<!--使用v-show做条件渲染-->
<h1 v-show="false">{{name}}</h1>
<!--或-->
<h1 v-show="1===3">{{name}}</h1>
举例1

<div id="root">
<h2>当前n值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<div v-show="n===1">2020</div>
<div v-show="n===2">2021</div>
<div v-show="n===3">2022</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
name: "你好",
n: 0
}
})
</script> <!--使用v-if做条件渲染-->
<h1 v-if="false">{{name}}</h1>
<h1 v-if="1===1">{{name}}</h1>
如果切换频率高用 v-show,切换频率低用 v-if
举例2
<div id="root">
<h2>当前n值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<div v-if="n===1">2020</div>
<div v-else-if="n===1">2021</div>
<div v-else-if="n===3">2022</div>
</div>
可以看到 v-if、v-else-if 的逻辑 和 if-else if 的逻辑是相同的,一个符合下边的代码就不执行了

<div id="root">
<h2>当前n值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<div v-if="n===1">2020</div>
<div v-else-if="n===1">2021</div>
<div v-else-if="n===2">2022</div>
<div v-else>某年</div>
</div>
<div id="root">
<h2>当前n值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<template v-if="n===1">
<h2>2020</h2>
<h2>2021</h2>
<h2>2022</h2>
</template>
</div>条件渲染
1、v-if
写法:
(1).v-if="表达式”
(2).v-else-if="表达式"
(3).v-else="表达式"
v-if可以和v-else-if、v-else一起使用,但要求结构不能被"打断”2、v-show
v-show="表达式"3.备注:
用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
基本使用:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue初识</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!--遍历数组-->
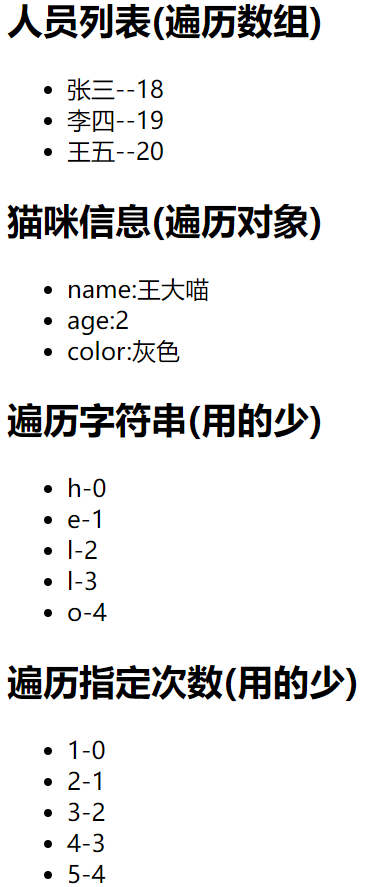
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}--{{p.age}}
</li>
</ul>
<!--遍历对象-->
<h2>猫咪信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) in cat" :key="k">
{{k}}:{{value}}
</li>
</ul>
<!--遍历字符串-->
<h2>遍历字符串(用的少)</h2>
<ul>
<li v-for="(char,index) in str" :key="k">
{{char}}-{{index}}
</li>
</ul>
<!--遍历指定次数-->
<h2>遍历指定次数(用的少)</h2>
<ul>
<li v-for="(index,number) in 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
persons:[
{id:1,name:"张三",age:18},
{id:2,name:"李四",age:19},
{id:3,name:"王五",age:20},
],
cat:{
name:"王大喵",
age:2,
color:"灰色"
},
str:"hello"
}
})
</script>
</body>
</html>v-for指令
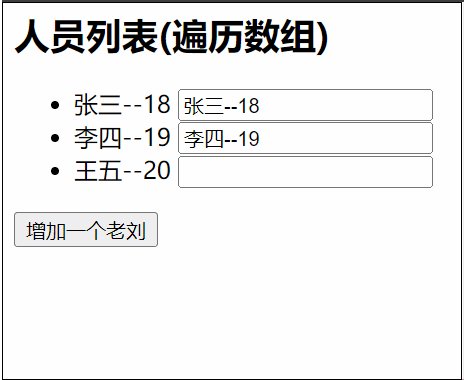
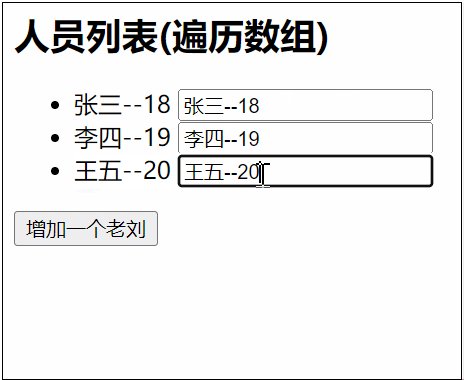
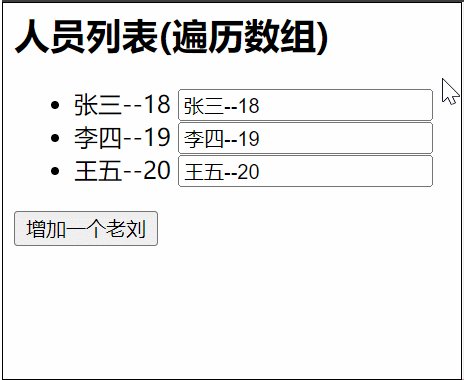
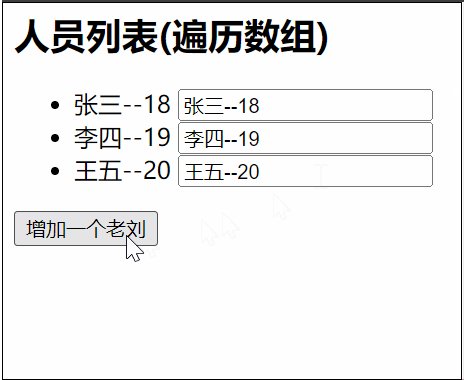
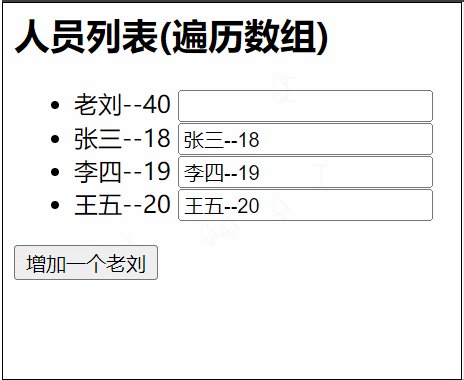
v-for="(item,index) in xxx" :key="yyy"如果用 index 做 key,循环遍历 persons,同时在后边增加 input,内容复制展示的信息,然后增加一个按钮,点击在列表前增加一个老刘
<div id="root">
<!--遍历数组-->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}--{{p.age}}
<input type="text"/>
</li>
</ul>
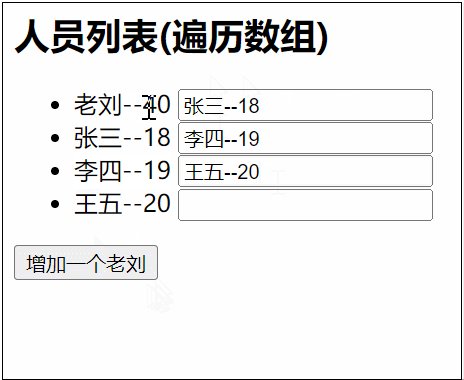
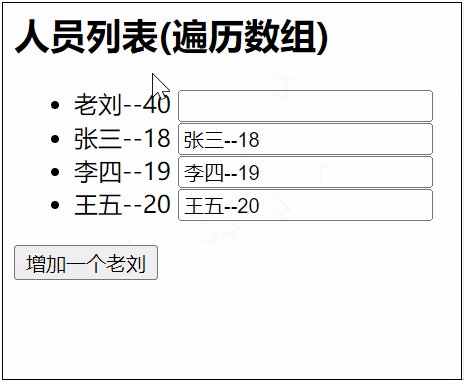
<button @click="add">增加一个老刘</button>
</div><script type="text/javascript">
Vue.config.productionTip = false
//创建vue实例
new Vue({
el: "#root",
data: {
persons:[
{id:1,name:"张三",age:18},
{id:2,name:"李四",age:19},
{id:3,name:"王五",age:20},
]
},
methods:{
add(){
const p = {id:4,name:"老刘",age:40}
this.persons.unshift(p)
}
}
})
</script>
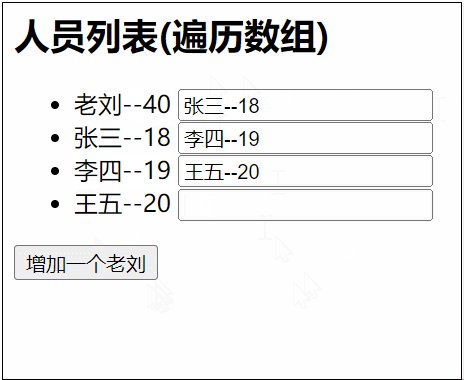
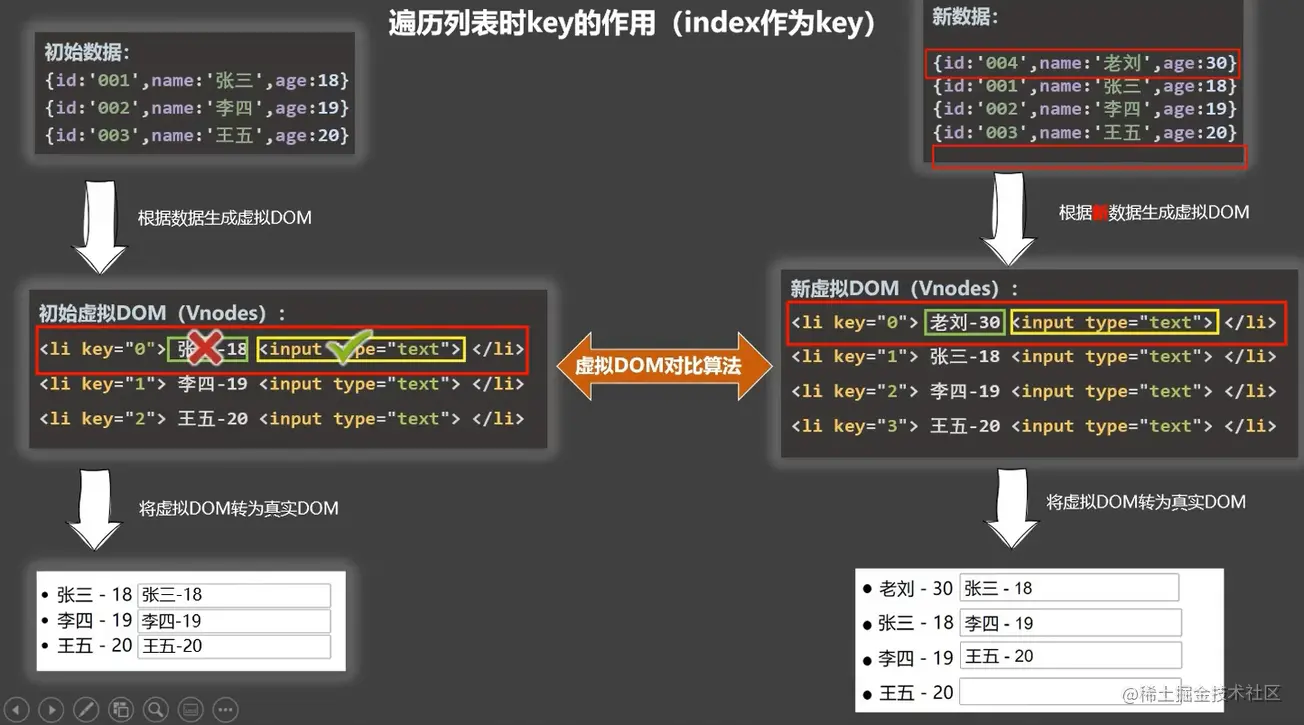
错乱原因:

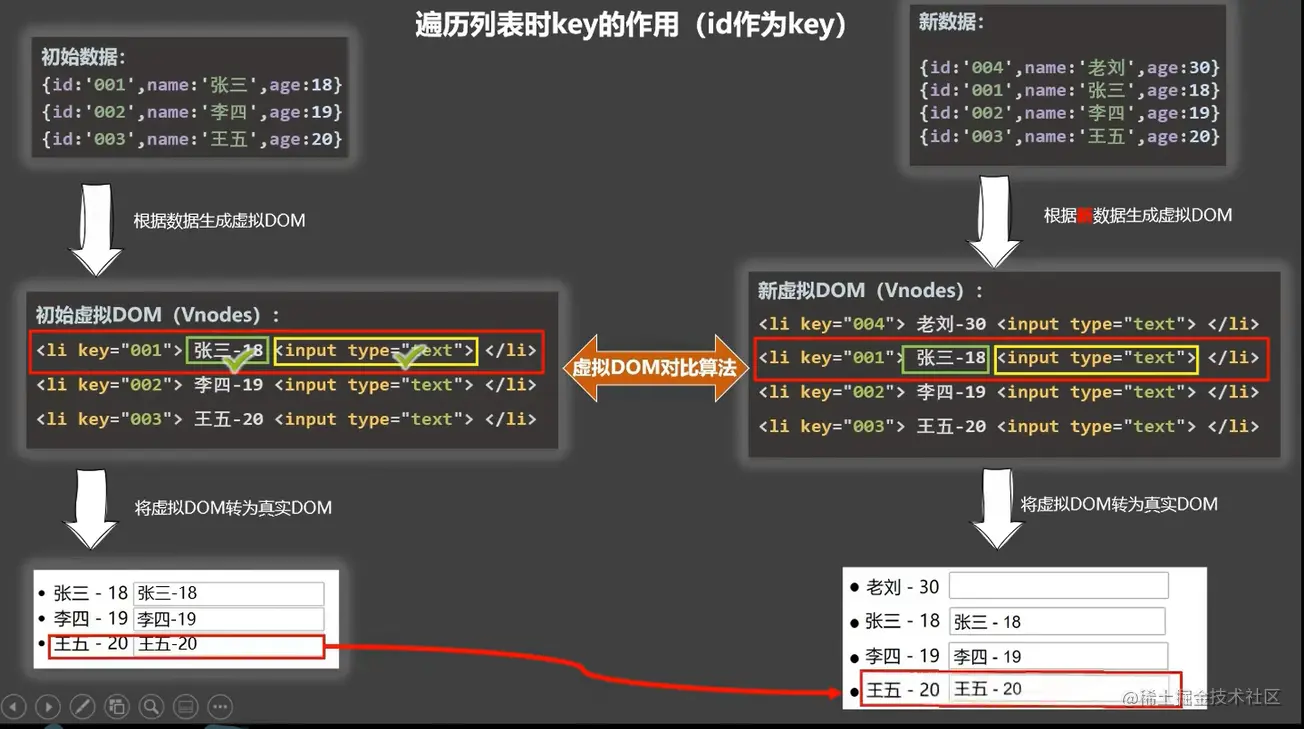
当 id 做为 key
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}--{{p.age}}
<input type="text"/>
</li>
</ul>

key 是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DON】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
(2).旧虚拟DOM中未找到与新虚拟DOM相同的 key: