最近做一个后台管理系统,是用iview+vue cli2做的,在做的过程中需要将左侧的导航栏加入icon图标,但是iview库里的图标和UI要求不符,这就需要引入自己的图标库。
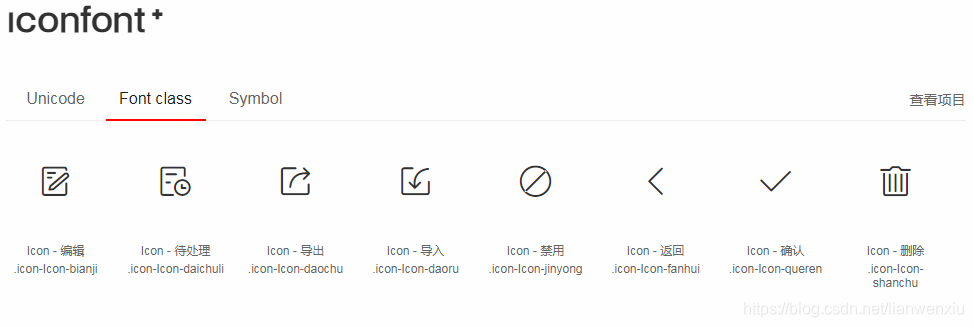
打开设计师给的图标库地址,把所有要用到的图标点击加入购物车


点击确定,然后点击下载至本地

新建文件夹iconfont中

![]()
里面有三种形式的引用方式,我用的是class的方式,直接复制下面的class名即可


我以为能够正常显示了,发现根本就没显示出来

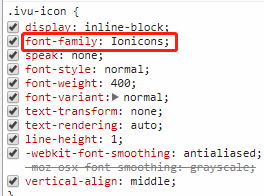
![]()
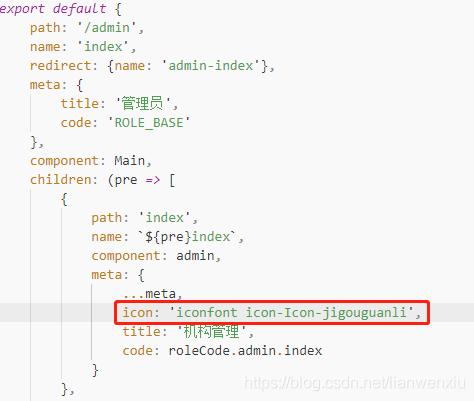
而自己引入的图标需要设置成 font-family: 'iconfont'

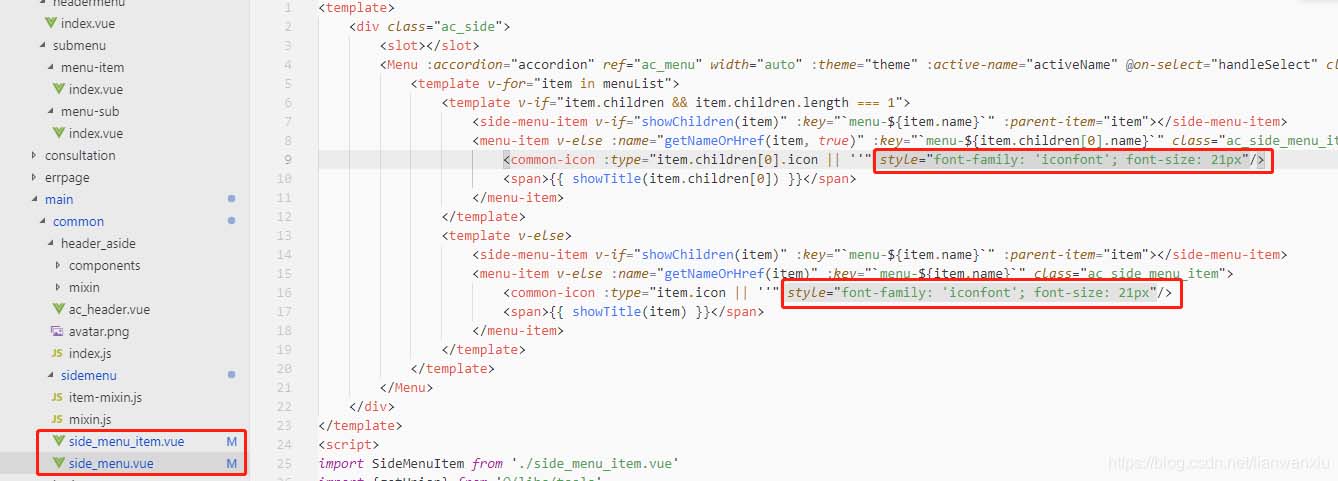
注意这里不能再全局设置,开始我全局设置导致其他iview图标也会不显示,所以要找到左侧导航栏对应的文件,在其对应的结构中加入行内样式

既能在左侧引入自定义图标也不会影响其他地方使用的iview图标

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。