Object.assign的使用,当然你也可以使用for去遍历 然后再一一去赋值为空字符串,推荐使用(Object.assign)
Object.assign方法用于对象的合并,第一个参数(目标对象),可以有第二个,第三个参数,都是源对象,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
const target = {a:1};
const source1 = { b: 2 };
const source2 = { c: 3 };
Object.assign(target, source1, source2);
console.log(target) // {a:1, b:2, c:3}注意:Object.assign方法的第一个参数是目标对象,后面的参数都是源对象
言归正传,有时候会碰到的需求是,有多个input框,每个input框都v-modei绑定了对应的value值,当点击重置按钮时,要清空所有input中的值,这时候可以用到Object.assign方法,具体怎么实现看代码
html代码
<input type='text' v-model='valueData.value1'></input> <input type='text' v-model='valueData.value2'></input> <input type='text' v-model='valueData.value3'></input> <button @click=‘toReset'>重置(清空输入框)<button>
js 代码
const values = {
value1:'',
value2:'',
value3:'',
}
data(){
return {
valueData:Object.assign({},values)
}
},
methods:{
//这时候如果你随意在输入框输入值,点击重置按钮 ,只需要重新给valueData复制 就能清空input中的值了
toReset(){
this.valueData = Object.assign({},values)
}
}
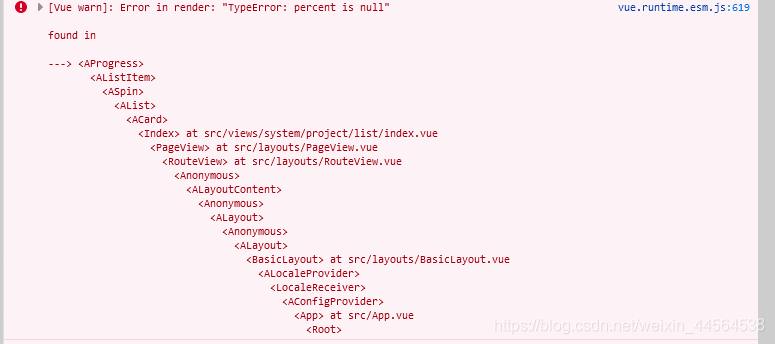
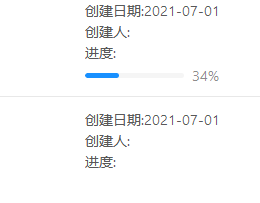
如上图所示,提示percent为空,web效果图如下

如果是自测阶段不想麻烦就直接在数据库添加数据就行或者或者初始化方法赋初始值,最简便的还是在vue template里进行判断


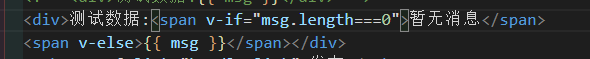
代码如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。