安卓:showModalBottomSheet
IOS:showCupertinoModalPopup
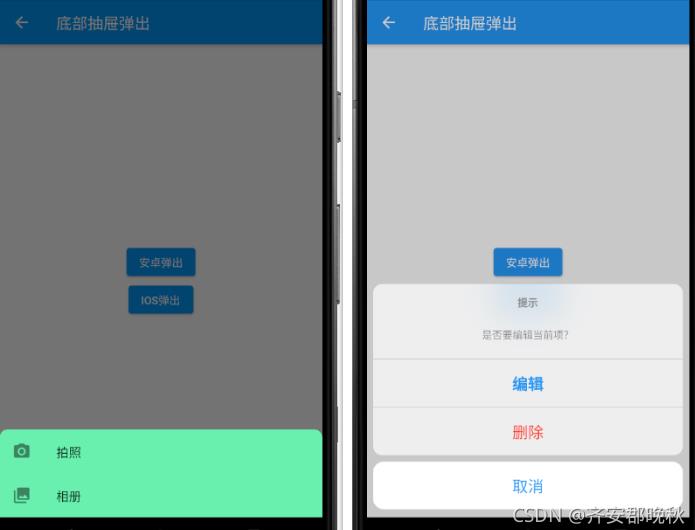
效果图

完整代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
///@作者: Q.L
///@创建日期: 2021-09-09 10:55
///@描述: {底部抽屉}
class ActionSheetPage extends StatefulWidget {
const ActionSheetPage({Key? key}) : super(key: key);
@override
_ActionSheetPageState createState() => _ActionSheetPageState();
}
class _ActionSheetPageState extends State<ActionSheetPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('底部抽屉弹出'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
_showModalBottomSheet();
},
child: Text('安卓弹出')),
ElevatedButton(
onPressed: () {
_showCupertinoModalPopup();
},
child: Text('IOS弹出')),
],
),
),
);
}
_showModalBottomSheet() async {
var _result = await showModalBottomSheet(
context: context,
backgroundColor: Colors.greenAccent, //背景颜色
// elevation: 500, //阴影
shape: RoundedRectangleBorder(
// borderRadius: BorderRadius.all(Radius.circular(10)),//所有圆角边框
borderRadius:
BorderRadius.only(topLeft: Radius.circular(10), topRight: Radius.circular(10))),
isScrollControlled: false, //是否是全屏还是半屏,true全屏,默认false半屏
isDismissible: true, //外部是否可以点击,false不可以点击,true可以点击,点击后消失
builder: (BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min, // 设置最小的弹出
children: [
ListTile(
leading: Icon(Icons.photo_camera),
title: Text("拍照"),
onTap: () {
Navigator.of(context).pop('拍照');
},
),
ListTile(
leading: Icon(Icons.photo_library),
title: Text("相册"),
onTap: () {
Navigator.of(context).pop('相册');
},
),
],
);
});
print('选择了安卓==>>${_result ?? '点击了屏幕取消'}');
}
_showCupertinoModalPopup() async {
var result = await showCupertinoModalPopup(
context: context,
builder: (context) {
return CupertinoActionSheet(
title: Text('提示'),
message: Text('是否要编辑当前项?'),
actions: [
CupertinoActionSheetAction(
child: Text('编辑'),
onPressed: () {
Navigator.of(context).pop('编辑');
},
isDefaultAction: true,
),
CupertinoActionSheetAction(
child: Text('删除'),
onPressed: () {
Navigator.of(context).pop('删除');
},
isDestructiveAction: true,
),
],
cancelButton: CupertinoActionSheetAction(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop('取消');
},
),
);
});
print('选择了IOS==>>${result ?? '点击了屏幕取消'}');
}
}