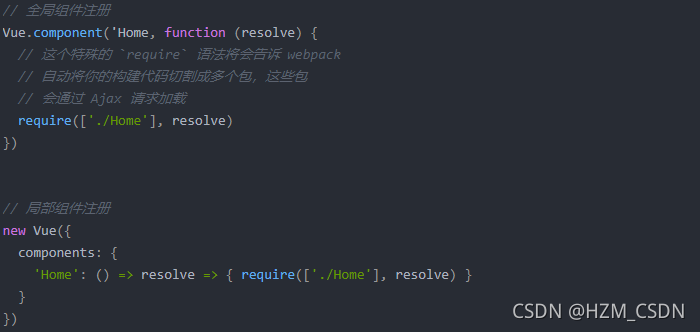
(2) 使用require
代码演示:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。